CSS学习
CSS学习
1. 什么是css?

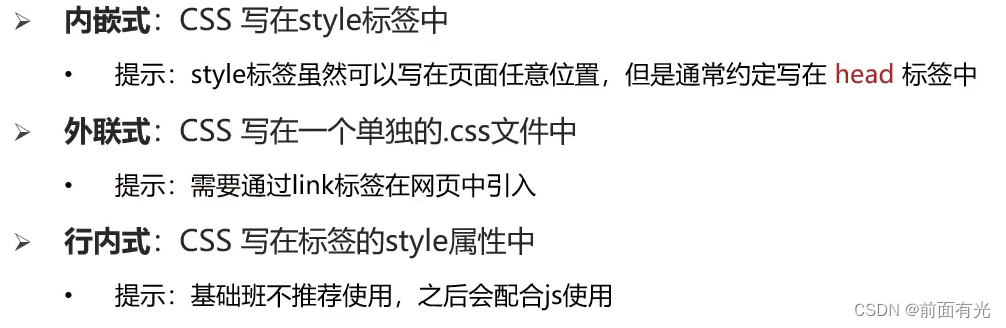
2.css引入方式

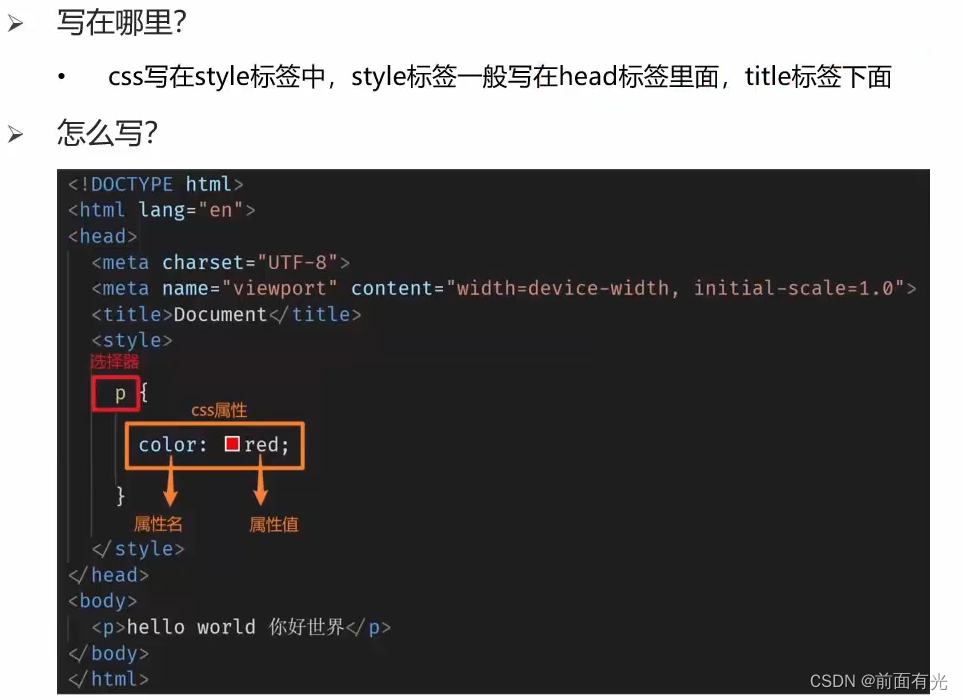
2.1 内嵌式

2.2 外联式


提示: 需要在html文件中link目标样式表;
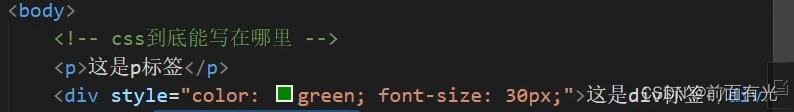
2.3 行内式

注意: 单独生效一个标签;
2.4 引入方式特点

3. 基础选择器

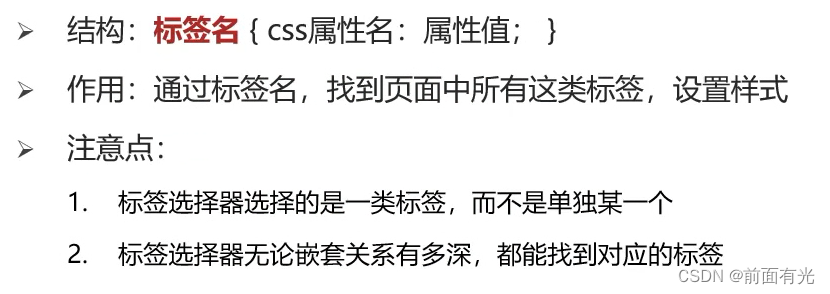
3.1 标签选择器

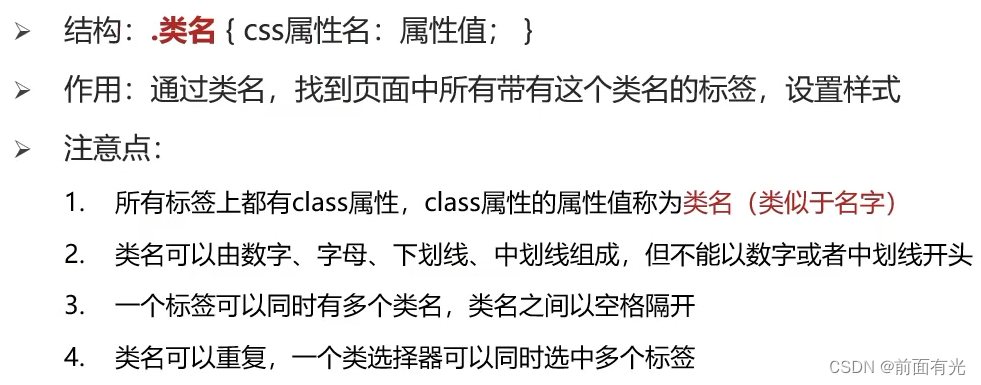
3.2 类选择器

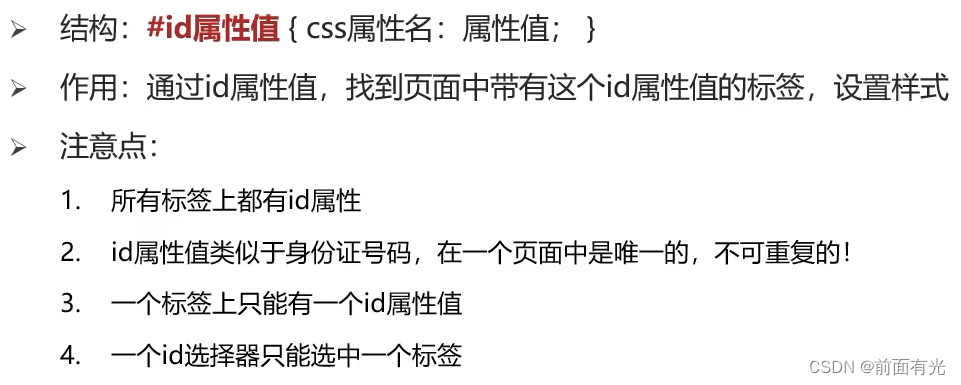
3.3 id选择器

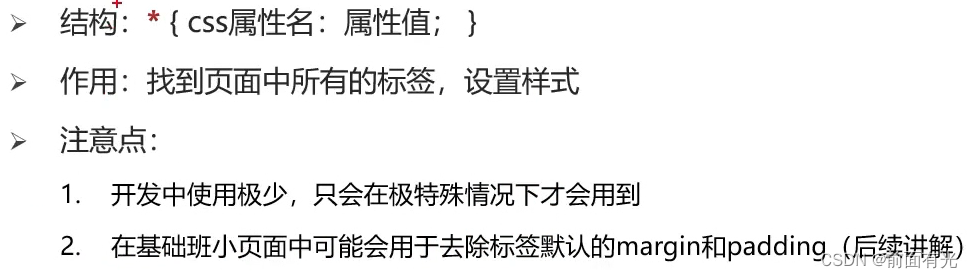
3.4 通配符选择器

4. 文字基本样式
4.1 字体样式
4.1.1 字体大小

4.1.2 字体粗细

4.1.3 倾斜

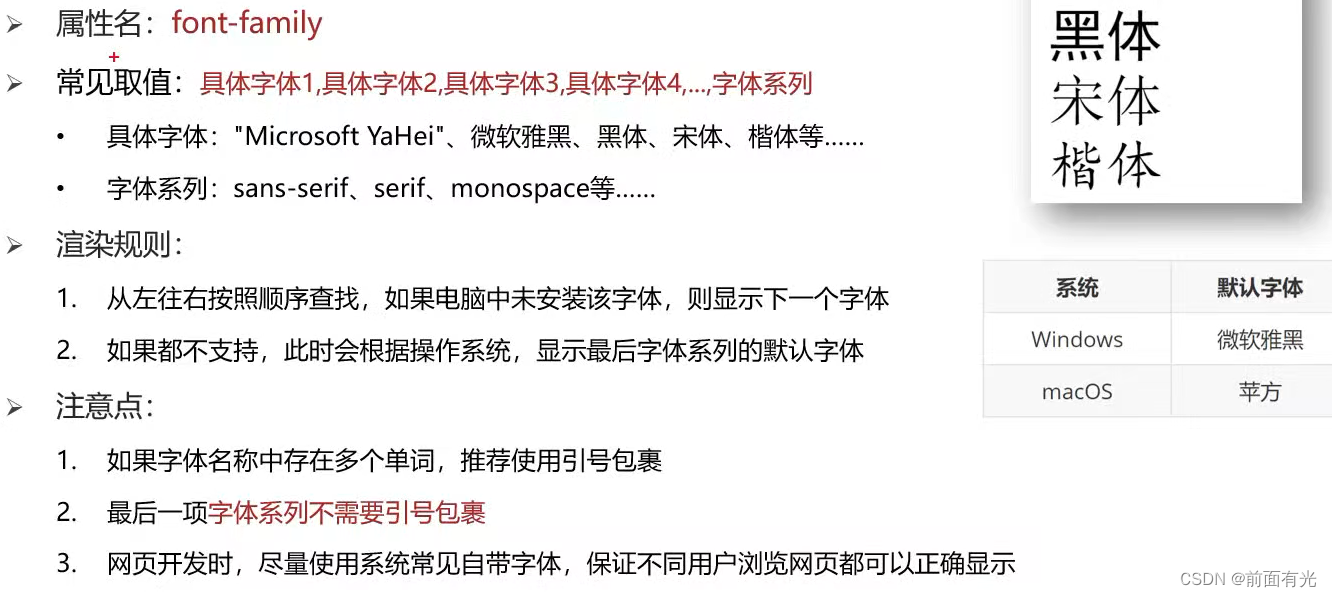
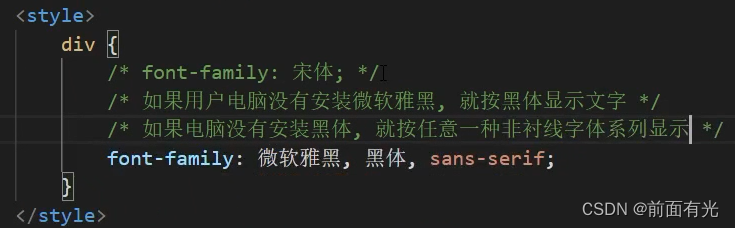
4.1.4 字体



4.1.5 字体font相关属性连写


4.2 文本样式
4.2.1 文本缩进


4.2.2 内容水平对齐方式


注意: 如果图在body里面, 则给body加对齐, 图才会按需要对齐;
4.2.3 文本修饰

4.2.4 行高

注意: 上图的 size/line-height 不是二选一的意思;
line-height: 1 表示字像素的1倍;
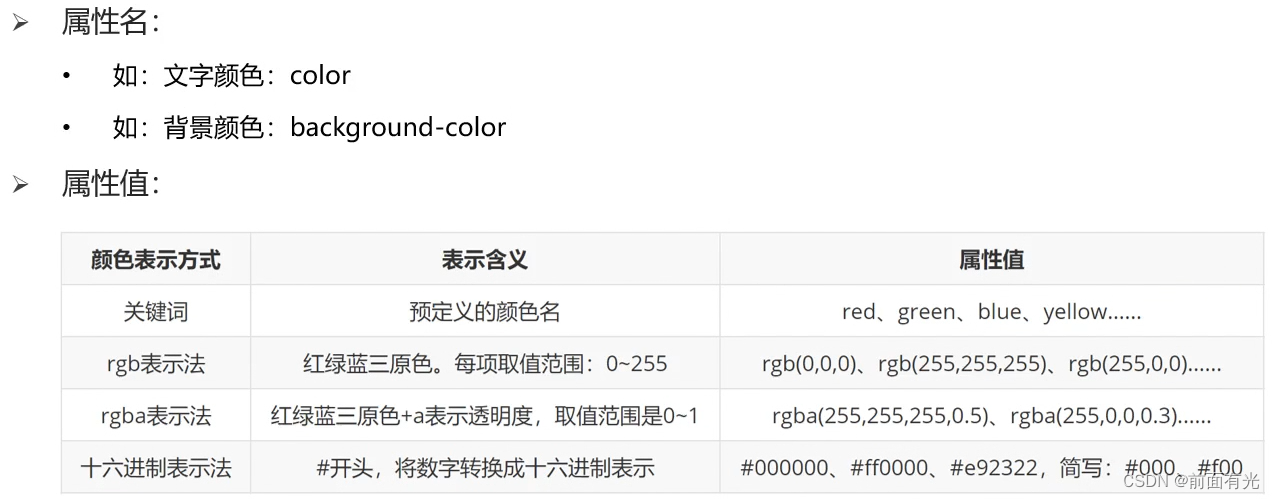
4.2.5 颜色

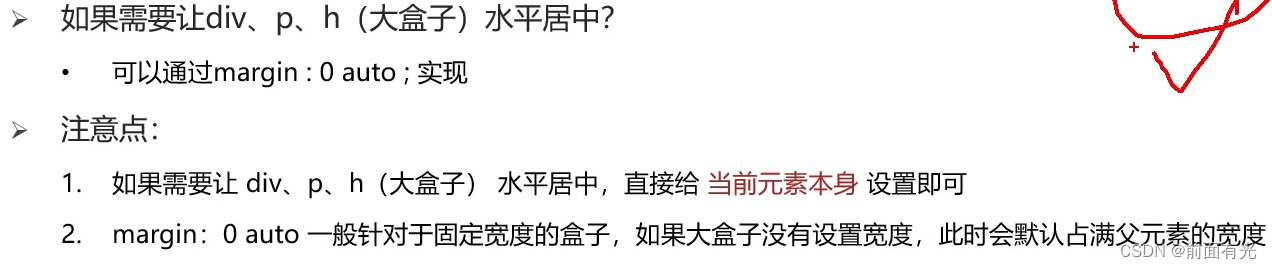
4.2.6 拓展(标签水平居中的写法)

5. 选择器进阶
5.1 复合选择器
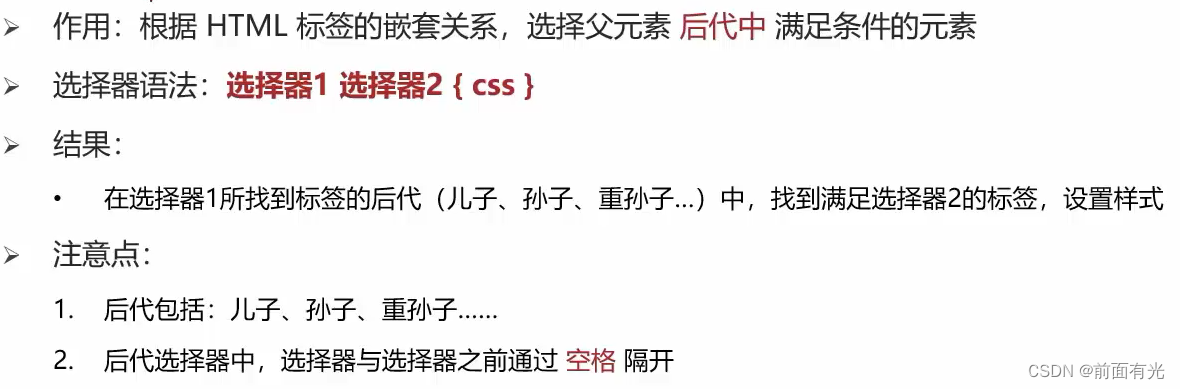
5.1.1 后代选择器


5.1.2 子代选择器



5.1.3 并集选择器



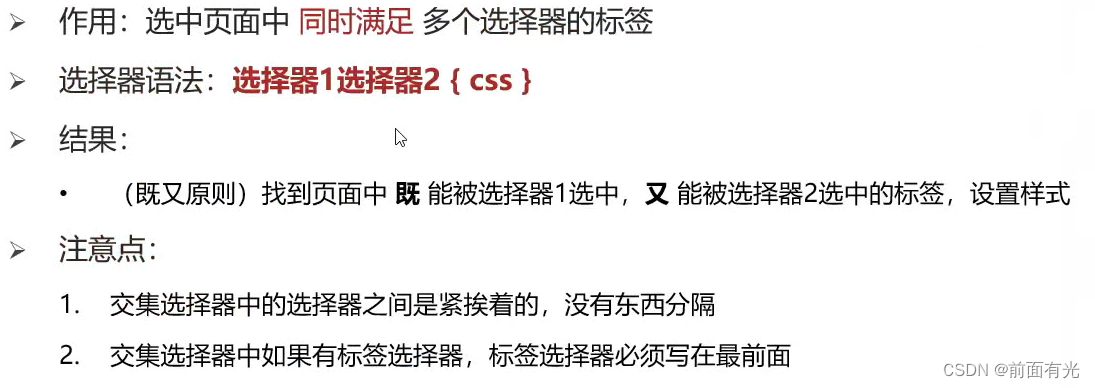
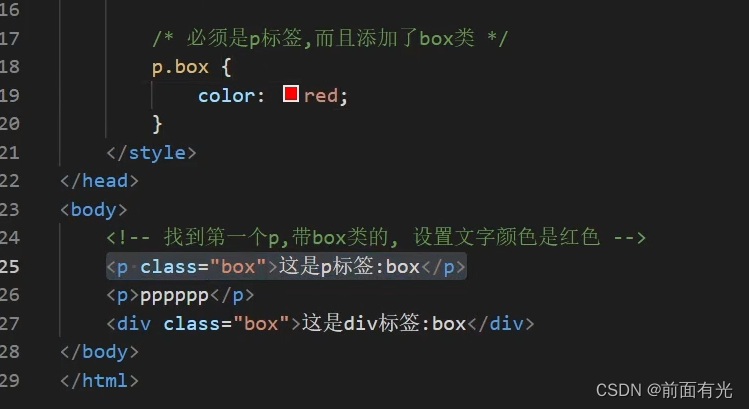
5.1.4 交集选择器


注意: p和.box之间没有其他字符
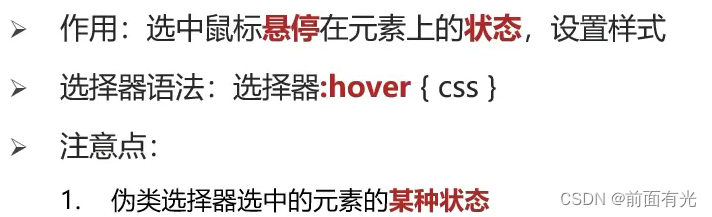
5.1.5 hover伪类选择器


5.1.6 Emmet语法(扩展)





6. 背景相关属性
6.1 背景颜色


6.2 背景图片

提示: 背景图显示在背景色上面;
6.2 背景图平铺

6.3 背景图位置

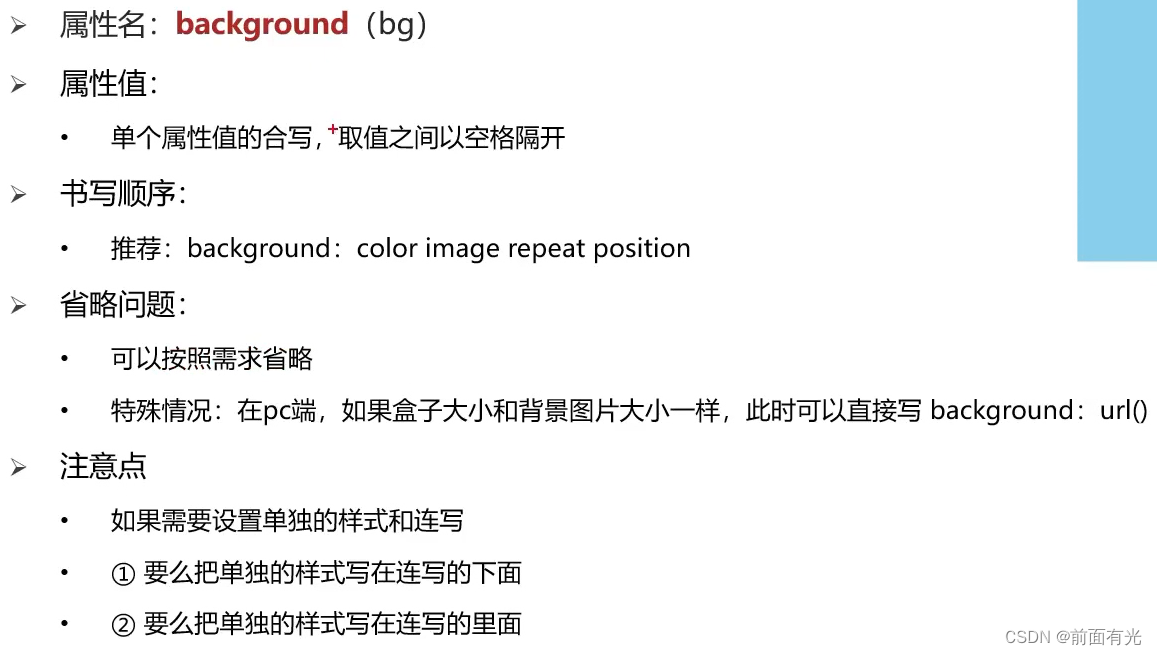
6.4 背景相关属性连写


6.5 (拓展) img标签和背景图片的区别
提示: 重要的用img, 不重要的用背景图;
7. 元素的显示模式(显示方式)
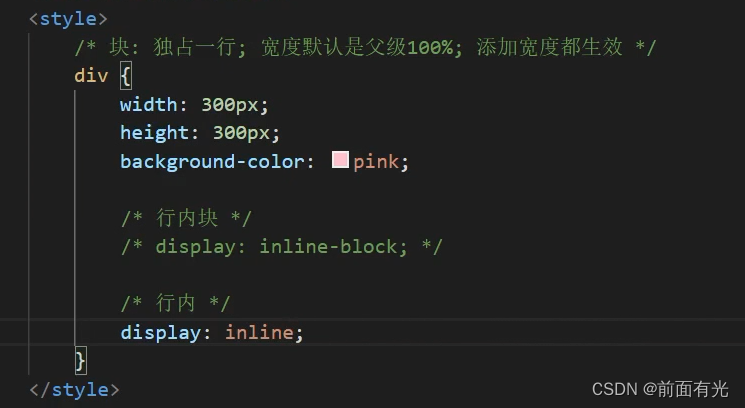
7.1 块级元素


7.2 行内元素


7.3 行内块元素


7.4 元素显示模式转换



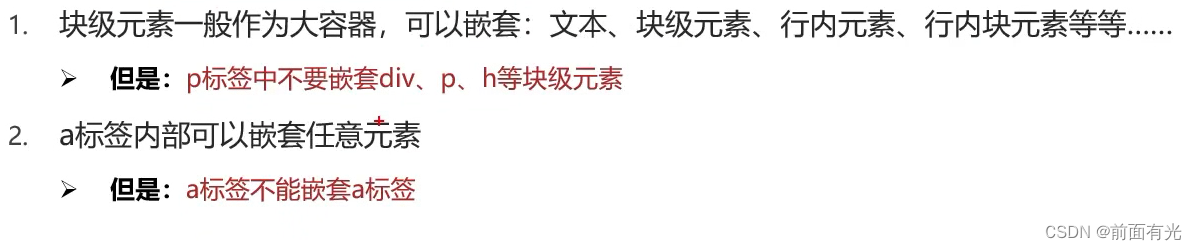
7.5 HTML嵌套规范注意点

注意:
(1) p、h不能相互嵌套;
(2) p、div不能相互嵌套;
8. CSS特性
8.1 继承性

提示:
(1) 文字控制属性的都能继承;
(2) 非文字控制属性的都不能继承;
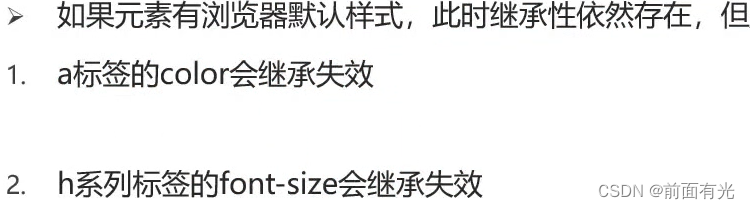
8.1.2 继承失效的特殊情况

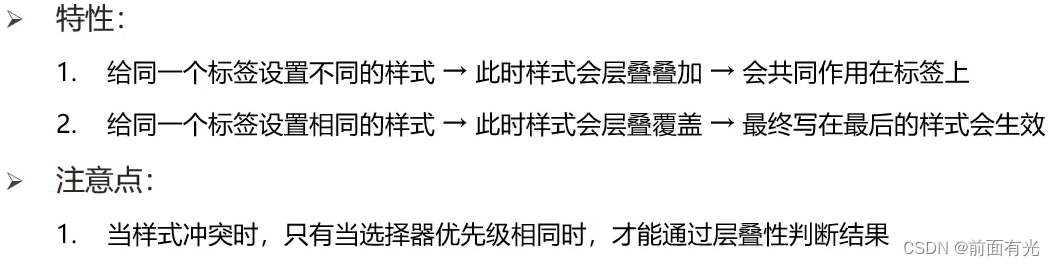
8.2 层叠性

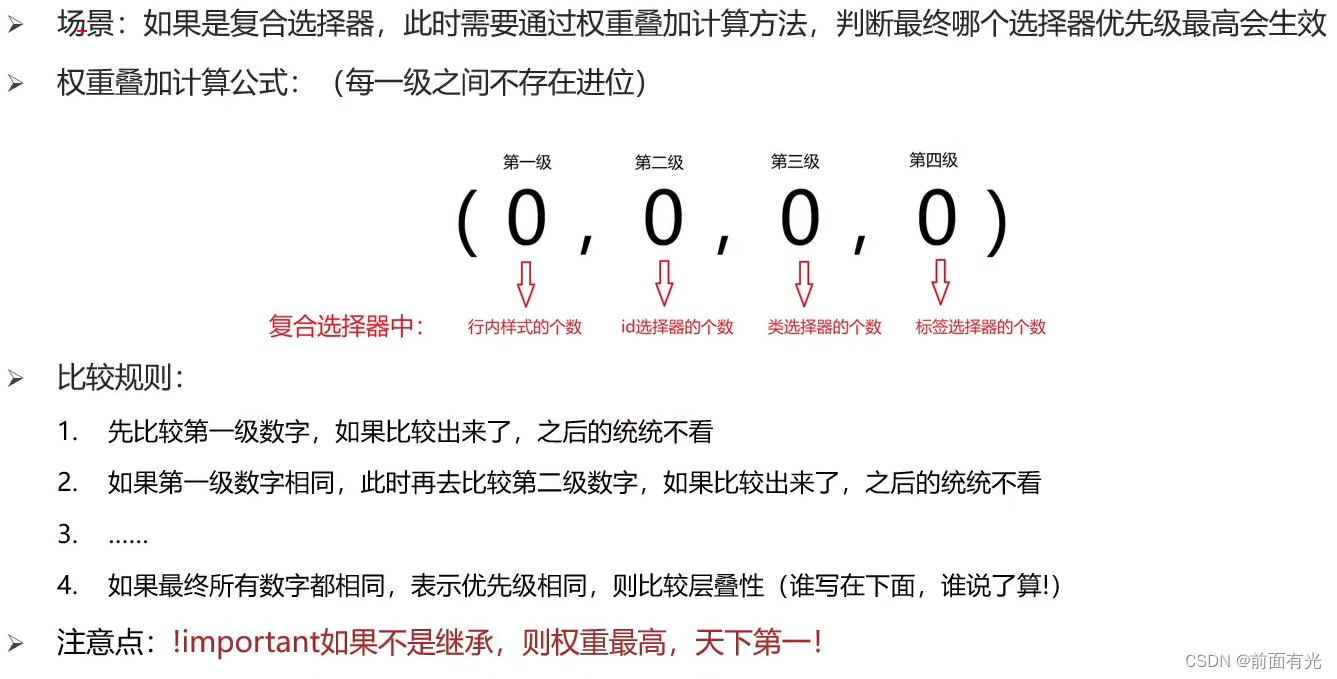
8.3 优先级

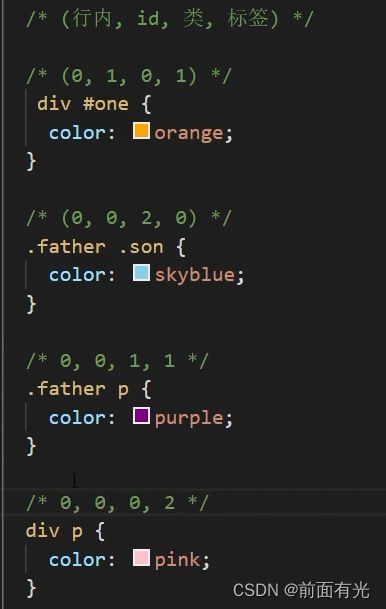
8.3.1 权重叠加计算


8.3.1.1 题目1


答案: 蓝色; (blue)
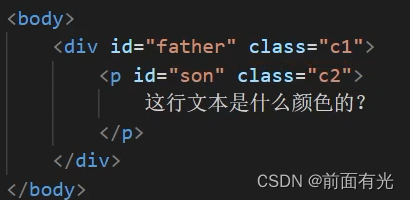
8.3.1.2 题目2

答案: 天蓝色; (skyblue)
8.3.1.3 题目3

答案: pink;
8.3.1.4 题目4

答案: yellow;
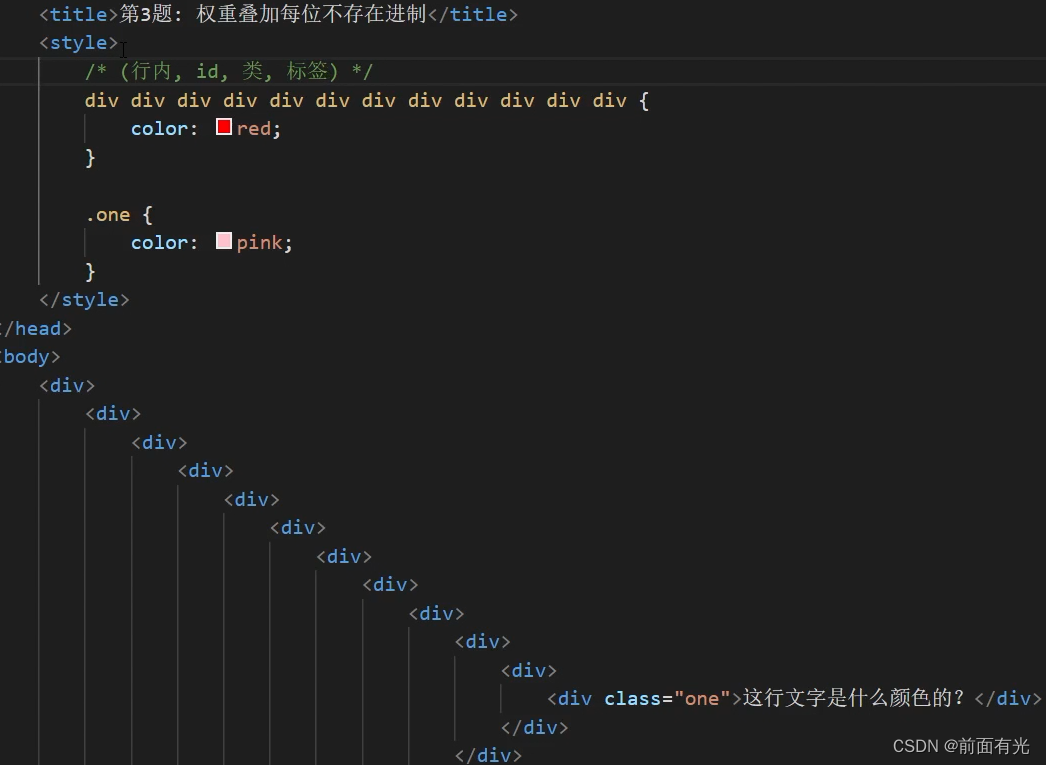
8.3.1.5 题目5

答案: red;
9. 盒子模型

9.1 内容区域的宽度和高度

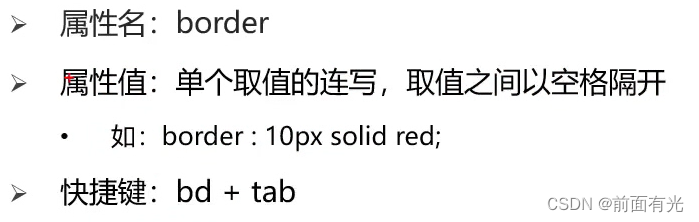
9.2 边框(border)
border默认会撑大盒子;

提示: border是复合属性
9.2.1 边框(border) - 单方向设置

9.2.2 边框(border) - 单个属性

写盒子及其内容顺序提示:
从外到内: 先宽高背景色, 放内容, 调节内容的位置; 控制文字细节;
9.3 内边距(padding)
padding和border一样默认会撑大盒子;

提示: 多值写法, 永远都是从上开始顺时针转一圈, 如果数不够, 看对面;
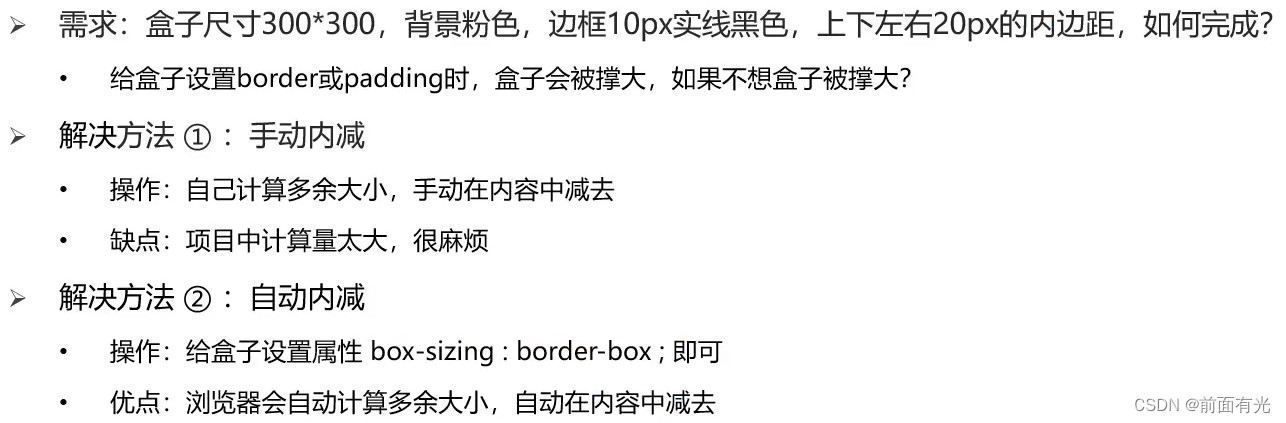
9.4 CCS3盒模型(自动内减)
padding和border 如何不会撑大盒子?


9.5 外边距 (margin)

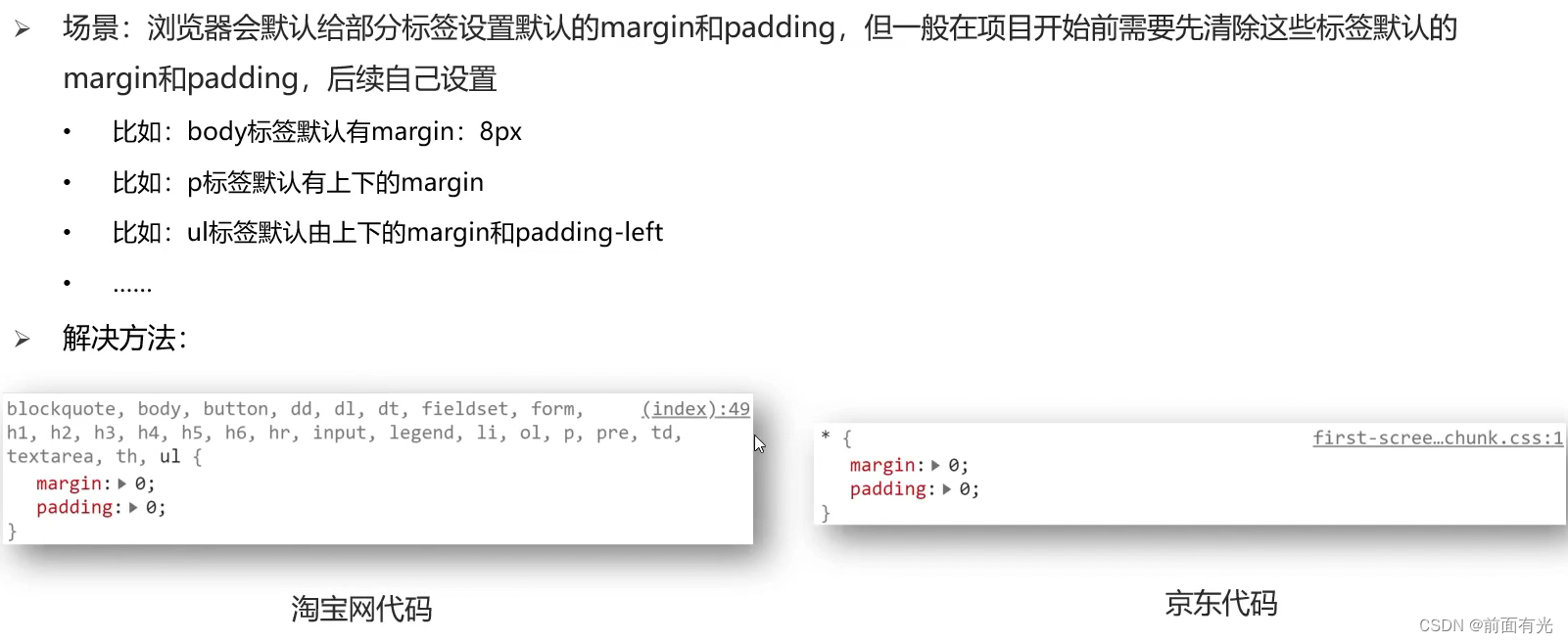
9.6 清除默认内外边距

9.7 版心居中

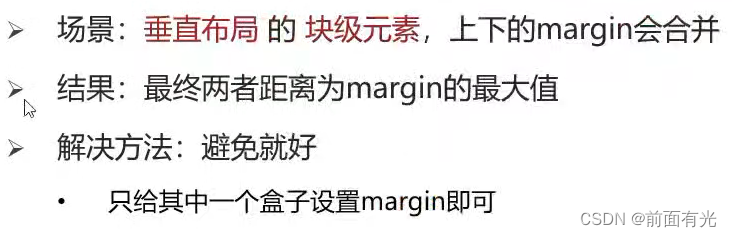
9.8 外边距折叠现象 - ① 合并现象

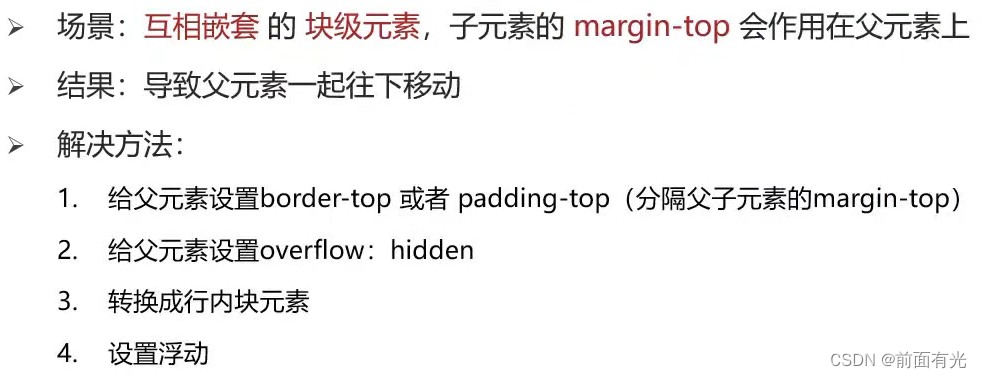
9.9 外边距折叠现象 - ② 塌陷现象(坑爹现象)

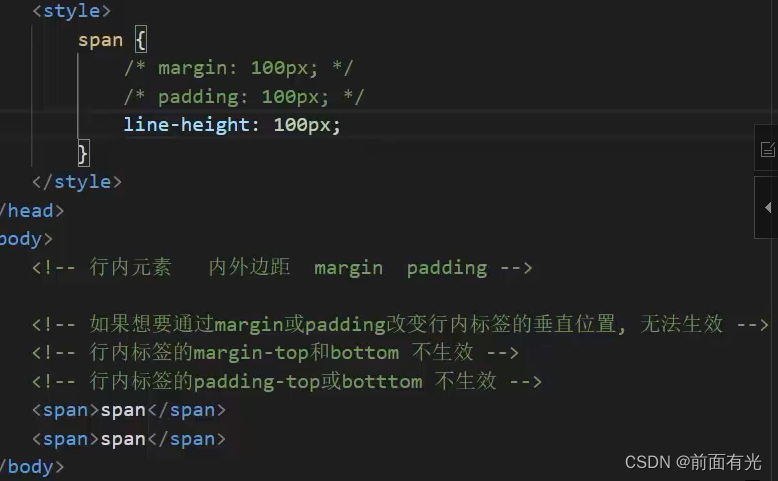
9.10 行内元素的内外边距问题

行内元素想改变上下间距加行高;
10. 结构伪类选择器





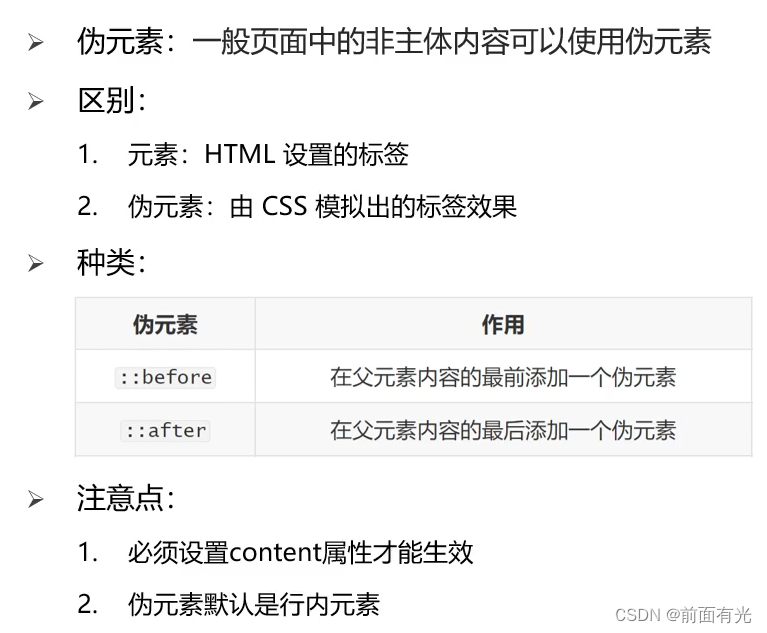
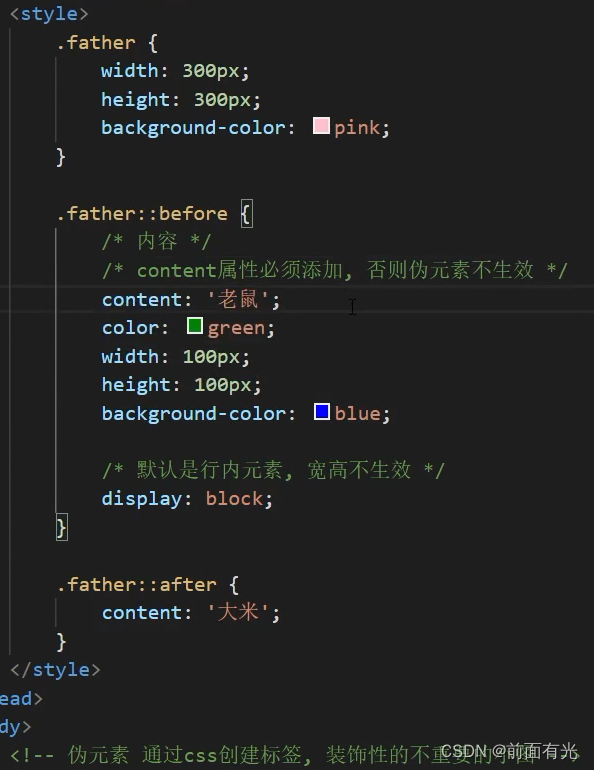
11. 伪元素


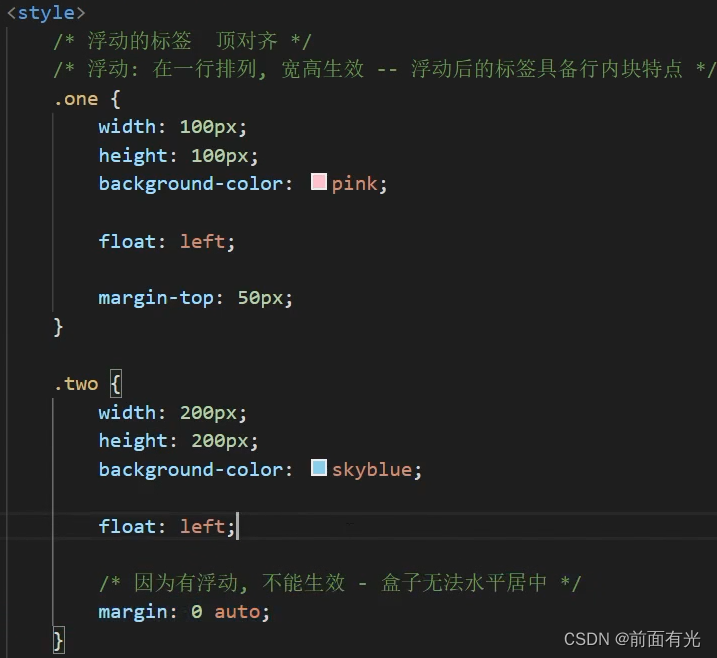
12. 浮动
引入浮动的原因:
浏览器解析行内块或行内标签的时候, 如果标签换行书写会产生一个空格的距离;

语法:
float: 方向(left / right)
12.1 浮动的特点


如果父级的宽度不够, 子级会自动换行;
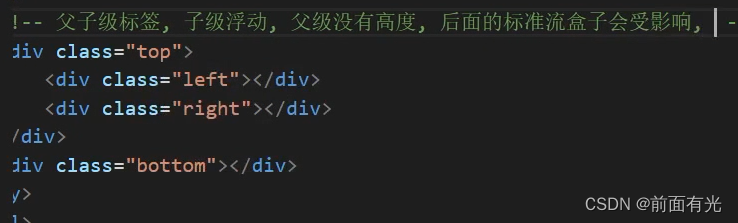
12.2 清除浮动


12.2.1 清除浮动的方法 - ① 直接设置父元素高度

12.2.2 清除浮动的方法 - ② 额外标签法
清除左浮动的影响: clear:left
清除右浮动的影响: clear:right
清除两边浮动的影响: clear:both

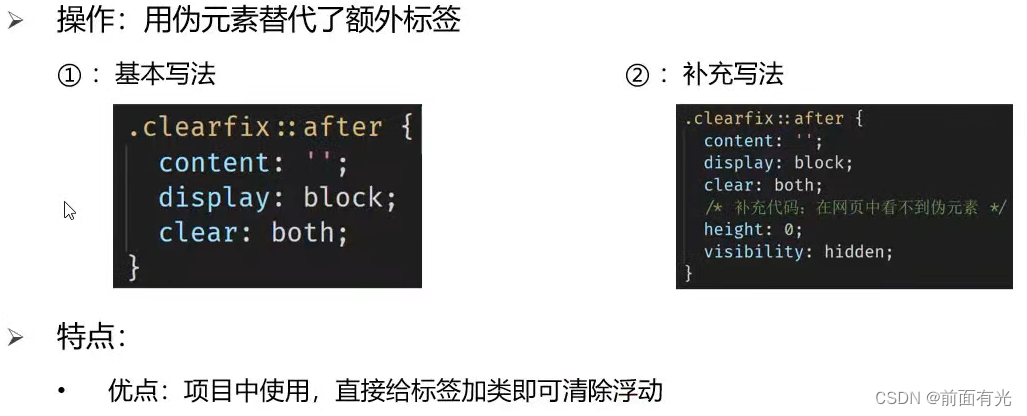
12.2.3 清除浮动的方法 - ③ 单伪元素清除法

与额外标签法原理一致;
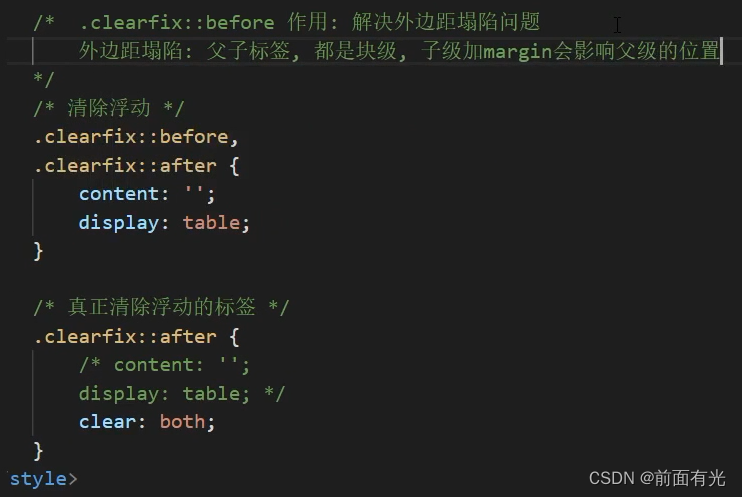
12.2.4 清除浮动的方法 - ④ 双伪元素清除法


12.2.5 清除浮动的方法 - ⑤ 给父元素设置overflow: hidden

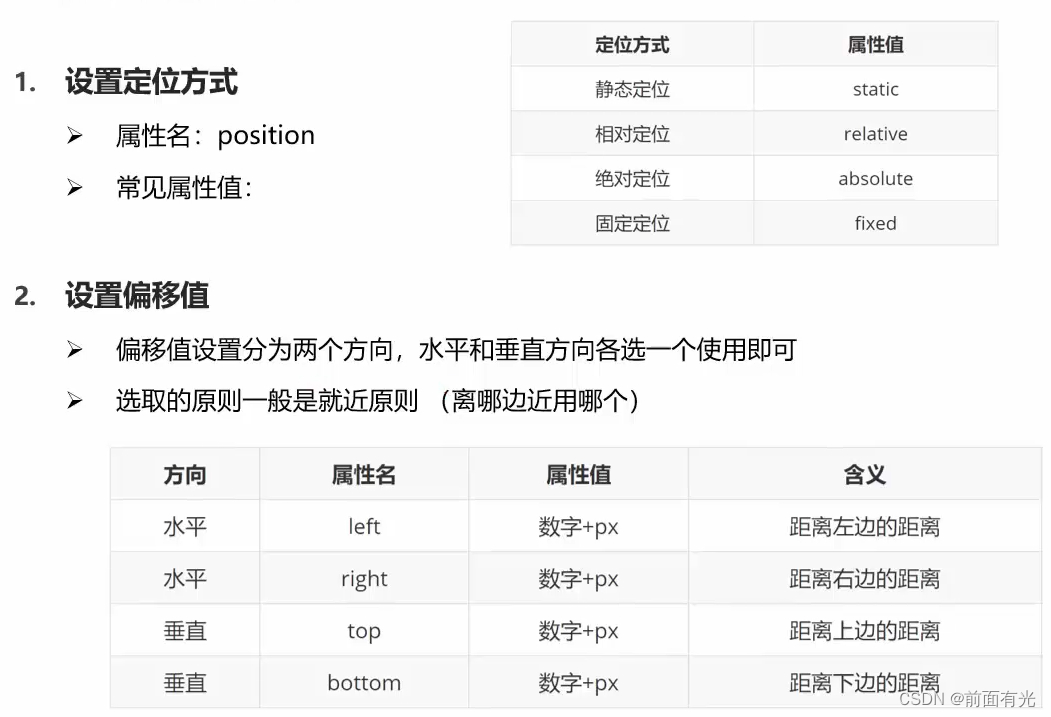
13. 定位


如果left和right都有,以left为准; top和bottom都有以top 为准;
13.1 静态定位
默认值; 标准流;

13.2 相对定位


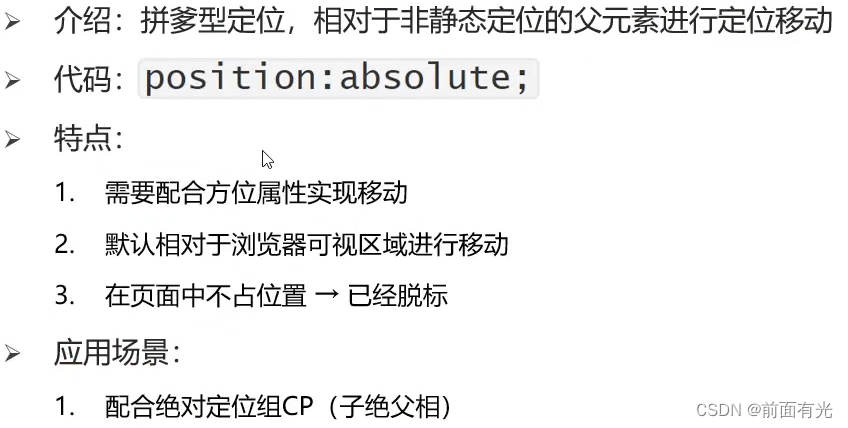
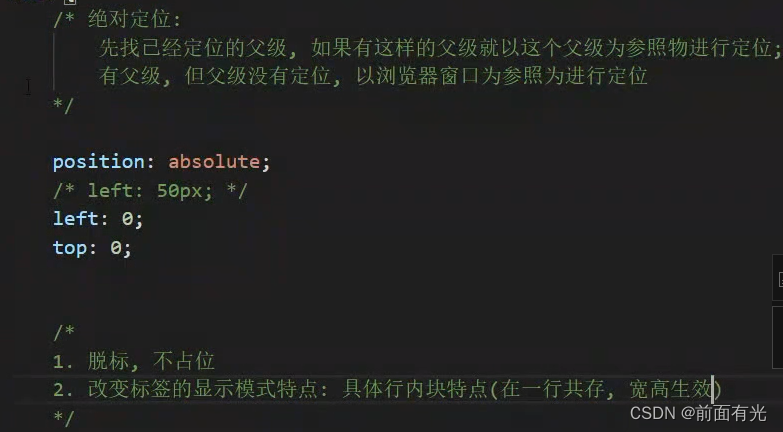
13.3 绝对定位



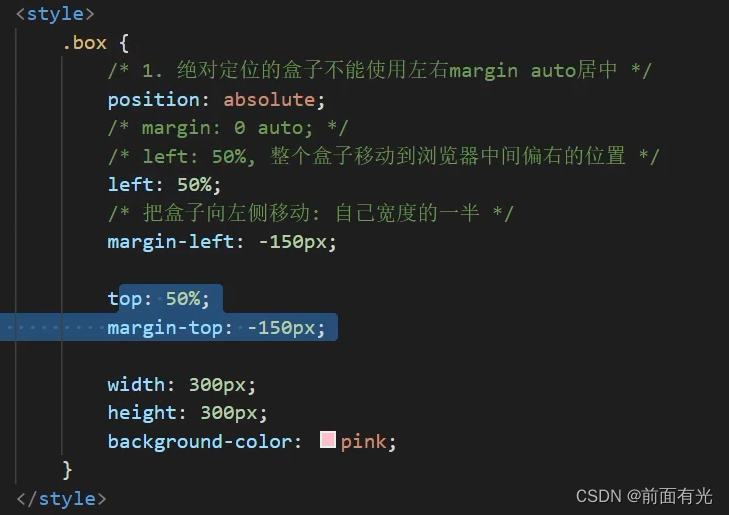
13.3.1 绝对定位居中

13.3.2 位移居中

96. CSS 书写顺序
浏览器执行效率更高
- 浮动 / dsiplay;
- 盒子模型: margin border padding 宽度高度背景色;
- 文字样式;
97. Pxcook(像素大厨)
这是一个像素软件。
98. 谷歌调试工具
98.1 基础
(1) 黄色感叹号;
说明语法有问题;
(2) 带删除线;
说明没有生效; 是层叠或者自己注释的代码;
98.2 差错流程(遇到样式查不出来, 要学会通过调试工具找错)

99. 问题
(1) 样式层叠问题

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JUnit
- 将遗留系统分解为微服务:第 2 部分
- 63 跳房子
- HttpRunner辅助函数debugtalk.py
- 去除微信小程序里button的边框
- 2024抖音运营全方位指导,基础功能设置篇,附定类目的建议
- 简洁易懂的STM32定时器介绍-cubeIDE/cubeMX的定时器讲解-基于keysking的教程笔记
- C++基础
- Java 中的注解(Annotation)
- Android Studio如何实现 成语接龙游戏(简单易上手)