跟着pink老师前端入门教程-day02
4.5 图像标签和路径 (重点)
1.图像标签
在HTML标签中,<img>标签用于定义HTML页面中的图像
<body>
//单词image的缩写,意为图像
//src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
<img src="图像URL">
<img src="图像URL" alt="图像用文字替换">
<img src="图像URL" title="鼠标放到图片上的文本提示">
//宽度和高度只需修改一个,另一个会自动等比例修改
<img src="图像URL" width="宽度(无单位)" height="高度(无单位)">
//图片一般不需要再属性中设置边框,因此没有颜色/联想设置
<img src="图像URL" border="15">
</body>
注意:
① 图像标签可以拥有多个属性,必须写在标签名的后面
②属性之间不分先后顺序、标签名与属性、属性与属性之间均以空格分开
③属性采取键值对的格式,即key="value"的格式,属性="属性值"
④src属性必须要写
⑤alt和title的区别:图片显示不出来时,alt会显示在网页中,title不会
2.路径(知识铺垫)
(1)目录文件夹和根目录
目录文件夹:普通文件夹,存放作业面试需要的相关素材 eg:html文件、图片
根目录:打开目录文件夹的第一层就是根目录
(2)VSCode打开目录文件夹
文件-打开文件夹,选择目录文件夹,后期非常方便管理文件
3.路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径(图片相对于HTML页面的位置)
上一级、下一级和同一级就是图片相对于HTML页面的位置

绝对路径:目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
4.6 超链接标签(重点)
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面跳转到另一个页面
语法格式
<!--单词anchor的缩写,意为:锚-->
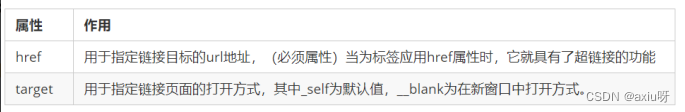
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
链接的分类
1. 外部链接:例如?<a href="http://baidu.com">外部链接:百度页面</a>
<br>外部链接:
<a href="http://baidu.com">百度</a>
<!-- target打开窗口的方式,默认值:_self(当前窗口打开页面) _blank 新窗口打开页面 -->
<br>新窗口打开页面
<a href="http://baidu.com" target="_blank">百度</a>2. 内部链接:网站内部页面之间的相互连接,直接链接内部页面名称即可
<br>内部链接
<a href="neibulianjie">内部链接</a>3.空链接:当时没有确链接目标时, <a href="#">首页</a>
4.下载链接:如果href里面地址是一个文件或压缩包,会下载这个文件
<br>下载链接:地址链接的是:文件/.exe/.zip
<a href="img.zip">下载文件</a>5. 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频都可以添加超链接
<br>网页元素链接
<a href="http://baidu.com"><img src="蓝底证件照.jpg"></a>6. 锚点链接:点击链接可以快速定位到页面中的某个位置
在链接文本的href属性中,设置属性值为#名字的形式
找到目标位置标签,里面添加一个id属性=刚才的名字
<!-- 定位的目标文件 id="day01"-->
<h2 id="day01">day01</h2>
<!-- 点击快速定位 a href="#day01"-->
<a href="#day01">快速定位</a>5. HTML 中的注释和特殊字符
5.1 注释
若需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释文字,这个代码是不执行不显示到页面中的
HTML中的注释以“<!--”开头,以“-->”结束
<!-- 注释语句 --> 快捷键:Ctrl+/
5.2 特殊字符

注意:空格、大于号、小于号这三个较常用
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JavaScript 入门手册
- 电脑 wifi 常断
- VUE随机洗牌,JS随机排序数组/洗牌函数
- 前端动画特效分享(附在线预览)
- 商品拍卖平台(JSP+java+springmvc+mysql+MyBatis)
- 触摸屏监控双速电动机-任务要求
- 运维对数据库的一些要求(安装,部署,权限,mysqldump,xtrabackup的备份和还原)
- LabVIEW在设备状态监测与故障诊断中的应用
- 中国人民大学与加拿大女王大学金融硕士项目:努力经营当下,以致未来明朗
- 重学JavaScript高级(十二):async/await-事件循环-面试高频