el-table中设置第一列为多选框,且多选框动态禁用
发布时间:2024年01月17日
给el-table第一列写成以下代码:
<el-table-column
type="selection"
width="55">
</el-table-column>效果:

多选框动态禁用
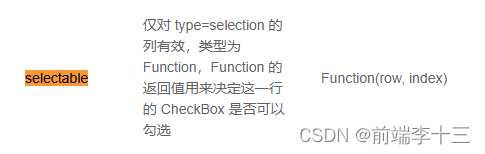
el-table中设置了 type="selection",但是由于部分数据是已经处理过的,不允许选中,但是其他的数据有可以多选的时候,我们需要动态的判断每一行的数据是否可以选中, type="selection"时有这样一个属性:

所以我们只需要动态的控制selectable的值就可以达到动态禁用的目的
<el-table-column type="selection" width="55" :selectable="selectable">
methods:
selectable(row, index) {
//unselectableList为需要禁用的数组,需要禁用的数组中与本页数据无相匹配的数据的数据返回true(本行不禁用),
//反之返回false(本行禁用)
return (
this.unselectableList.findIndex(
(item) => item.opinionId == row.opinionId
) === -1
);
},
unselectableList为需要禁用的数组,我的项目中是通过计算属性,将这个数组生成的。
最终效果:

文章来源:https://blog.csdn.net/weixin_64530670/article/details/135652988
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Gene Expression Prediction】Part1 基因表达数据的获取与分析
- 【JAVA】java常用字符串操作技巧
- 司铭宇老师:房地产营销知识培训:房地产销售必备知识培训
- C语言数组
- scala学习五:字符串
- 前端---html 的基本结构
- 工作每天都在用的 DNS 协议,你真的了解么?
- 再谈低代码开发——值得所有程序设计和开发者重视的建议!
- 2024年华夏银行总行社会招聘公告
- vue3+echart图表之仪表盘gauge