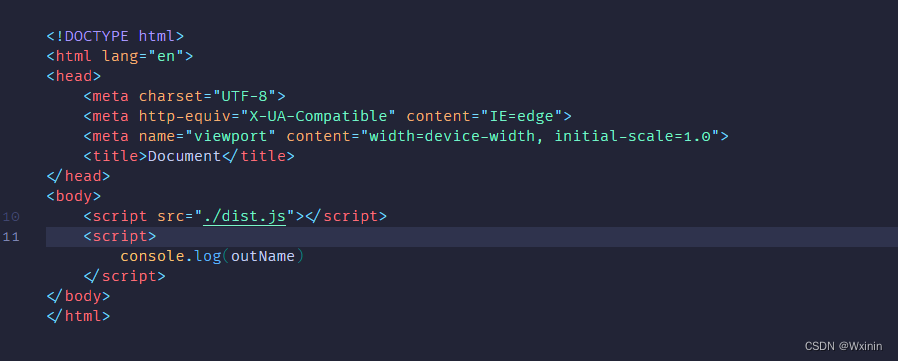
webpack如何把dist.js中某个模块js打包成一个全局变量,使得在html引入dist.js后可以直接访问
发布时间:2024年01月23日
webpack可以通过使用expose-loader来将模块中的一个js文件暴露为全局可以访问的变量。下面是一个示例代码:
1、安装expose-loader
npm install expose-loader --save-dev
2、webpack.config.js配置文件
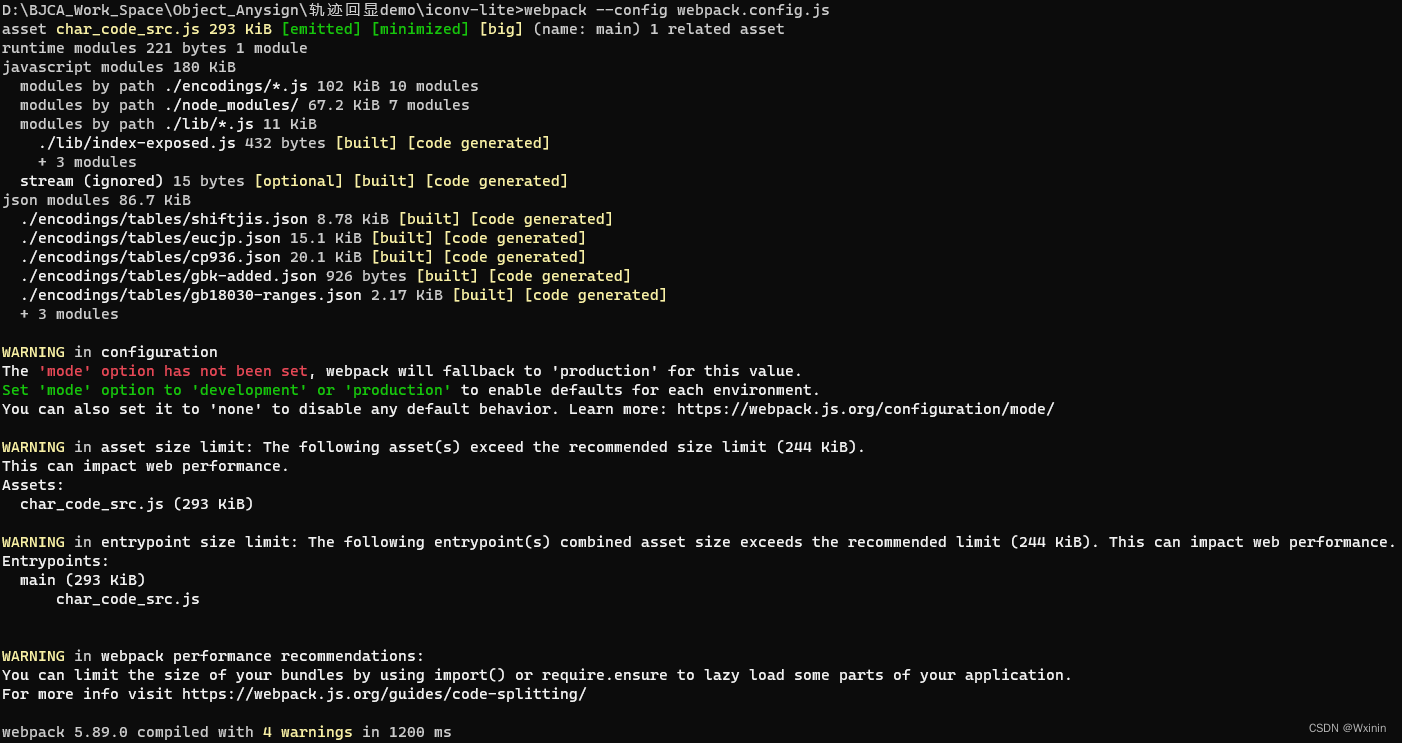
值得注意的是:我在本地使用16.14.2版本的node打包时会报一些警告,升级node18.12.1未报警告,警告信息如下:

module.exports = {
entry: "./lib/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "dist.js",
clean: true,
},
module: {
rules: [
{
test: require.resolve('./lib/index.js'), // 模块的路径
use: [
{
loader: 'expose-loader',
options: {
exposes: 'outName' // 替换为你想要暴露的全局变量名
}
}
]
}
]
}
};

文章来源:https://blog.csdn.net/weixin_44283589/article/details/135777096
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- pycharm找回误删的文件和目录
- 消息队列LiteQueue
- Jetson Xavier NX安装pytorch环境《最全、简洁》
- 11.11上课笔记
- Leetcode 56 合并区间
- TikTok真题第10天 | 1541.平衡括号字符串的最少插入次数、1209.删除字符串中所有相邻重复项、1530.好叶子结点对的数量
- jmeter命令执行脚本
- “智能助手对比及人工智能的发展前景“
- [FireshellCTF2020]Caas c语言预编译的文件包含
- win10使用debug,汇编初学