简便实用:在 ASP.NET Core 中实现 PDF 的加载与显示
前言
在Web应用开发中,经常需要实现PDF文件的加载和显示功能。本文小编将为您介绍如何在ASP.NET Core中实现这一功能,以便用户可以在Web应用中查看和浏览PDF文件。
实现步骤
1)在服务器端创建PDF
-
打开 Visual Studio 并创建新的 ASP. NET Core Web 应用程序,小编这里项目名称为CreatePDF。

-
选择 .NET Core 6.0 作为项目的目标框架。

-
安装依赖包:在“Solution Explorer中右键单击该项目,然后选择“Manage NuGet Packages”。在右上角的“Package source”中,进行选择。单击左上角的“Browse?”选项卡并搜索“GrapeCity.Documents”,从左侧面板中选择?GrapeCity.Documents.Pdf,最后通过单击右侧面板中的“install”按钮进行安装。

-
打开项目文件夹中“Pages”文件夹下的“?Index.cshtml.cs?”页面。并在此文件中定义服务器端代码以生成 PDF 文件,代码如下所示:
//Define Environment variable to access web root folder
private IWebHostEnvironment Environment;
public IndexModel(ILogger<IndexModel> logger, IWebHostEnvironment _environment)
{
_logger = logger;
Environment = _environment;
CreatePDF();
}接下来,对第4步的 CreatePDF()方法进行详细地编写:
public void CreatePDF()
{
const int FontSize = 12;
//Define an instance of GcPdfDocument
var doc = new GcPdfDocument();
//Add a new page
var page = doc.Pages.Add();
var g = page.Graphics;
//Initialize TextLayout to render text
var tl = g.CreateTextLayout();
//Add an image to PDF document
var img = Image.FromFile(Path.Combine("Resources", "ImagesBis", "2020-website-gcdocs-headers_tall.png"));
var rc = page.Bounds;
rc.Height *= 0.65f;
g.DrawImage(img, rc, null, ImageAlign.StretchImage);
//Define text format settings
var ip = new PointF(48, 72);
var font = Font.FromFile(Path.Combine("Resources", "Fonts", "OpenSans-Regular.ttf"));
var tfCap = new TextFormat() { Font = font, FontSize = FontSize * 1.6f, ForeColor = Color.White };
var tf = new TextFormat() { Font = font, FontSize = FontSize, ForeColor = Color.White };
tl.MaxWidth = 72 * 5;
// Add Header:
tl.AppendLine("Fast, Efficient Document APIs for .NET 5 and Java Applications", tfCap);
tl.AppendLine(tfCap);
tl.AppendLine("Take total control of your documents with ultra-fast, low-footprint APIs for enterprise apps.", tf);
tl.AppendLine(tf);
g.DrawTextLayout(tl, ip);
// Add Bullet list:
ip.Y += tl.ContentHeight;
tl.Clear();
const string bullet = "\x2022\x2003";
tl.FirstLineIndent = -g.MeasureString(bullet, tf).Width;
tl.ParagraphSpacing += 4;
tl.Append(bullet, tf);
tl.AppendLine("Generate, load, edit, save XLSX spreadsheets, PDF, Images, and DOCX files using C# .NET, VB.NET, or Java", tf);
tl.Append(bullet, tf);
tl.AppendLine("View, edit, print, fill and submit documents in JavaScript PDF Viewer and PDF Editor.", tf);
tl.Append(bullet, tf);
tl.AppendLine("Compatible on Windows, macOS, and Linux", tf);
tl.Append(bullet, tf);
tl.AppendLine("No dependencies on Excel, Word, or Acrobat", tf);
tl.Append(bullet, tf);
tl.AppendLine("Deploy to a variety of cloud-based services, including Azure, AWS, and AWS Lambda", tf);
tl.Append(bullet, tf);
tl.AppendLine("Product available individually or as a bundle", tf);
//Render text
g.DrawTextLayout(tl, ip);
//Save the document to web root folder
doc.Save(Path.Combine(Environment.WebRootPath, "sample.pdf"));
}实现效果如下所示(用Adobe打开):

2)加载和查看PDF
在实现步骤1)中,小编实现了如何新建一个PDF的过程,但是新建的PDF需要在Adobe中打开,那么有没有一种可以直接在浏览器中编辑和修改PDF的编辑器呢?答案是肯定的。接下来小编就将继续为大家介绍一下如何使用JavaScript实现一个加载和修改PDF的编辑器的步骤:
-
打开 Visual Studio 的“Package Manager Console”,选择“Tools”→“NuGet Package Manager”→“Package Manager Console”,然后输入以下指令:
npm install @grapecity/gcpdfviewer在Index.cshtml 文件中添加以下代码:
<div id="root" style="height:600px;"></div>
<script src="~/node_modules/@@grapecity/gcpdfviewer/gcpdfviewer.js"></script>
<script>
window.onload = function () {
var viewer = new GcPdfViewer("#root", { /* Specify options here */ }
);
viewer.addDefaultPanels();
viewer.open("sample.pdf");
}
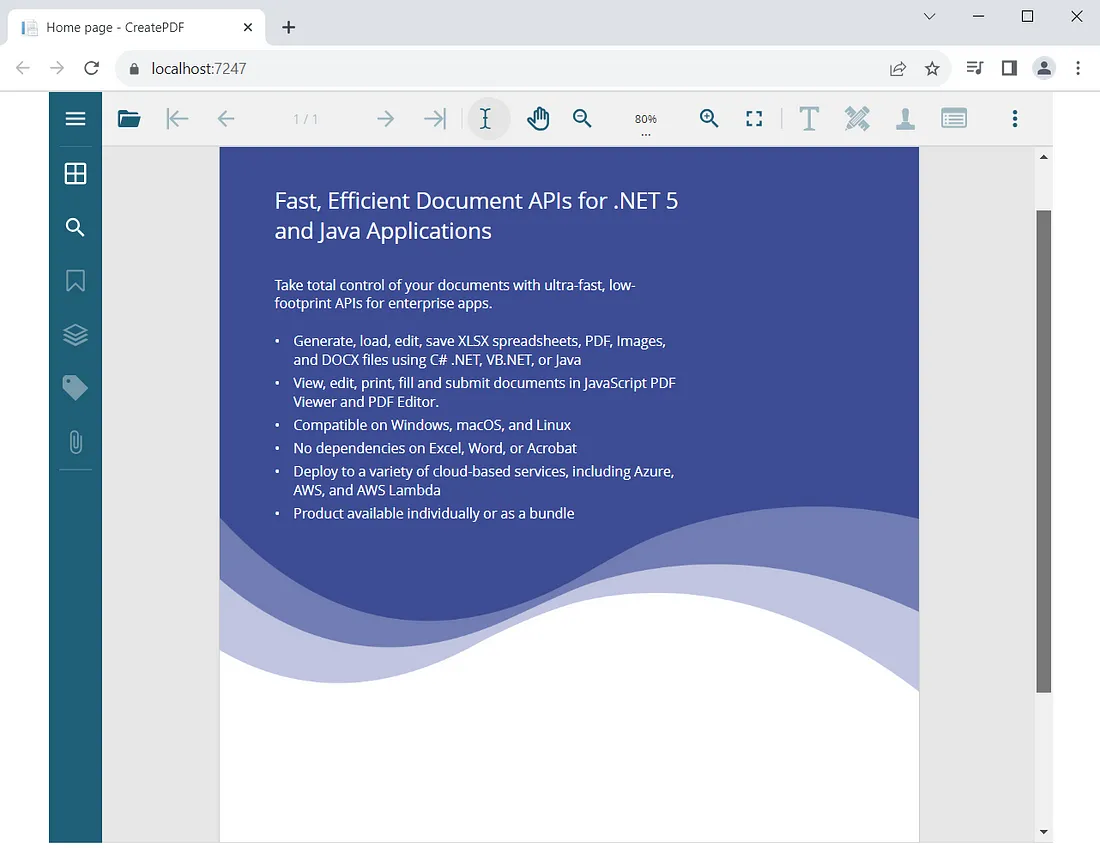
</script>实现效果:

使用注释编辑器添加注释
在第3步实现的PDF编辑器中提供了一个注释编辑器功能,用于在文档中添加或删除不同类型的注释,例如文本注释,圆圈注释,图章注释,编辑注释等。下面的GIF就是一个圆圈注释的例子:

文章转载自:葡萄城技术团队
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 坐标变换基础-绕旋转轴旋转与旋转矩阵之间的转换关系
- 电子/计算机专业词汇中法对照(持续更新)
- GraalVM 原生镜像支持中文文档
- 剧本杀小程序开发:重塑线上推理游戏的未来
- Oracle 删除表中的重复数据
- (c语言)求两个数二进制中不同位的个数
- (四)STM32F407 cubemx定时器PWM驱动tb6612
- docker+jmeter实现windows作为主控机,linux作为负载机的分布式压测环境搭建
- 运算符号、算术运算符、赋值运算符、比较(关系)运算符、逻辑运算符、位运算符、条件运算符
- CGAL-5.4.1三角剖分和点云分割简单案例