旅游项目day05
发布时间:2024年01月19日
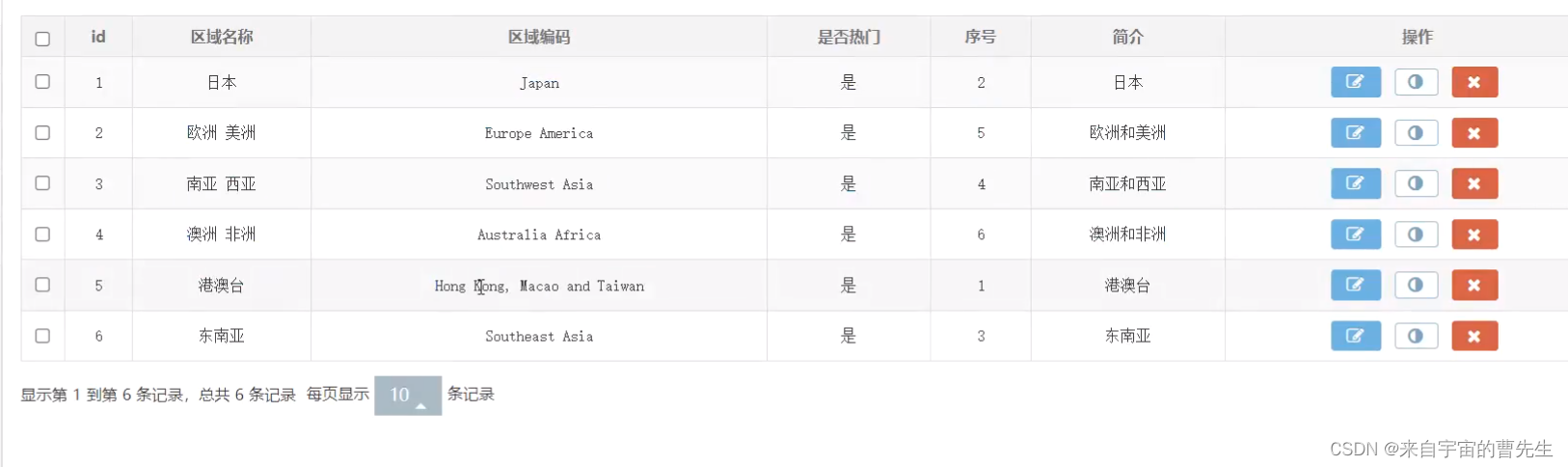
1. 区域后端接口与前端对接

2. 目的地后端接口实现
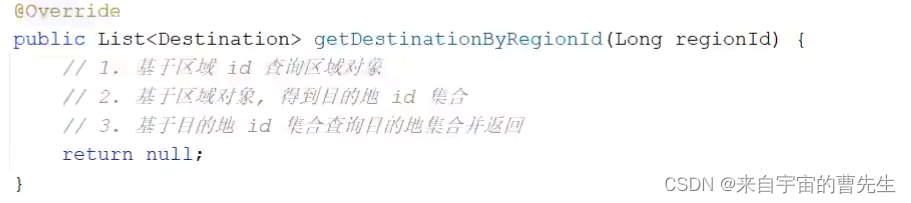
3. 查询区域下的目的地

4. 目的地分层查询
5. 目的地吐司查询
面包屑查询流程:

伪代码:


6. 目的地首页
 根据区域查询目的地:
根据区域查询目的地:
rid,-1为默认:国内

这里使用到并发:CountdownLatch
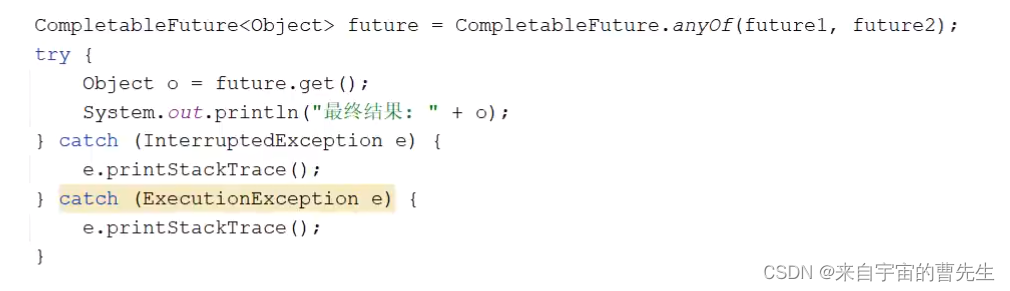
多线程去加载图片,哪个图片最快获取到,就直接使用哪个,其他的就不要了?
使用CompletableFuture


文章来源:https://blog.csdn.net/m0_54187478/article/details/135685137
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Hadoop精选18道面试题(附回答思路)
- 解惑:测试圈网红工具 Jmeter 到底难在哪里
- 绿色能源、引领未来-2024武汉国际氢能源及燃料电池产业展览会
- 60m长H型钢在线测长与切割是如何做到的?
- 【Minecraft外网联机教程】Linux搭建我的世界MC服务器
- -bash: vim: 未找到命令
- 【leetcode 2719.统计整数数目】特殊动态规划之数位DP(数位动态规划)
- tesseract-ocr安装使用
- 数字经济浪潮:科技公司如何引领财经未来
- 如何识别不同的葡萄酒分类的保质期?