Cesium 面流动纹理效果
发布时间:2024年01月18日
想要给一个面实体添加流动条纹的显示效果
面流动纹理
这种效果就是创建一个材质,然后给polygon的material。网上有很多实现流动线的例子,比如我参考过的这个例子,链接网址:https://juejin.cn/post/7054970604104974344
因为在网上找了很多,都是流动线的例子,而且他们实现流动的效果就是创建一个材质让一张图片一帧一帧的动起来。我就想,可以不可以把这个材质放到面上使用,试验过发现可以,下面是代码
function PolylineWaterLinkMaterialProperty(color, duration) {
this._definitionChanged = new Cesium.Event();
this._color = undefined;
this._colorSubscription = undefined;
this.color = color;
this.duration = duration;
this._time = new Date().getTime();
}
Object.defineProperties(PolylineWaterLinkMaterialProperty.prototype, {
isConstant: {
get: function () {
return false;
},
},
definitionChanged: {
get: function () {
return this._definitionChanged;
},
},
color: Cesium.createPropertyDescriptor('color'),
});
PolylineWaterLinkMaterialProperty.prototype.getType = function (time) {
return 'PolylineWaterLink';
};
PolylineWaterLinkMaterialProperty.prototype.getValue = function (
time,
result
) {
if (!Cesium.defined(result)) {
result = {};
}
result.color = Cesium.Property.getValueOrClonedDefault(
this._color,
time,
Cesium.Color.WHITE,
result.color
);
result.image = Cesium.Material.PolylineWaterLinkImage;
result.time =
((new Date().getTime() - this._time) % this.duration) / this.duration;
return result;
};
PolylineWaterLinkMaterialProperty.prototype.equals = function (other) {
return (
this === other ||
(other instanceof PolylineWaterLinkMaterialProperty &&
Cesium.Property.equals(this._color, other._color))
);
};
Cesium.PolylineWaterLinkMaterialProperty =
PolylineWaterLinkMaterialProperty;
Cesium.Material.PolylineWaterLinkType = 'PolylineWaterLink';
//修改流动纹理 流动的图片
Cesium.Material.PolylineWaterLinkImage =
'/img/polygon-img.png';
Cesium.Material.PolylineWaterLinkSource =
'czm_material czm_getMaterial(czm_materialInput materialInput)\n\
{\n\
czm_material material = czm_getDefaultMaterial(materialInput);\n\
vec2 st = materialInput.st;\n\
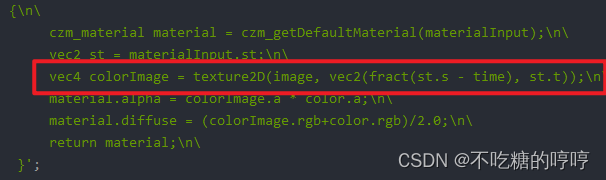
vec4 colorImage = texture2D(image, vec2(fract(st.s - time), st.t));\n\
material.alpha = colorImage.a * color.a;\n\
material.diffuse = (colorImage.rgb+color.rgb)/2.0;\n\
return material;\n\
}';
Cesium.Material._materialCache.addMaterial(
Cesium.Material.PolylineWaterLinkType,
{
fabric: {
type: Cesium.Material.PolylineWaterLinkType,
uniforms: {
color: new Cesium.Color(0.0, 0.0, 1.0, 1),
image: Cesium.Material.PolylineWaterLinkImage,
time: 0,
},
source: Cesium.Material.PolylineWaterLinkSource,
},
translucent: function (material) {
return true;
},
}
);
让图片可以流动起来的关键在这里

还有这里

上面的图片里有一个减号,这个是可以控制材质的流动方向。比如说现在是减号,你看到这个纹理的从左往右流动,当你把这个符号换成加号的时候,你就可以看到这个纹理是从右往左流动了。
这里面还有可以变化的就是流动的速度,第二个形参的duration可以控制流动速度。
因为是控制一张图片在流动,所以最关键的就是传入的图片。你想要什么样的纹理你就传入什么样的图片。图片最好是渐变的,这样看起来会好看一点。

调用的方式如下
let material =new Cesium.PolylineWaterLinkMaterialProperty(
Cesium.Color.WHITE,
1200
)
之后把这个流动纹理材质赋给面的material就可以实现上面视频的效果了
文章来源:https://blog.csdn.net/Y13349887034/article/details/135675264
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 电商API接口如何驱动业务:代码演示与解析
- 黑客(网络安全)技术速成自学
- [每周一更]-(第51期):Go的调度器GMP
- 【源码解析】聊聊ReentrantReadWriteLock是如何实现的读写锁
- 宝塔面板yum安装指南
- 概率论中的 50 个具有挑战性的问题 [第 6 部分]:Chuck-a-Luck
- ES6-11
- ARM按键控制灯光
- 10.云原生之在线开发调试
- win环境下启动kafka Port already in use: 6688; nested exception is