PlatformIO中ESP8266使用GxEPD库和U8G2库驱动 2.9寸黑白墨水屏显示中文
0. 前言
墨水屏是黄鱼淘的,效果还不错。
U8G2库一直编译不进去,显示汉字始终不太美观,个人一直不太喜欢汉字取模的方法,过于累赘且不美观,所以探索了以下优化办法。
开发环境:vscode PlatformIO 框架
操作系统:Windows10 专业版
开发板:ESP8266
1. 安装platformIO环境
参考以下博客安装platformIO插件:
platformIO环境安装
如果新建工程速度慢或下载速度慢,使用以下方法来加速:
解决PlatformIO下载速度慢
2. 新建工程
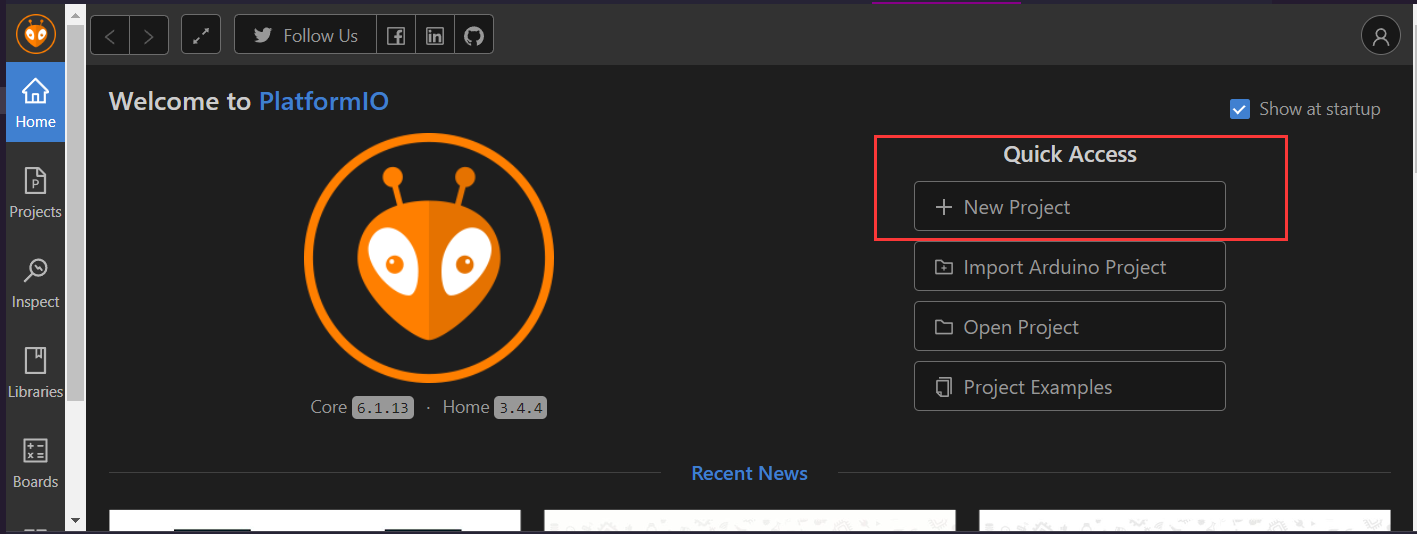
点击新建工程:

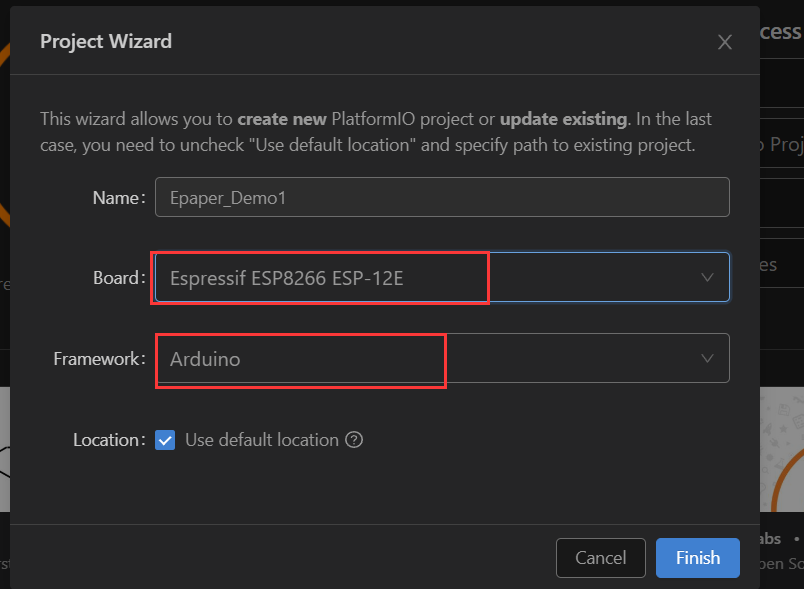
工程名可以随便起,但是芯片和框架一定要选对:
ESP-12E和ESP-12F都是选相同的ESP-12E,都是同样的4M内存,但布线方式不同,ESP-12F在ESP-12E的基础上重新布线,目的是为了增强信号。

如果这一步一直转圈圈,这是下载编译工具链慢导致,尝试参考以下文章解决:
解决PlatformIO下载速度慢

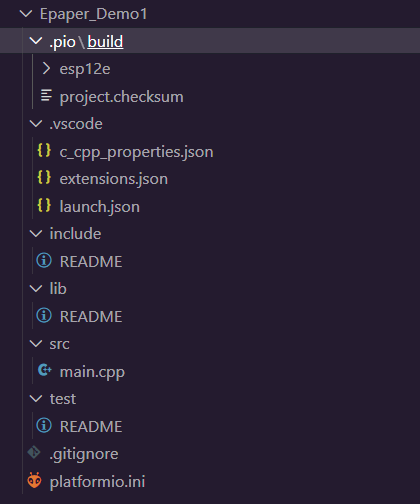
新建完工程的目录结构如下图所示:

其中:
- .vscode:文件夹存放vscode配置文件,不必过多理会。
- .pio:通过platformIO下载的库会放入此文件夹中 /芯片 目录中,我的芯片选择是 esp12e,所以我添加的库会存放至 ./pio/esp12e 中,有些如 lvgl 的库是需要做编译设置的,需要时在这边查看。
- src:存放main.cpp,这是我们主要编写代码的地方。
- include:技术拙劣,目前没用到还不清楚
- lib:存放我们自己编写的库,需要放进去并且在用到的地方声明。
- platformio.ini:这是一个很重要的配置文件,我们添加库和修改编译项目需要在这个地方修改。
3. 添加外部库
现在工程已经新建完成,接下来添加库。
懒人方法:
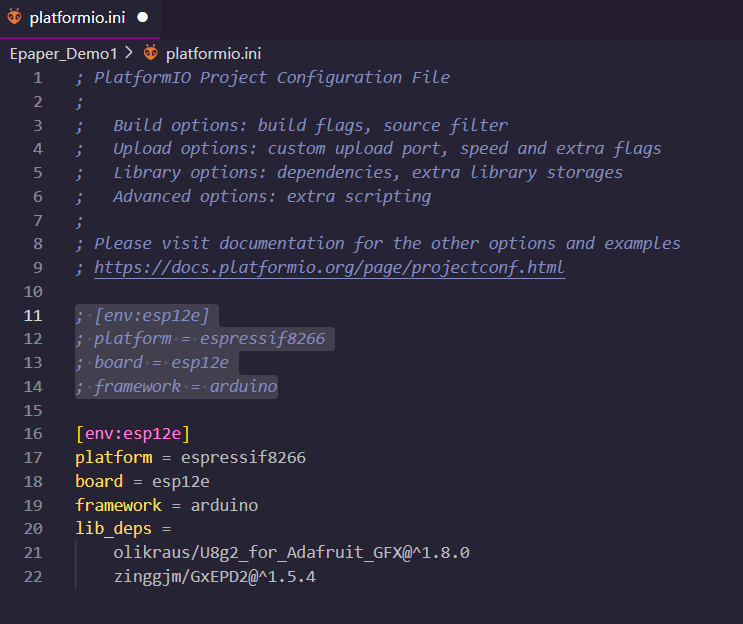
注释原来的全部内容,加上我的内容
[env:esp12e]
platform = espressif8266
board = esp12e
framework = arduino
lib_deps =
olikraus/U8g2_for_Adafruit_GFX@^1.8.0
zinggjm/GxEPD2@^1.5.4

按下Ctrl + S 即可开始下载第三方库,其中下载的库为 GxEPD 和 U8g2_for_Adafruit_GFX 。
正常方法:
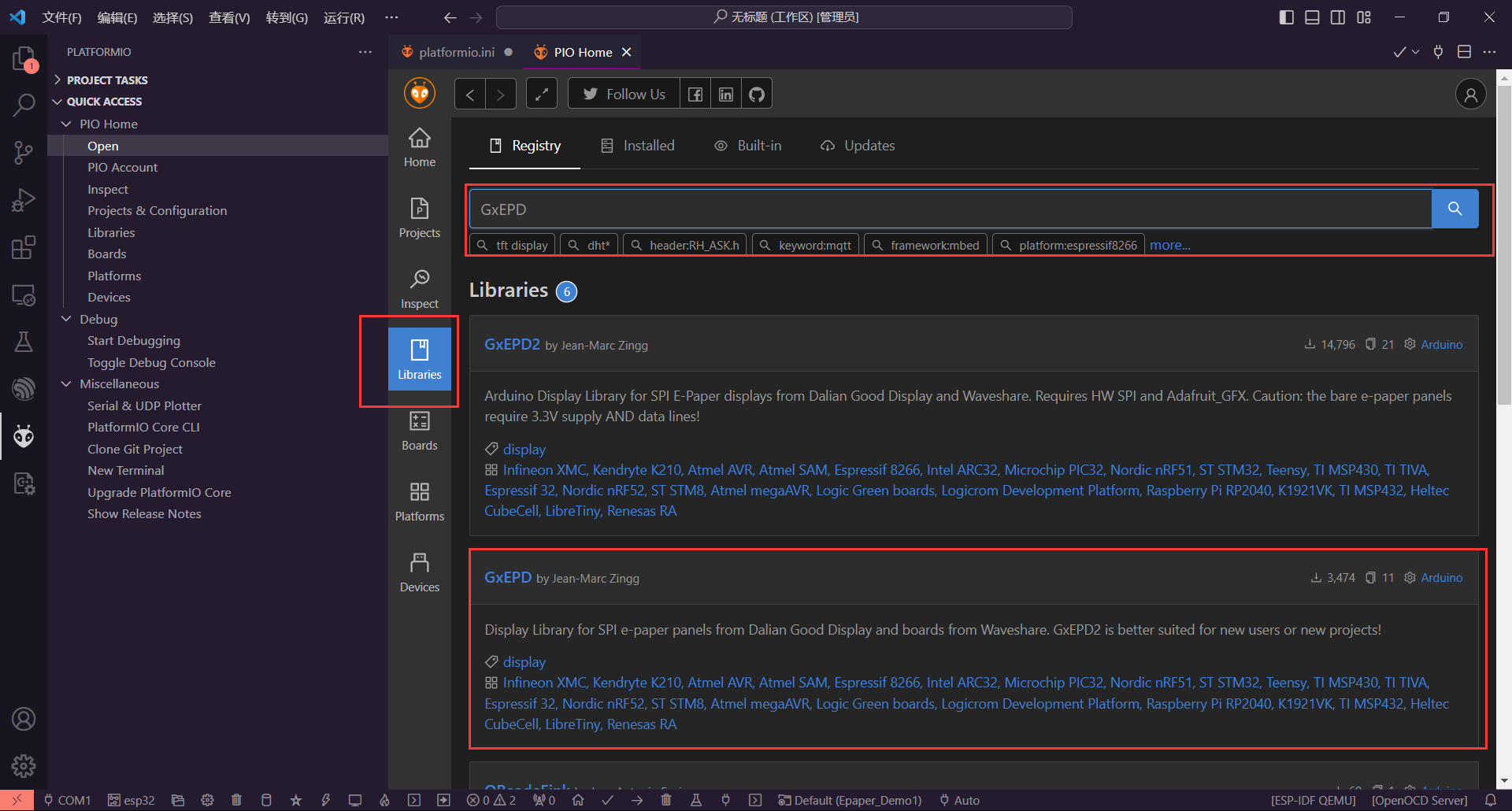
正常来说应该要学会自己如何添加自己需要的库:

点进GxEPD,注意!!! 不要点错为 GxEPD2,二者有差别。
GxEPD2 貌似并不支持ssd1608,所以理论上不能直接选,需要在配置文件中找能替换的IC,目前找不到,先不考虑。
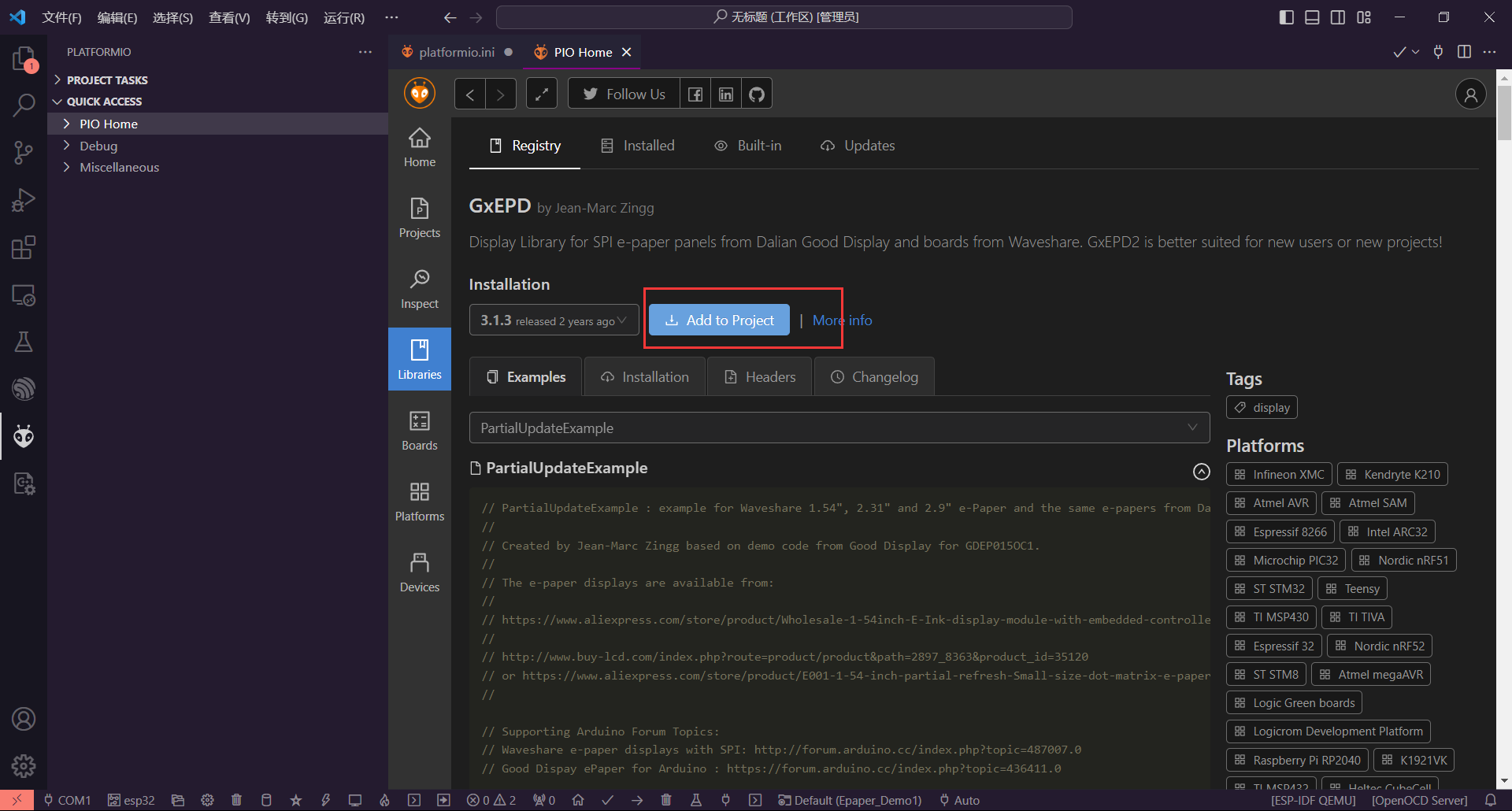
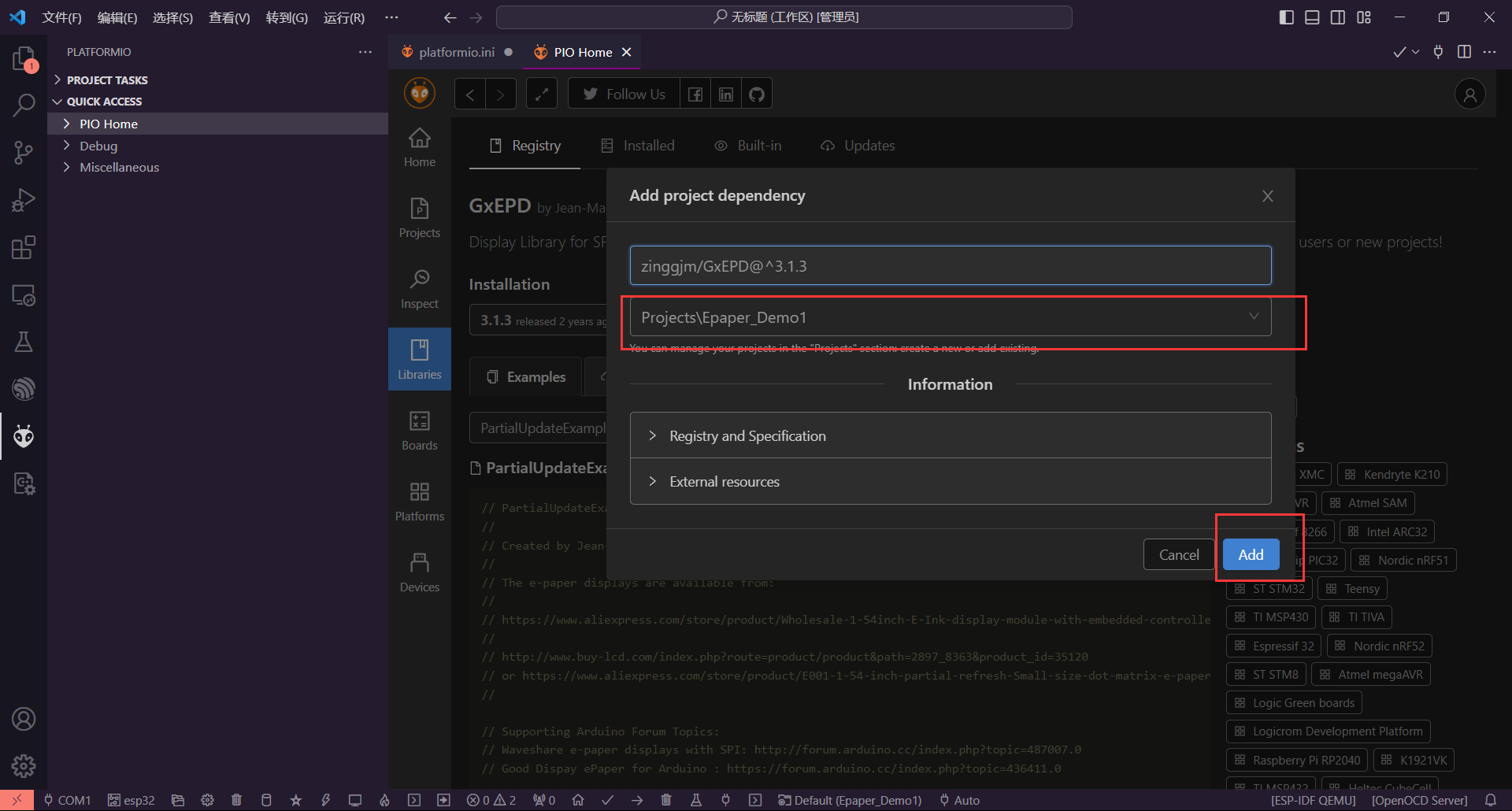
接下来添加进工程:

选择工程

等待即可。
U8g2_for_Adafruit_GFX库也是这样操作,将其添加进去。
4. 修改U8g2_for_Adafruit_GFX库
如果不修改库内容,后续会引发错误,导致内存过大无法编译通过。
所以这里使用 甘草酸不酸 修改过的库,感谢开源者做出的贡献:
甘草酸不酸-U8G2-gitee
将这个文件下载下来并且解压:

复制解压出来的库:


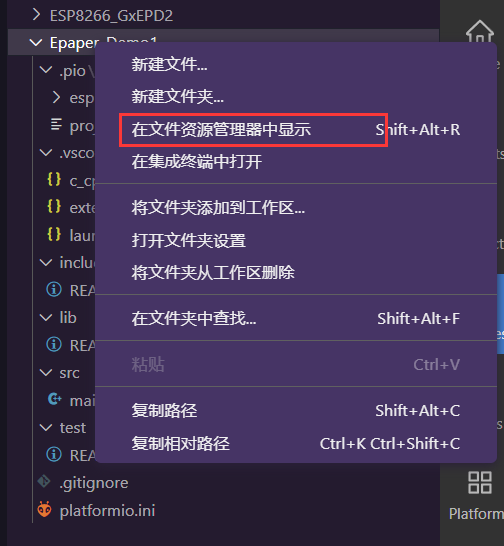
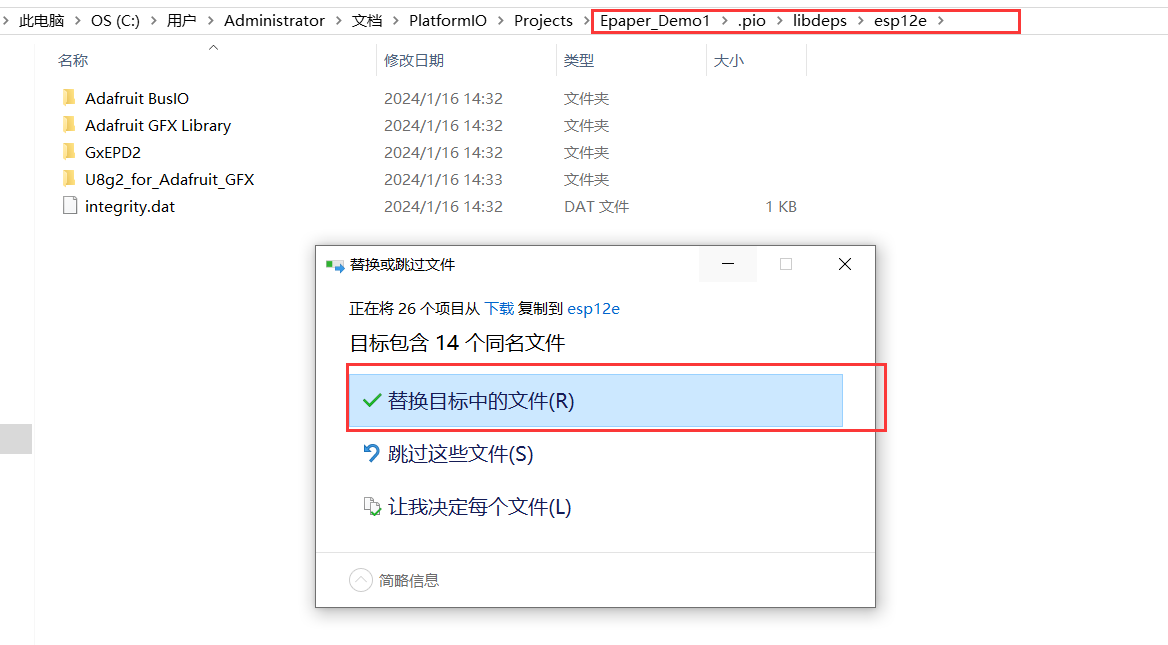
进入 .pio\libdeps\esp12e ,粘贴:

然后库的修改就做好了。
如果你动手能力很强不怕出错,你可以尝试不用别人修改的库:
在.pio\libdeps\esp12e\U8g2_for_Adafruit_GFX\src\u8g2_fonts.h添加
#if defined(ESP8266)
#define U8X8_FONT_SECTION(name) attribute((section(".text." name)))
#endif
在\.pio\libdeps\esp12e\U8g2_for_Adafruit_GFX\src\U8g2_for_Adafruit_GFX.cpp添加
#if defined(ESP8266)
uint8_t u8x8_pgm_read_esp(const uint8_t * addr)
{
uint32_t bytes;
bytes = (uint32_t)((uint32_t)addr & ~3);
return ((uint8_t*)&bytes)[(uint32_t)addr & 3];
}
#endif
5. 代码和烧录
现在开始在main.cpp中编程,在第二、第三行中修改你的墨水屏文件:
#include <GxEPD.h>
#include <GxGDEW029T5/BitmapExamples.h> // 2.9" b/w IL0373
#include <GxGDEW029T5/GxGDEW029T5.h> // 2.9" b/w IL0373
// FreeFonts from Adafruit_GFX
#include <Fonts/FreeMonoBold9pt7b.h>
#include <Fonts/FreeMonoBold12pt7b.h>
#include <Fonts/FreeMonoBold18pt7b.h>
#include <Fonts/FreeMonoBold24pt7b.h>
#include <GxIO/GxIO_SPI/GxIO_SPI.h>
#include <GxIO/GxIO.h>
#include <U8g2_for_Adafruit_GFX.h>
#if defined(ESP8266)
GxIO_Class io(SPI, /*CS=D8*/ SS, /*DC=D2*/ 4, /*RST=D4*/ 2);
GxEPD_Class display(io, /*RST=D4*/ 2, /*BUSY=D1*/ 5);
#endif
U8G2_FOR_ADAFRUIT_GFX u8g2Fonts; //初始化 U8G2 对象
void fun();
void setup()
{
display.init(115200); // enable diagnostic output on Serial
display.setRotation(3);
u8g2Fonts.begin(display); // 将u8g2过程连接到Adafruit GFX
//u8g2Fonts.setFontMode(1); // 使用u8g2透明模式(这是默认设置)
u8g2Fonts.setFontDirection(0);
u8g2Fonts.setForegroundColor(GxEPD_BLACK); // 设置前景色
u8g2Fonts.setBackgroundColor(GxEPD_WHITE); // 设置背景色
//u8g2Fonts.setFont(chinese_gb2312);
display.setTextColor(GxEPD_BLACK);
u8g2Fonts.setFont(u8g2_font_wqy16_t_gb2312a); // select u8g2 font from here: https://github.com/olikraus/u8g2/wiki/fntlistall
}
void loop()
{
display.drawPaged(fun);
delay(5000);
}
void fun()
{
const char* name = "FreeMonoBold9pt7b";
const GFXfont* f = &FreeMonoBold9pt7b;
display.fillScreen(GxEPD_WHITE);
display.setTextColor(GxEPD_BLACK);
display.setFont(f);//设置字体
display.setCursor(0, 0);//设置游标
u8g2Fonts.setCursor(0, 128/2);
u8g2Fonts.println("人不能同时拥有青春和对青春的感受.");
}
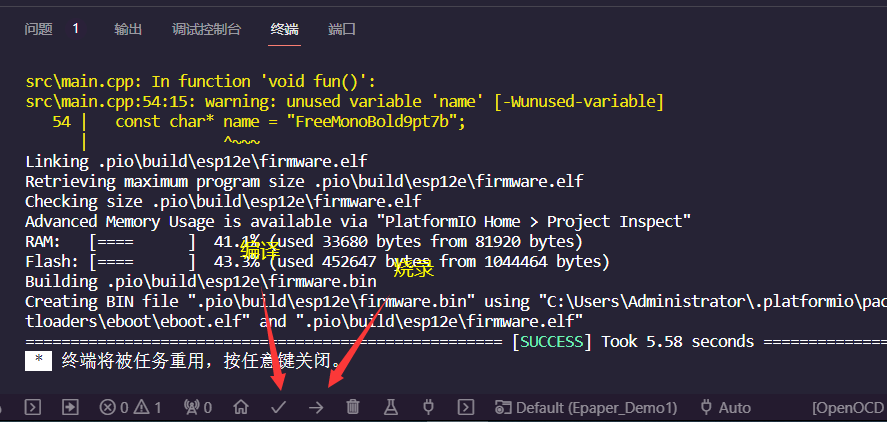
编译并烧录后,是这样的结果:
黄色是警告,暂时忽略

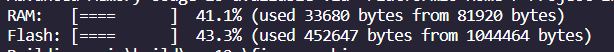
这是资源使用情况,非常的清晰直观,还剩下很多可以供我们操作:

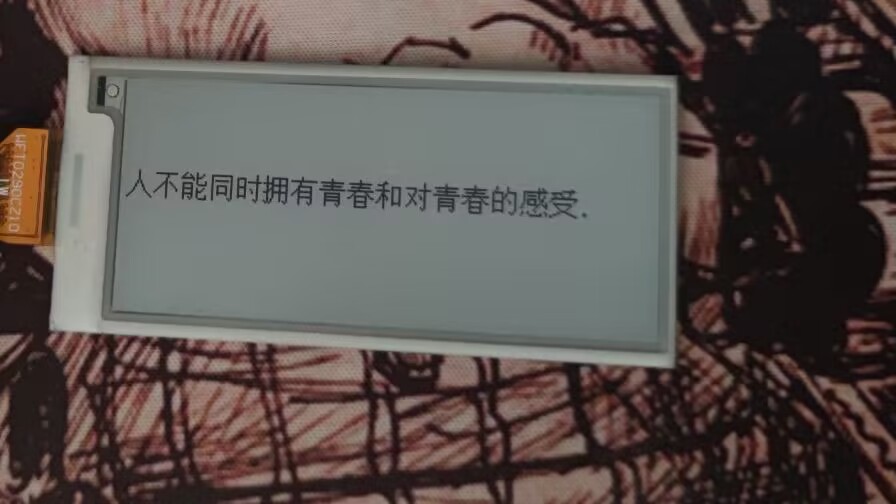
烧录进去后,是这个效果:

测试后一行可以显示 18个汉字+1个标点符号,共八行,标点建议使用英文标点,如中文逗号无法显示,但中文句号可以显示并且还不错。
人不能同时拥有青春和对青春的感受,且行且珍惜!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux:Vim
- 软件测试/测试开发/全日制 | 深度学习的崛起与在人工智能中的关键作用
- golang学习-流程控制
- ioDraw在线图表工具 - 轻松制作专业图表,只需3步!
- 目标检测-One Stage-CenterNet
- STL--排序与检索
- 【powershell】Windows环境powershell 运维之历史文件压缩清理
- 2024 Move 开发者大会火热报名中!1 月 13 至 14 日上海见
- Python 教程 01:Python 简介及发展历史
- 第21关 从零到一:在 K8s 中部署 Job 和 CronJob 的全面指导