文字的baseLine算法
发布时间:2024年01月20日
?使用canvas的drawText方法时候,除了要传入画笔和text还需要传入一个x坐标和y坐标。这边的x和y坐标是Baseline的坐标。
public void drawText(@NonNull String text, float x, float y, @NonNull Paint paint) {
super.drawText(text, x, y, paint);
}
 ?
?
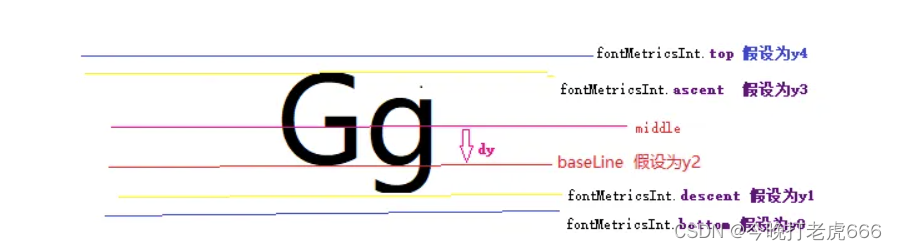
top:是 baseLine到最高字符的最高处的距离 ps:为负值
bottom:是baseLine到最低字符的最低处的距离 ps:为正值
基线的位置:控件高度的一半+dy
所以重点就在于dy的高度怎么求??
top为负数,bottom为正数可以把baseLine当做一个虚拟的x轴,y轴是向下的。y0,y1,y3,y4都是由这个虚拟的两个轴计算得出。比如说y1的值就是y1与baseLine的绝对值。
从图中可以得知:
dy=(top的绝对值+bottom的绝对值)的-半-bottom的位置可得:
dy=(bottom -top)/2-bottom
为什么是bottom-top?
因为top是负值bottom为正值所以绝对值之后就是bottom-top。
//dy代表的是:高度的一半到baseLine的距离
//获取文字排版信息
Paint.FontMetricsInt fontMetricsInt = mPaint.getFontMetricsInt();
int dy =(fontMetricsInt.bottom -fontMetricsInt.top)/2- fontMetricsInt.bottomint
baseLine =getHeight()/2 + dy;
文章来源:https://blog.csdn.net/qq_42426725/article/details/135723394
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 解决“Ubuntu系统与windows系统之间不能执行复制粘贴”之问题
- SpringIOC-注解式
- 2024软件测试人员必备的60个测试工具,赶紧收藏起来
- 【图片】java修改图片宽高
- 2023年全国职业院校技能大赛软件测试赛题—单元测试卷③
- 软件设计师——数据结构(二)
- 数据库系统原理例题之——数据库应用设计与开发实例
- python第三节:Str字符串类型(3)
- html动态加载script
- 香港Web3盛会Big Demo Day第十期强势来袭!