Nestjs 图片下载
发布时间:2024年01月18日
一、download直接下载
1、添加下载代码
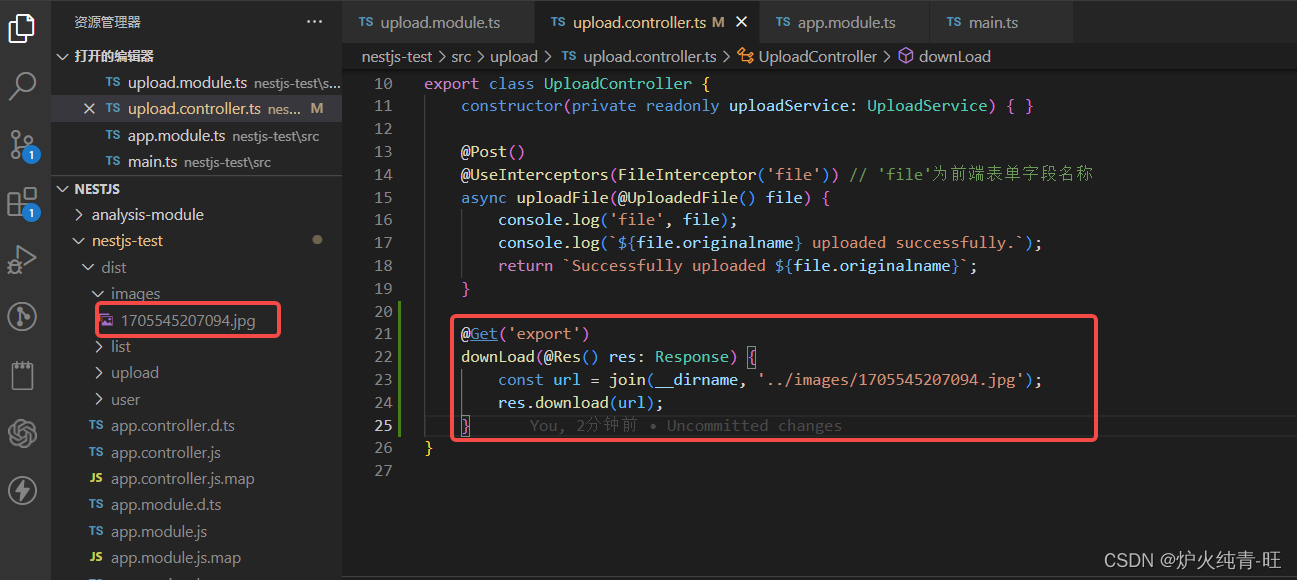
uploadController.ts
import { Controller, Get, Post, Body, Patch, Param, Delete, UseInterceptors, UploadedFile, Res } from '@nestjs/common';
import { UploadService } from './upload.service';
import { CreateUploadDto } from './dto/create-upload.dto';
import { UpdateUploadDto } from './dto/update-upload.dto';
import { FileInterceptor } from '@nestjs/platform-express';
import type { Response } from 'express';
import { join } from 'path';
@Controller('upload')
export class UploadController {
constructor(private readonly uploadService: UploadService) { }
@Post()
@UseInterceptors(FileInterceptor('file')) // 'file'为前端表单字段名称
async uploadFile(@UploadedFile() file) {
console.log('file', file);
console.log(`${file.originalname} uploaded successfully.`);
return `Successfully uploaded ${file.originalname}`;
}
@Get('export')
downLoad(@Res() res: Response) {
const url = join(__dirname, '../images/1705545207094.jpg');
res.download(url);
}
}
 ?
?
2、apifox调用下载图片接口

?二、使用文件流的方式实现下载
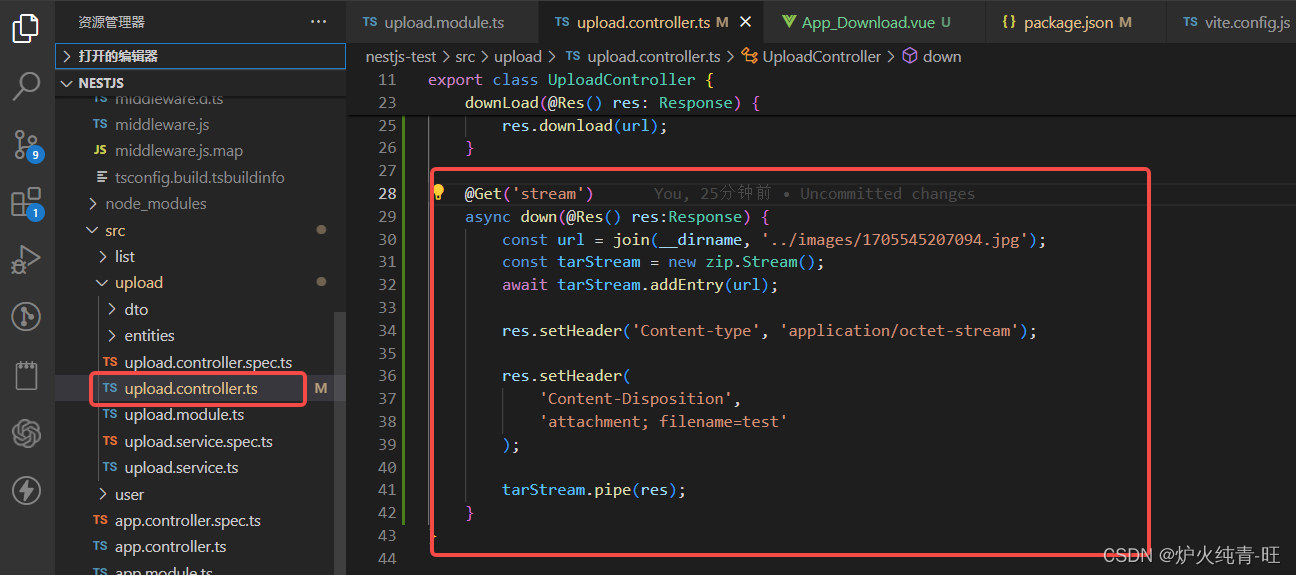
1、uploadControl.ts
import { Controller, Get, Post, Body, Patch, Param, Delete, UseInterceptors, UploadedFile, Res } from '@nestjs/common';
import { UploadService } from './upload.service';
import { CreateUploadDto } from './dto/create-upload.dto';
import { UpdateUploadDto } from './dto/update-upload.dto';
import { FileInterceptor } from '@nestjs/platform-express';
import type { Response } from 'express';
import { zip } from 'compressing';
import { join } from 'path';
@Controller('upload')
export class UploadController {
constructor(private readonly uploadService: UploadService) { }
@Post()
@UseInterceptors(FileInterceptor('file')) // 'file'为前端表单字段名称
async uploadFile(@UploadedFile() file) {
console.log('file', file);
console.log(`${file.originalname} uploaded successfully.`);
return `Successfully uploaded ${file.originalname}`;
}
@Get('export')
downLoad(@Res() res: Response) {
const url = join(__dirname, '../images/1705545207094.jpg');
res.download(url);
}
@Get('stream')
async down(@Res() res:Response) {
const url = join(__dirname, '../images/1705545207094.jpg');
const tarStream = new zip.Stream();
await tarStream.addEntry(url);
res.setHeader('Content-type', 'application/octet-stream');
res.setHeader(
'Content-Disposition',
'attachment; filename=test'
);
tarStream.pipe(res);
}
}

2、web端实现接口调用?
<template>
<div class="container" @click="download">
下载图片
</div>
</template>
<script setup>
const download = async () => {
const url = '/api/upload/stream';
const res = await fetch(url).then(res => res.arrayBuffer());
console.log('res', res);
const a = document.createElement('a');
a.href = URL.createObjectURL(new Blob([res], {}));
a.download = 'test.zip';
a.click();
a.remove();
};
</script>
<style lang="scss" scoped>
.container{
margin: 20px;
background: yellowgreen;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
color: #fff;
border-radius: 3px;
transition: all 0.3s;
&:hover{
background: #35cd32;
}
}
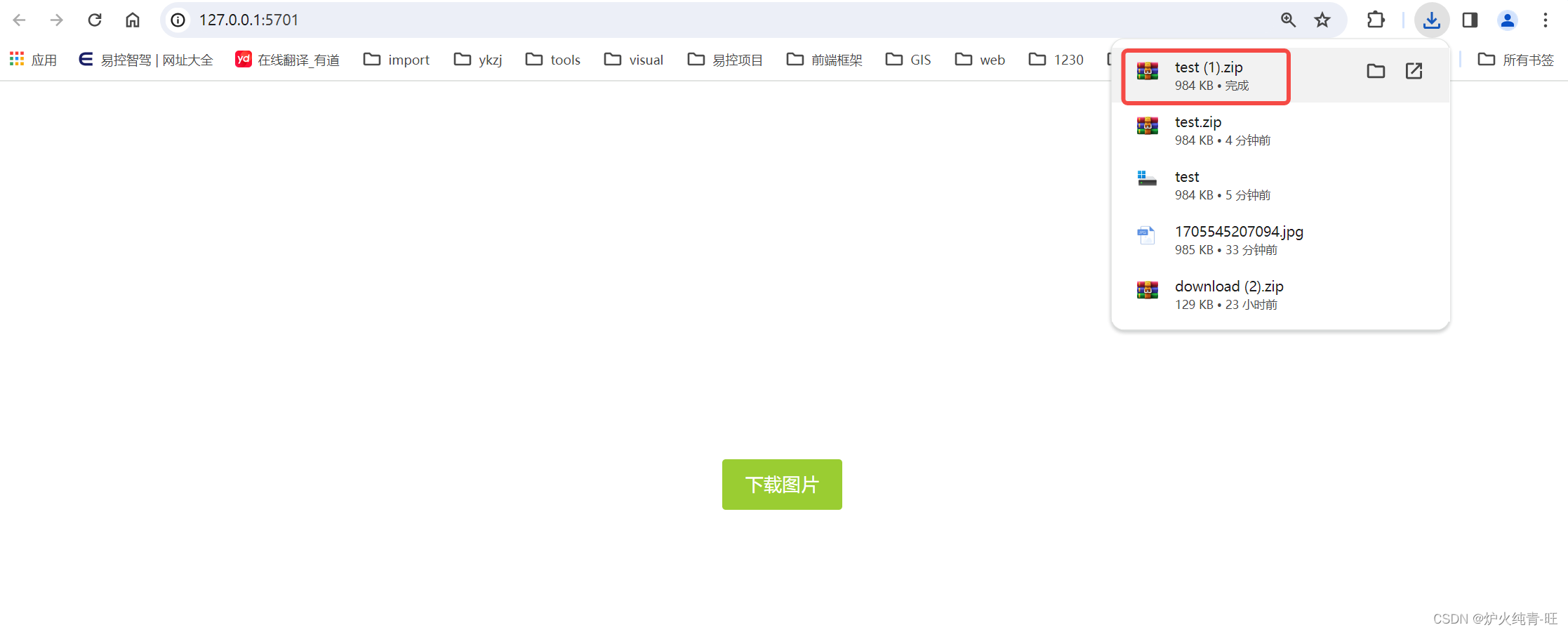
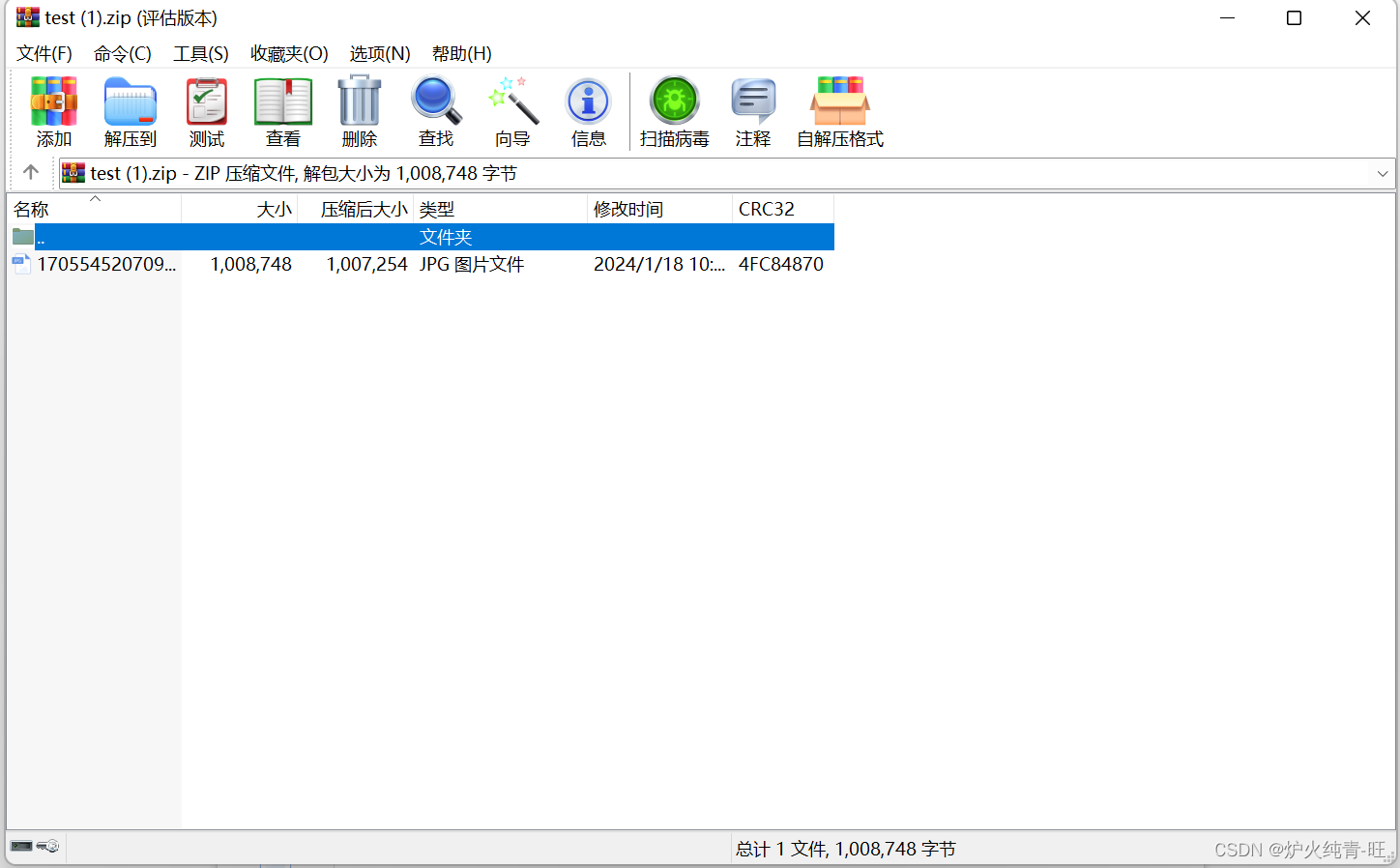
</style>3、效果截图

 ?
?
文章来源:https://blog.csdn.net/qq_34870529/article/details/135667985
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!