CSS||引入方式
发布时间:2024年01月18日

目录
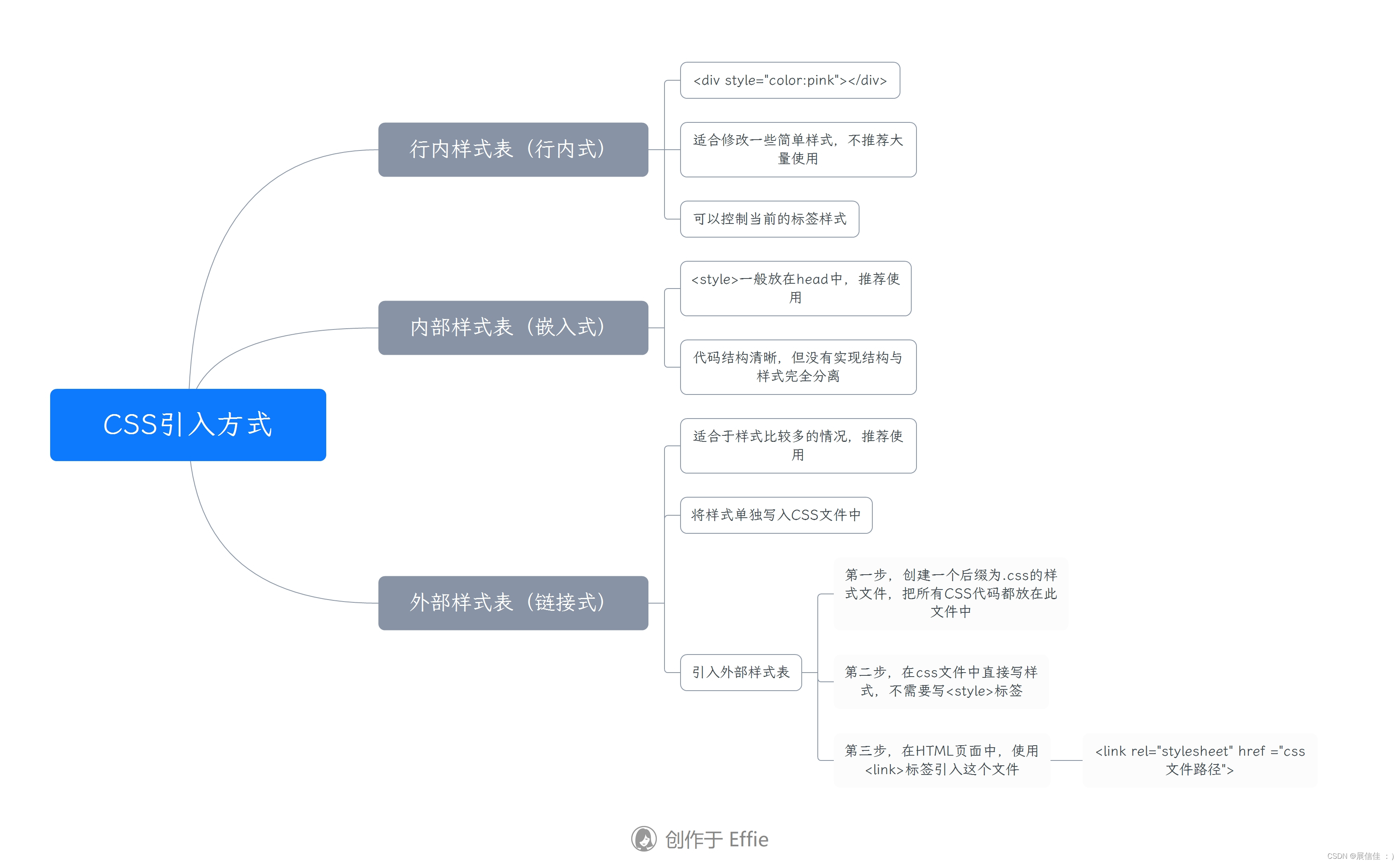
CSS引入方式
CSS(层叠样式表)是一种用来描述文档样式的样式表语言,它主要用于描述网页的展示样式。在网页开发中,我们通常会用到不同的CSS引入方式来管理和应用样式,包括行内样式表、内部样式表和外部样式表。
行内样式表(行内式)
行内样式表是指将CSS样式直接写在HTML标签的style属性中,它的应用方式如下:
<div style="color:pink"></div>行内样式表适合用于修改一些简单的样式,比如临时改变某个特定标签的样式。然而,不推荐在整个网页中大量使用行内样式表,因为它会使得HTML文件变得臃肿,不利于维护和管理。
内部样式表(嵌入式)
内部样式表是指将CSS样式写在HTML文档的<head>标签内部的<style>标签中,其应用方式如下:
<style>
? /* CSS样式代码 */
</style>内部样式表的优点在于代码结构清晰,样式与结构在同一个HTML文件中,便于维护和管理。然而,它并没有实现结构与样式的完全分离,不利于样式的复用。
外部样式表(链接式)
外部样式表是指将CSS样式代码单独写入一个独立的CSS文件中,然后通过<link>标签将其引入到HTML文档中。其应用方式如下:
引入外部样式表
- 创建CSS文件:首先需要创建一个后缀为.css的样式文件,将所有的CSS代码都放在此文件中。
- 编写样式:在CSS文件中直接编写样式,无需再写<style>标签。
- 在HTML页面中引入:在HTML页面的<head>标签中使用<link>标签引入这个CSS文件,具体方式如下:
<link rel="stylesheet" href="css文件路径">外部样式表适合于样式比较多的情况,它能够将样式与HTML结构分离,使得代码更加清晰和易于维护。同时,外部样式表也便于样式的复用,当多个页面需要共用相同的样式时,只需引入同一个外部样式表即可,提高了代码的可维护性和可复用性。

总的来说,不同的CSS引入方式各有优劣,开发者需要根据实际情况选择合适的方式来管理和应用样式,以便更好地维护和管理网页的样式。
文章来源:https://blog.csdn.net/qq_74854522/article/details/135658090
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Chatgpt【问心一语】线上运营代理火热招募中!
- 企业网盘的价值:为什么企业需要它?
- 视觉学习(4) —— 添加地址传递数据
- c语言突击函数
- 高光谱分类论文解读分享之基于多模态融合Transformer的遥感图像分类方法
- 【Docker】Docker镜像结构及自定义镜像,镜像上传仓库使用
- Linux poll 和 select 机制
- 3种方案手把手教你解决异常couldnt install microsoft.visualcpp.redist.14
- 大创项目推荐 深度学习交通车辆流量分析 - 目标检测与跟踪 - python opencv
- 【踩坑日志】SpringBoot读取nacos配置信息并提取信息中的IP地址(配置属性解析异常+排错记录)