maui中实现加载更多 RefreshView跟ListView 跳转到详情页 传参(3)
发布时间:2023年12月17日
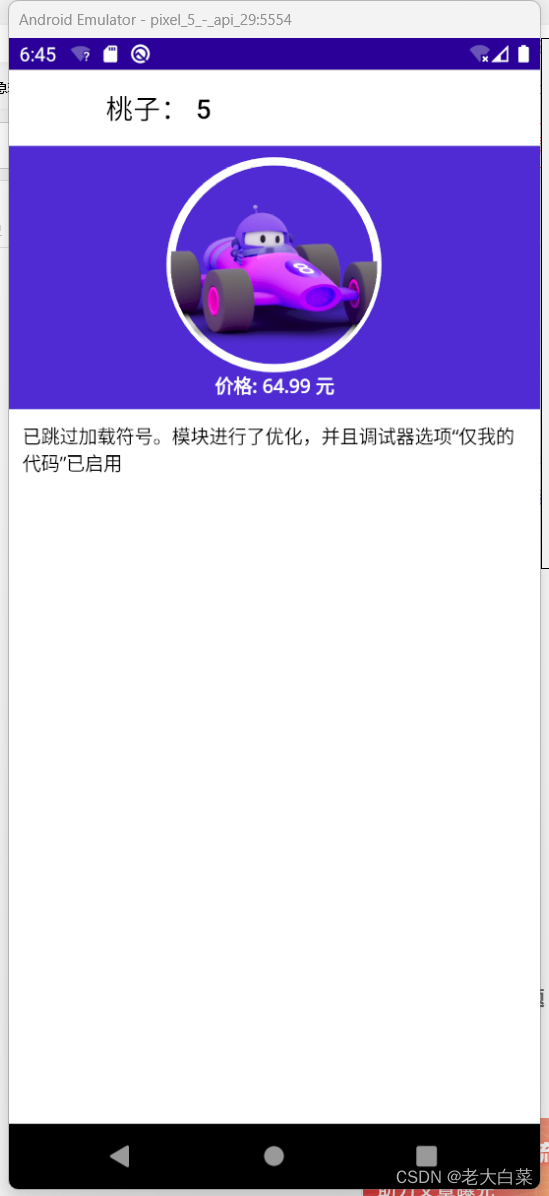
效果如图

这里的很多数据是通过传参过来的的。
代码
例表页加入跳转功能:
<ListView ItemsSource="{Binding Items}" ItemAppearing="OnItemAppearing" ItemTapped="OnItemTapped" RowHeight="70" Margin="20">
后台加入
async void OnItemTapped(object sender, ItemTappedEventArgs e)
{
if (e.Item is Product tappedProduct)
{
Console.WriteLine($"Added item: Id={tappedProduct.Id}, ImageSource={tappedProduct.ImageSource}, ProductName={tappedProduct.ProductName}, Price={tappedProduct.Price}, Details={tappedProduct.Details} ImageSource={tappedProduct.ImageSource}");
await Shell.Current.GoToAsync($"DetailsPage?id={tappedProduct.Id}&id={tappedProduct.ImageSource}&name={tappedProduct.ProductName}&price={tappedProduct.Price}&details={tappedProduct.Details}&img={tappedProduct.ImageSource}");
}
}
详情页:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="fenye.Views.DetailsPage"
Title="{Binding Name}">
<ScrollView>
<Grid RowDefinitions="Auto,Auto,*">
<BoxView
BackgroundColor="{StaticResource Primary}"
Grid.RowSpan="2"
HorizontalOptions="Fill"
VerticalOptions="Fill"/>
<Border StrokeShape="RoundRectangle 80"
Stroke="White"
StrokeThickness="6"
HeightRequest="160"
WidthRequest="160"
Margin="0,8,0,0"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Aspect="AspectFill"
HeightRequest="160"
HorizontalOptions="Center"
VerticalOptions="Center"
WidthRequest="160">
<Image.Source>
<FileImageSource File="{Binding Img}" />
</Image.Source>
</Image>
</Border>
<Label Style="{StaticResource LargeLabel}"
Grid.Row="1"
TextColor="White"
FontAttributes="Bold"
Text="{Binding Price}"
HorizontalOptions="Center"
Margin="0,0,0,8"/>
<VerticalStackLayout Grid.Row="2" Padding="10" Spacing="10">
<Label Text="{Binding Details}" />
</VerticalStackLayout>
</Grid>
</ScrollView>
</ContentPage>
using System.Collections.Generic;
using System.ComponentModel;
using System.Diagnostics;
using System.Runtime.CompilerServices;
using System.Xml.Linq;
using CommunityToolkit.Mvvm.ComponentModel;
using fenye.Model;
namespace fenye.Views
{
[QueryProperty(nameof(Id), "id")]
[QueryProperty(nameof(Name), "name")]
[QueryProperty(nameof(Img), "img")]
[QueryProperty(nameof(Price), "price")]
public partial class DetailsPage : ContentPage, INotifyPropertyChanged
{
// public string Details = "已跳过加载符号。模块进行了优化,并且调试器选项“仅我的代码”已启用";
private string details = "已跳过加载符号。模块进行了优化,并且调试器选项“仅我的代码”已启用";
public string Details
{
get { return details; }
set
{
details = value;
OnPropertyChanged();
}
}
private string name;
public string Name
{
get { return name; }
set
{
name = value;
OnPropertyChanged();
}
}
private string img;
public string Img
{
get { return img; }
set
{
img = value;
OnPropertyChanged();
}
}
private string price;
public string Price
{
get { return price; }
set
{
price = value;
OnPropertyChanged();
}
}
public DetailsPage()
{
InitializeComponent();
BindingContext = this;
}
}
}
文章来源:https://blog.csdn.net/hzether/article/details/135032736
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- mtk 源码执行 development/tools/idegen/idegen.sh 卡住不动
- E10—10G subsystem Ethernet IP实现万兆以太网上下位机通信
- PortSwigger Access Control
- 电影《名侦探柯南:黑铁的鱼影》观后感
- spring面试:二、bean的生命周期和循环引入问题(三级缓存、@Lazy)
- C# 用于准确地测量运行时间的Stopwatch中.Start 方法和Stopwatch.Stop 方法
- 同步异步怎么理解的?
- 【消息队列】RocketMQ 消息的 topic 和 tag 区别以及使用方式
- 白话编程--函数
- VMware17 下载安装教程