Vue-22、Vue收集表单数据
发布时间:2024年01月17日
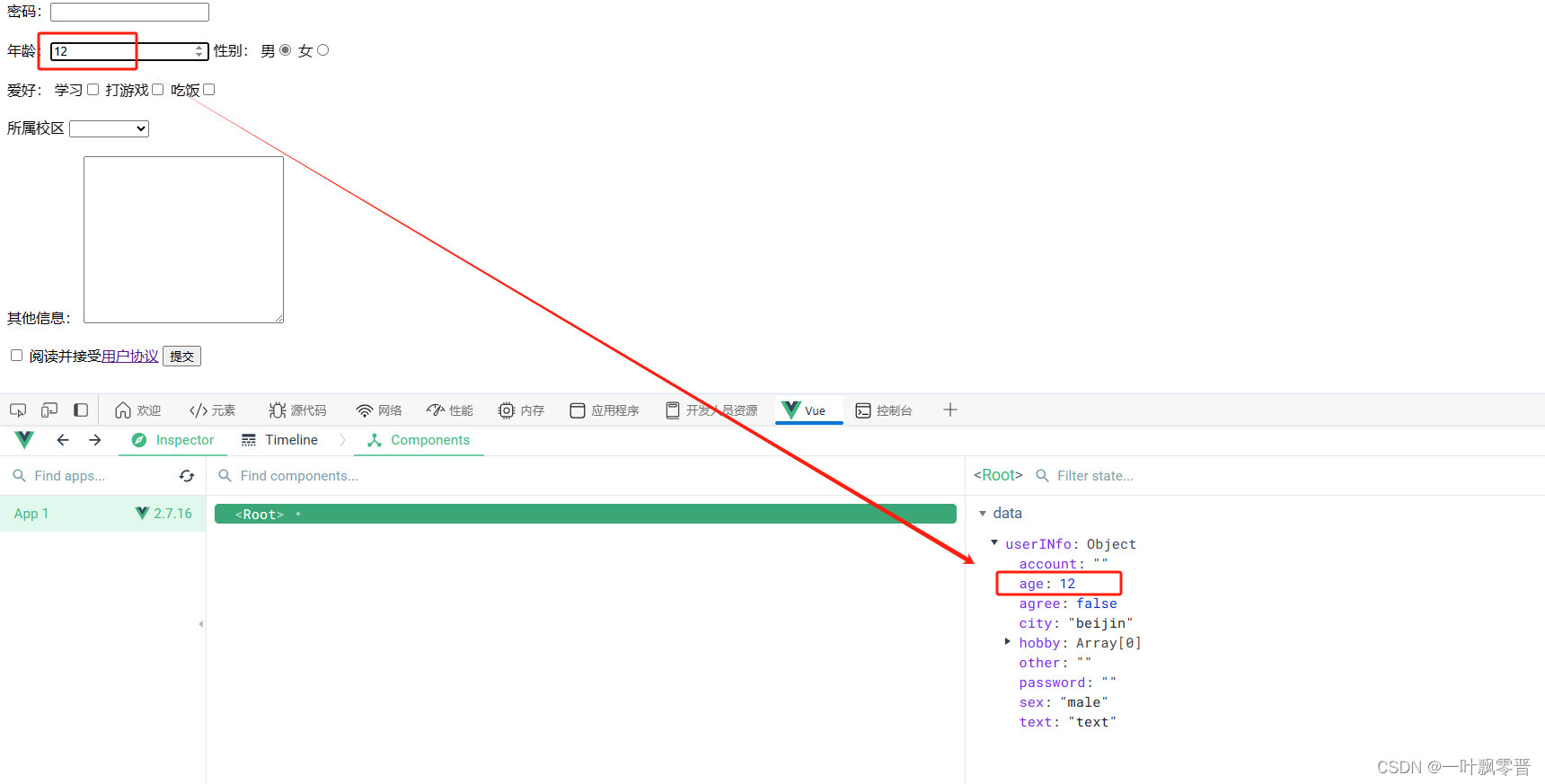
1、效果

2、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>收集表单数据</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style>
.text{
width: 217px;
height: 180px;
}
</style>
</head>
<body>
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" id="demo" v-model="userINfo.account"><br/><br/>
密码:<input type="password" v-model="userINfo.password"><br/><br/>
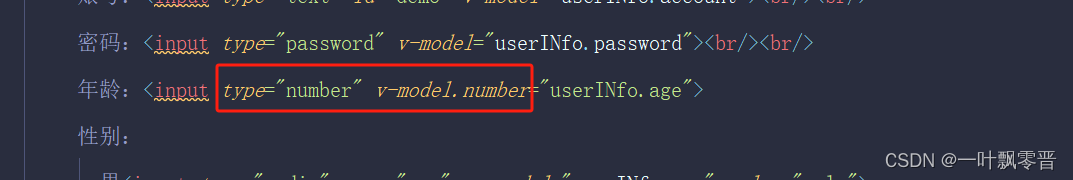
年龄:<input type="number" v-model.number="userINfo.age">
性别:
男<input type="radio" name="sex" v-model="userINfo.sex" value="male">
女<input type="radio" name="sex" v-model="userINfo.sex" value="female"><br/><br/>
爱好:
学习<input type="checkbox" v-model="userINfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userINfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userINfo.hobby" value="eat"><br/><br/>
所属校区
<select v-model="userINfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="sahnghai">上海</option>
<option value="shenzheng">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br/><br/>
其他信息:
<textarea :class="userINfo.text" v-model="userINfo.other"></textarea> <br/><br/>
<input type="checkbox" v-model="userINfo.agree"> 阅读并接受<a href="https://cn.bing.com">用户协议</a>
<button>提交</button>
</form >
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
userINfo:{
text:'text',
account:'',
password:'',
age:'',
sex:'male',
hobby:[],
city:'beijin',
other:'',
agree:false,
}
},
methods:{
demo(){
//整理json格式提交
console.log(JSON.stringify(this.userINfo));
}
}
})
</script>
</body>
</html>
注意:type=“number” v-model.number 通常同时使用。保证输入框输入的为数字。


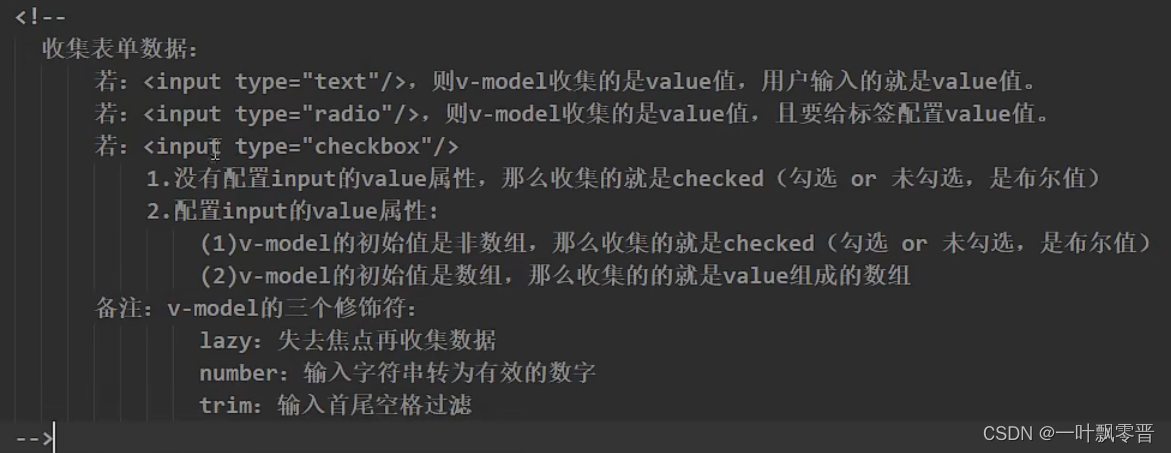
总结:

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135626054
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 坑记(HttpInputMessage)
- 一篇文章掌握 NestJS 所有的生命周期以及生命周期的执行时机
- CMake入门教程【高级篇】qmake转cmake
- LeeCode前端算法基础100题(18)整数转罗马数字
- 探索栈数据结构:深入了解其实用与实现(c语言实现栈)
- 深入理解与运用C语言中的Continue关键字
- Linux软连接的创建,删除,修改
- U盘无法安全弹出怎么办?
- elasticsearch|大数据|低版本的elasticsearch集群的官方安全插件x-pack的详解
- 存储:双磁盘RAID0磁盘阵列搭建