django动物园售票系统的设计和实现(程序+开题报告)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表

 ?
?
开题报告内容
研究背景: 随着人们生活水平的提高和休闲娱乐需求的增加,动物园成为了人们休闲度假的重要选择之一。然而,传统的动物园售票方式存在着排队时间长、购票效率低等问题,给游客带来了不便。因此,设计和实现一个高效便捷的动物园售票系统具有重要的现实意义。
意义: 动物园售票系统的设计和实现可以大大提高售票效率,减少游客排队等待时间,提升游客的满意度。同时,系统还可以提供实时的票务信息查询和节日优惠等功能,方便游客了解动物园的最新动态和优惠政策,增加游客的参与度和体验感。
目的: 本研究的目的是设计和实现一个动物园售票系统,通过该系统可以实现用户注册、购票、查询票务信息、享受节日优惠等功能,提高动物园售票的效率和便利性,为游客提供更好的服务体验。
研究内容: 本研究的内容主要包括以下几个方面:
- 用户管理:实现用户注册、登录、个人信息管理等功能,方便用户进行购票和查询操作。
- 票务类型管理:设计不同类型的票务,如成人票、儿童票、团体票等,满足不同游客的需求。
- 票务信息管理:实现票务信息的录入、查询、修改和删除等功能,方便管理员对票务信息进行管理。
- 节日优惠管理:设计节日优惠规则和活动,实现对节假日的优惠票价设置和管理。
- 动物园名称管理:实现对动物园名称的管理,方便游客进行搜索和选择。
拟解决的主要问题: 本研究拟解决以下主要问题:
- 如何设计一个用户友好的界面,方便用户进行购票和查询操作。
- 如何实现高效的票务信息管理和查询功能,减少管理员的工作量。
- 如何设计合理的节日优惠规则和活动,吸引更多游客参与。
- 如何实现动物园名称的管理,方便游客进行搜索和选择。
研究方案: 本研究将采用软件开发的方法,使用合适的开发工具和技术,设计并实现动物园售票系统。具体步骤包括需求分析、系统设计、编码实现、测试和优化等。
预期成果: 本研究的预期成果是设计和实现一个高效便捷的动物园售票系统,该系统能够实现用户注册、购票、查询票务信息、享受节日优惠等功能,提高动物园售票的效率和便利性,为游客提供更好的服务体验。同时,该系统还具备良好的用户界面和用户体验,能够满足不同用户的需求。
进度安排:
2022年11月5日—2022年11月7日?????? 毕业设计选题
2022年11月8日—2022年11月28日????? 文献综述及开题
2022年11月29日—2023年4月30日????? 毕业设计和毕业设计说明书撰写
???????????????? 2023年12月22日?????? 初期检查
???????????????? 2023年3月16日??????? 中期检查
???????????????? 2023年4月20日??????? 终期检查
2023年5月1日—6月12日????? ?查重、审阅、答辩、成绩评定、设计归档
参考文献:
[1]?? 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[2]?? 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
[3]?? 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[4]?? 陈放. C语言与Python的数据存储分析[J]. 信息记录材料, 2023, 24 (10): 222-224.
[5]?? 朱向阳. 高中信息技术python项目式教学路径分析[J]. 高考, 2023, (24): 126-128.
[6]?? 崔欢欢. 基于Python的网络爬虫技术研究[J]. 信息记录材料, 2023, 24 (06): 172-174.
[7]?? 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[8]?? 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
[9]?? 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[10]? 聂菊荣. 基于Python语言的智能信息化管理平台设计与实现[J]. 信息记录材料, 2023, 24 (05): 216-218.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
?????? 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
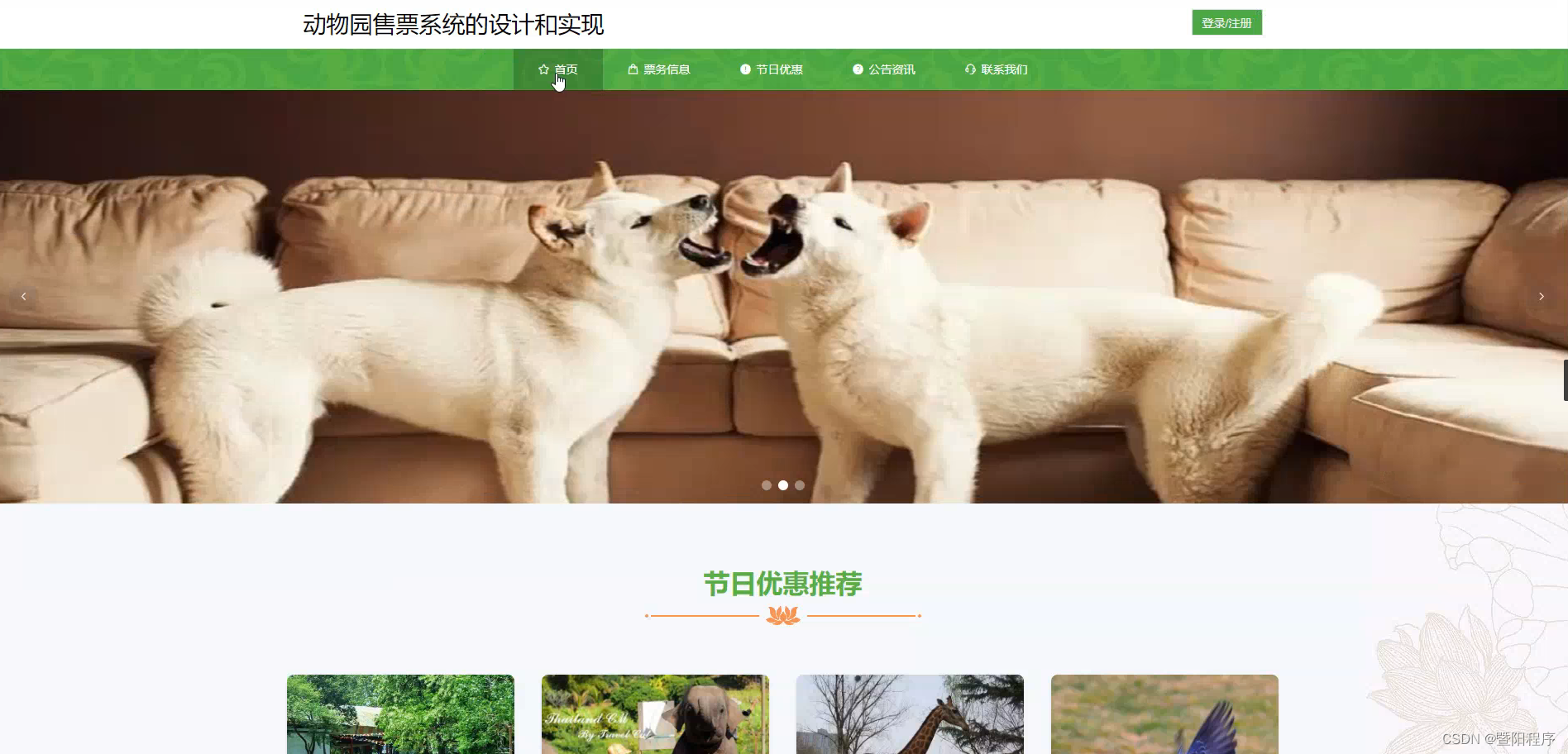
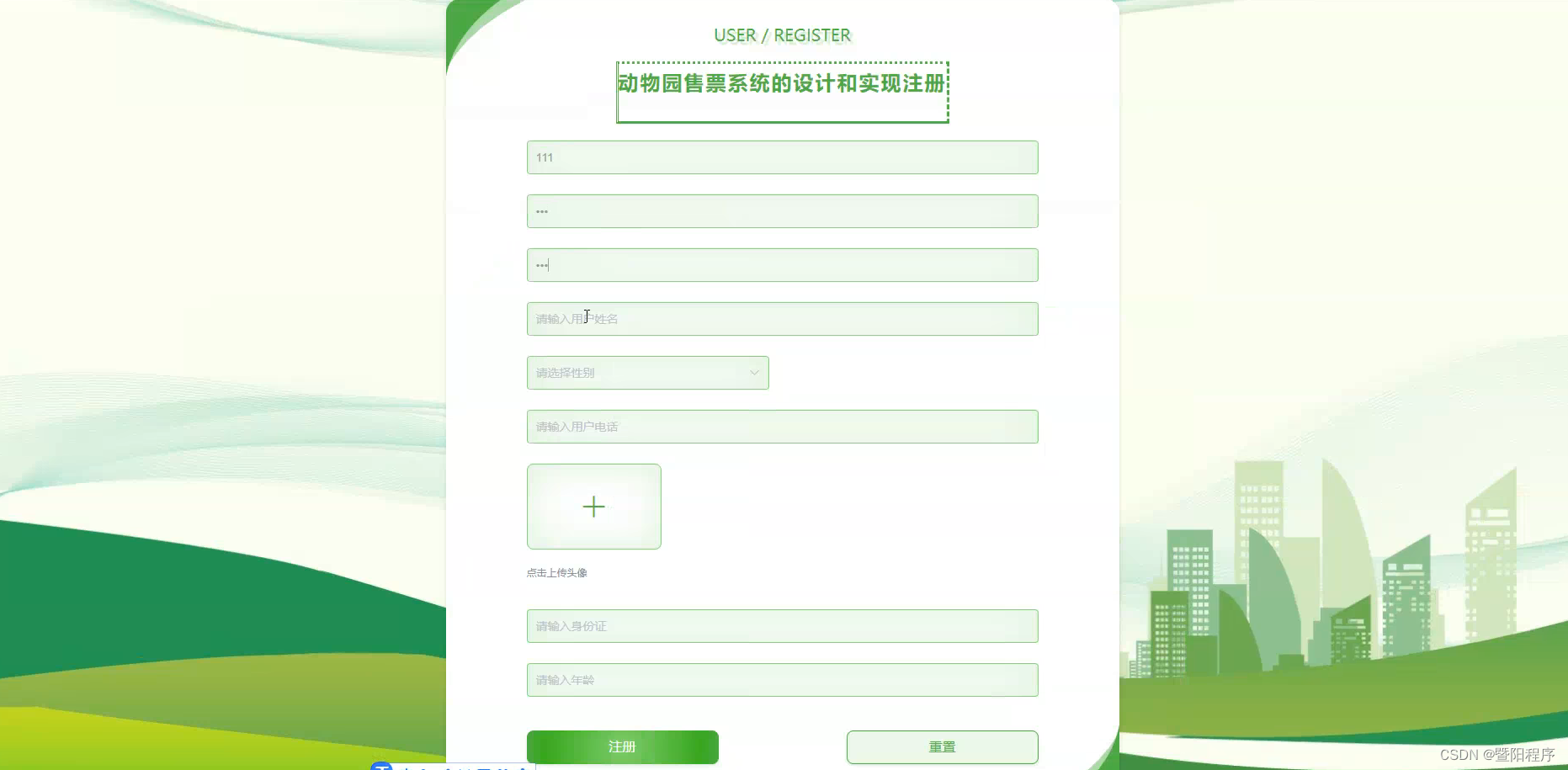
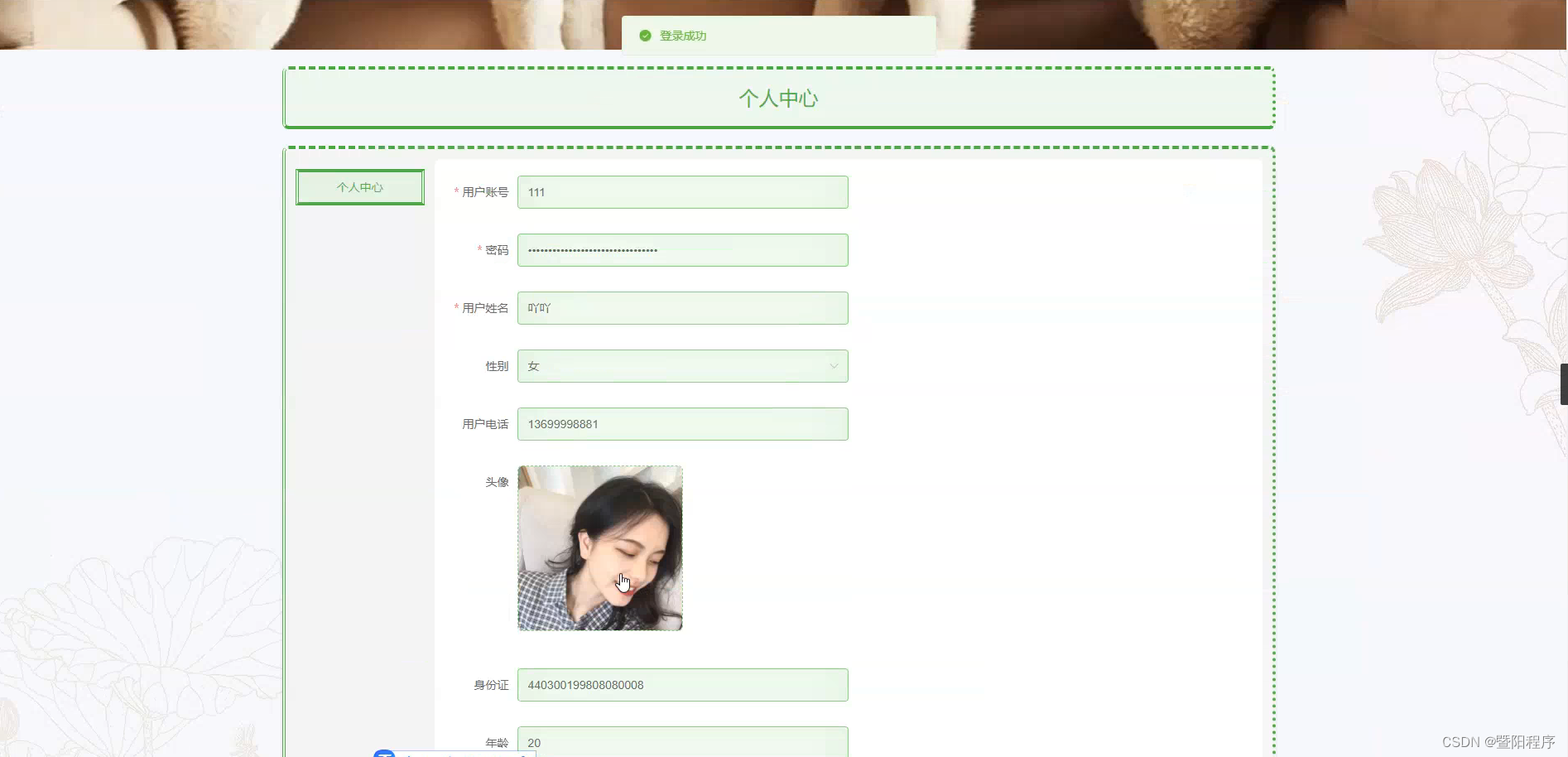
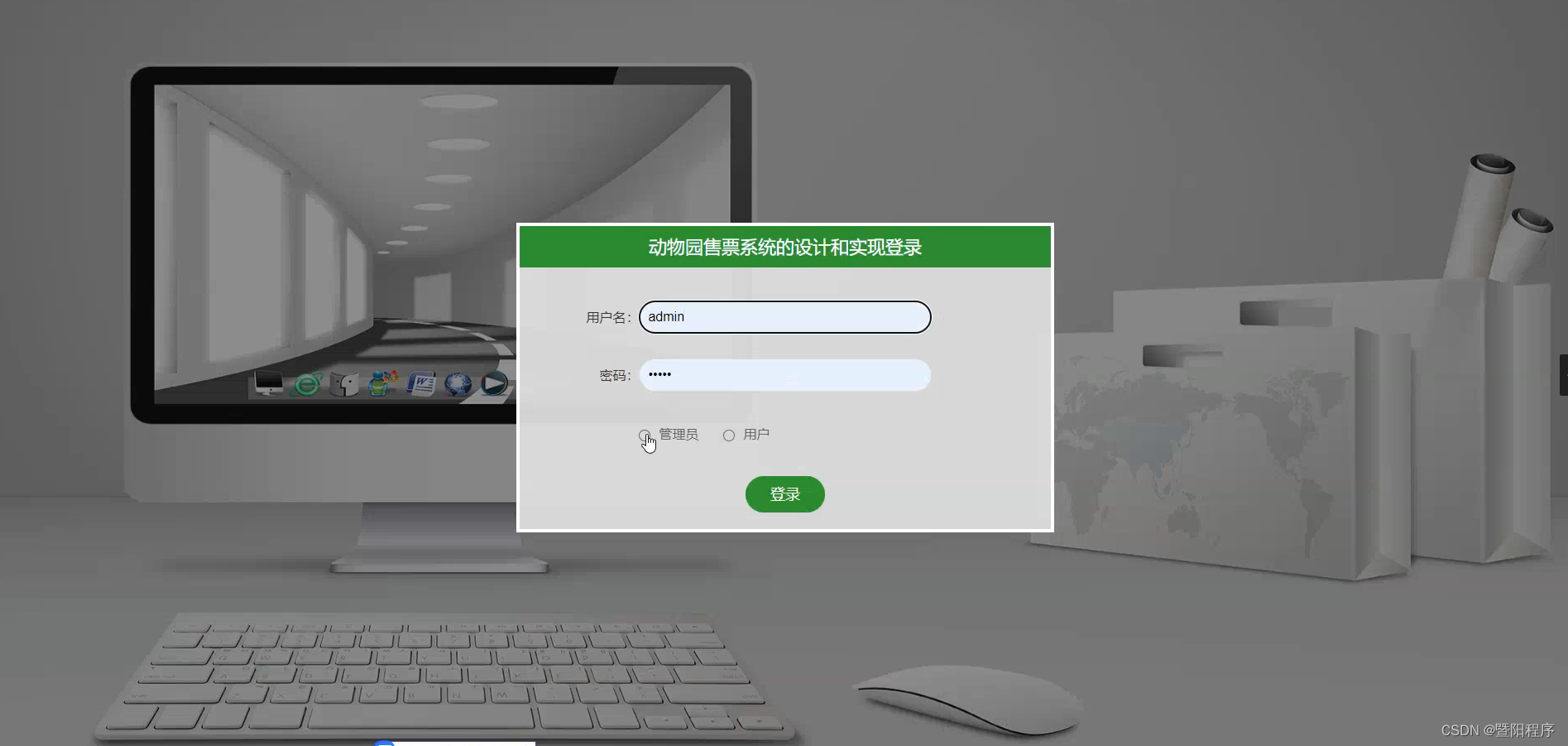
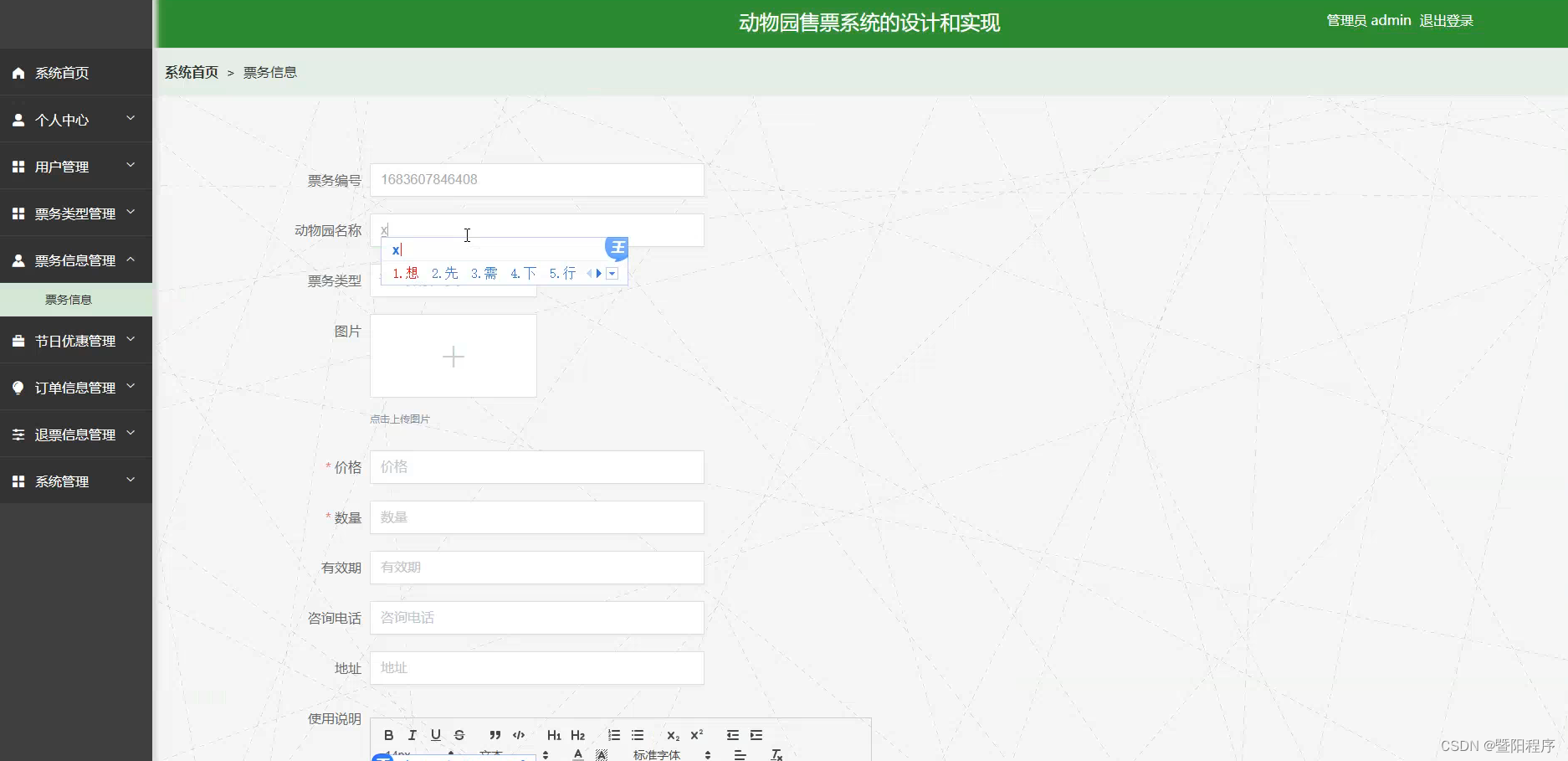
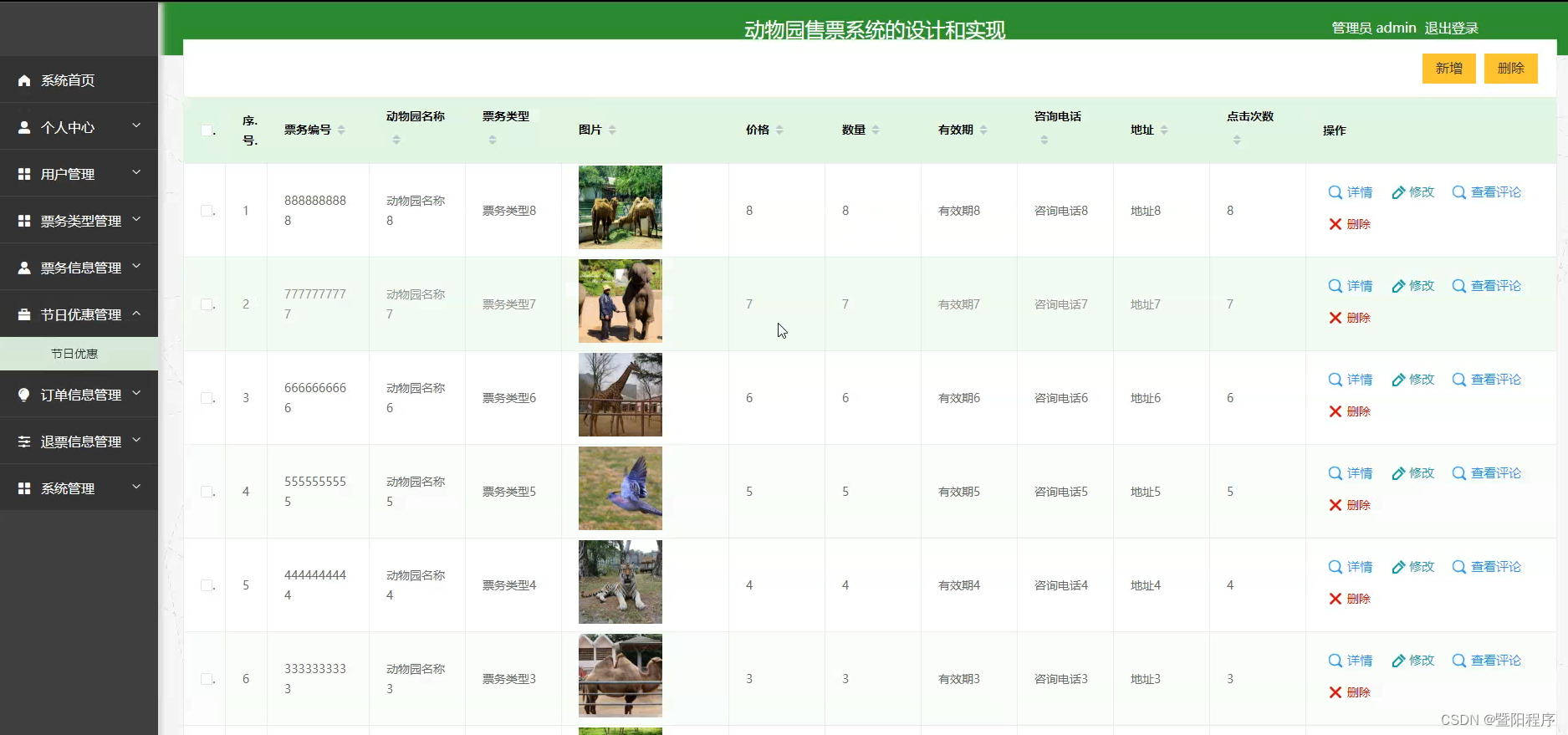
程序界面:

 ?
?
 ?
?
 ?
?
 ?源码、数据库获取↓↓↓↓
?源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 制造企业MES管理系统可以和AI结合应用吗
- 房间里有网口但没有Wifi信号,把网口利用起来,让你房间也有Wifi信号!
- 代码的陋习
- 使用Stm32CubeMX配合Stm32F334nucleo板-GPIO点亮LED
- webpack学习记录
- 叫板GPT-4的Gemini,我做了一个聊天网页,可图片输入,附教程
- POE API 驱动 OpenAI API 依赖服务
- 基于AT89C51单片机可做实物的温度烟雾火灾报警设计
- GIS融合之路(五)番外-山海鲸的体积云又又又升级了
- 云原生到底是什么意思