vue-cli创建一个vue3项目
发布时间:2023年12月17日
通过命令创建VUE脚手架:
npm install -g @vue/cli?创建VUE项目:
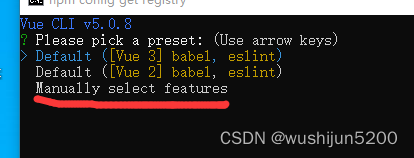
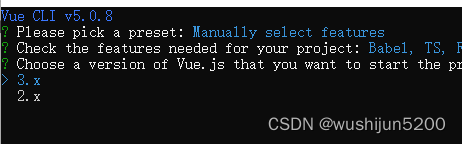
vue create npg***b


剩下的就是一路回车
npm install element-plus --save入口文件main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
const app = createApp(App)
app.use(ElementPlus)
app.use(router)
app.use(store)
app.mount('#app')vue3中使用axios
npm install axios在项目中创建http/index.js
文章来源:https://blog.csdn.net/wushijun5200/article/details/135049860
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Shell编程练习】把一个文档前五行中包含字母的行删掉,同时删除 6 到 10 行包含的所有字母
- C++知识点总结(12):筛素数(筛质数)
- 如何运用TRIZ理论解决电动汽车的续航里程问题?
- 凸优化 3:最优化方法
- 【Vulnhub 靶场】【ContainMe: 1】【简单-中等】【20210729】
- Qt实现二维码生成和识别
- 【自动化测试】转行人员在面试中被问及计算机基础知识该怎么办????(长文,预计三小时阅读)
- 基于PSO-BP神经网络的风电功率预测(MATLAB)
- 8个硬核的python入门项目
- JavaWeb笔记之JSP