react经验8:使用antd的checkbox实现全选与半选控制
发布时间:2023年12月17日
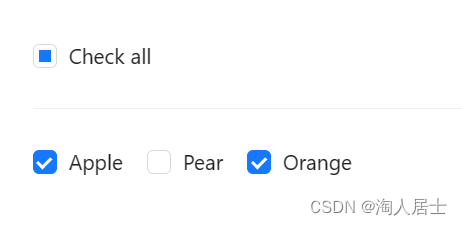
预期实现的效果

列表项部分选中时,checkall处于半选状态,点击checkall要么全选,要么全不选。
实现步骤
列表项类型
declare type TableRow = {
key: Key
title: string
isSelected?: boolean
}
示范数据
const [tabledata, setTabledata] = useState<TableRow[]>([])
useEffect(()=>{
setTabledata([
{key:1,title:'Apple'},
{key:2,title:'Pear'},
{key:3,title:'Orange'}
])
},[])
核心控制函数
//半选状态
const halfChecked = useMemo(() => {
if (!tabledata.length) {
return false
}
let checkeds = tabledata.filter(d => d.isSelected).length
return checkeds > 0 && checkeds < tabledata.length
}, [tabledata])
//全选状态
const allChecked = useMemo(() => {
if (!tabledata.length) {
return false
}
return tabledata.every(d => d.isSelected)
}, [tabledata])
//全选控制,点一下全选或全不选
function handleCheckAll(e: CheckboxChangeEvent) {
if (e.target.checked) {
tabledata.forEach(d => d.isSelected = true)
} else {
tabledata.forEach(d => d.isSelected = false)
}
setTabledata([...tabledata])
}
//列表项选中改变事件
function handleItemSelect(item:TableRow){
item.isSelected =!item.isSelected
setTabledata([...tabledata])
}
视图部分
<Checkbox indeterminate={halfChecked} checked={allChecked} onChange={handleCheckAll}>Check All</Checkbox>
<ul>
{
tabledata.map(row=>(
<li key={row.key}>
<Checkbox checked={row.isSelected} onChange={()=>handleItemSelect(row)}>{row.title}</Checkbox>
</li>
))
}
</ul>
文章来源:https://blog.csdn.net/kw269937519/article/details/134987123
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【数模百科】美赛中论文手的备赛技巧
- VMware安装linux系统二
- 轻松提升软件性能:快速学习和使用Memcached
- Instagram被停用怎么办?2024年ins停权最新解决方法
- 关于使用ssh免密码登录需要秘钥
- re:Invent 产品体验与感受分享:Amazon ElastiCache Serverless 缓存的即时扩展
- Python fork方法:创建新进程
- 用js封装实现余额函数
- bulk-RNA seq测序数据分析流程
- postgresql 查询字段 信息