Web开发2:模板和表单
欢迎回到 Web 开发系列!在上一篇文章中,我们介绍了 Web 开发的基础知识和概念。今天,我们将继续探讨 Web 开发的重要主题之一:模板与表单。
模板:美化你的网页
在 Web 开发中,模板起到了至关重要的作用。模板是一种用于呈现网页内容的结构化文件,它允许我们将静态内容与动态数据结合起来。通过使用模板,我们可以轻松地创建具有一致外观和布局的网页。
在实际的 Web 开发中,我们经常使用模板引擎来处理模板。模板引擎是一种将模板和数据结合生成最终网页的工具。在 Python Web 开发中,常见的模板引擎有 Jinja2、Mustache 和 Handlebars 等。
让我们以一个简单的博客文章列表为例来说明模板的使用。假设我们有一个包含多篇博客文章的网站,每篇文章都有标题、作者和内容。我们希望在网页上展示这些文章,并保持一致的外观和布局。
首先,我们需要创建一个模板文件,比如 blogs.html。在模板中,我们使用特定的语法来定义动态内容的位置,比如文章标题和内容。
<!DOCTYPE html>
<html>
<head>
<title>博客文章列表</title>
</head>
<body>
<h1>欢迎来到我的博客</h1>
<ul>
{% for article in articles %}
<li>
<h2>{{ article.title }}</h2>
<p>作者:{{ article.author }}</p>
<p>{{ article.content }}</p>
</li>
{% endfor %}
</ul>
</body>
</html>
在这个示例中,我们使用了 Jinja2 模板引擎的语法。{% for %} 和 {% endfor %} 表示一个循环结构,用于遍历文章列表并生成相应的 HTML 代码。双花括号 {{ }} 用于插入变量,比如文章标题和作者。
接下来,我们需要在 Python 代码中使用模板引擎来渲染模板并传递数据。假设我们使用 Flask 框架,下面是一个简单的示例:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
articles = [
{'title': 'Web 开发入门', 'author': 'John', 'content': '这是一篇关于 Web 开发入门的文章。'},
{'title': 'Python 基础教程', 'author': 'Jane', 'content': '这是一篇关于 Python 基础教程的文章。'},
{'title': '数据科学实践', 'author': 'Mike', 'content': '这是一篇关于数据科学实践的文章。'}
]
return render_template('blog.html', articles=articles)
if __name__ == '__main__':
app.run()
在这个示例中,我们定义了一个包含多篇文章的列表 articles。在路由函数中,我们使用 render_template 函数来渲染模板 blog.html,并将文章列表作为参数传递给模板。
当用户访问网站首页时,Flask 将会渲染模板并将最终生成的 HTML 响应发送给用户。模板引擎会根据我们定义的语法规则,将模板中的动态内容替换为实际的数据。
通过使用模板引擎,我们可以轻松地生成具有一致外观和布局的网页,而不需要手动编写大量的重复代码。
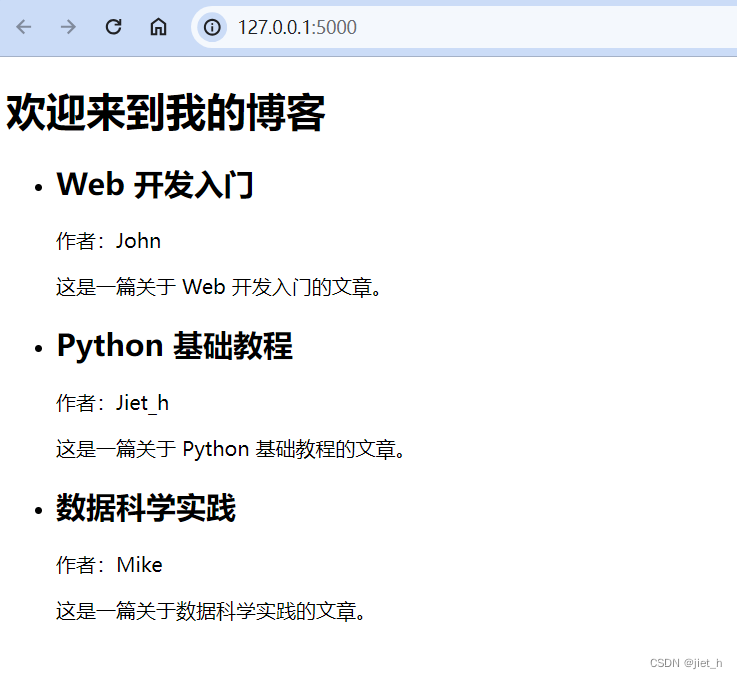
展示:

表单:与用户互动
Web 开发中,表单是一种重要的用户交互元素。通过表单,我们可以收集用户输入的数据,并将其发送到服务器进行处理。表单在各种 Web 应用程序中广泛使用,例如用户注册、登录、搜索等。
让我们以一个简单的用户注册表单为例来说明表单的使用。假设我们有一个注册页面,用户需要输入姓名和邮箱来注册账号。我们希望能够验证用户输入的数据,并在表单提交后进行处理。
首先,我们需要创建一个表单类,比如 RegistrationForm。在表单类中,我们定义了姓名和邮箱字段,并添加了一些验证规则,比如字段不能为空。
from flask import Flask, render_template, request
from flask_wtf import FlaskForm
from wtforms import StringField, SubmitField
from wtforms.validators import DataRequired, Email
app = Flask(__name__)
app.config['SECRET_KEY'] = 'your-secret-key'
class RegistrationForm(FlaskForm):
name = StringField('姓名', validators=[DataRequired()])
email = StringField('邮箱', validators=[DataRequired(), Email()])
submit = SubmitField('注册')
在这个示例中,我们使用了 Flask-WTF 扩展来处理表单。RegistrationForm 是一个继承自 FlaskForm 的表单类,其中包含了姓名和邮箱字段。我们使用 StringField 来定义文本输入字段,SubmitField 定义了提交按钮。通过添加验证器,比如 DataRequired 和 Email,我们可以确保用户输入的数据符合要求。
接下来,我们需要在路由函数中处理表单的提交和验证。下面是一个简单的示例:
@app.route('/', methods=['GET', 'POST'])
def index():
form = RegistrationForm()
if form.validate_on_submit():
name = form.name.data
email = form.email.data
# 处理表单数据...
return '注册成功!'
return render_template('register.html', form=form)
在这个示例中,我们创建了一个 RegistrationForm 的实例,并在模板中渲染它。当用户提交表单时,我们可以通过 form.validate_on_submit() 判断表单是否通过验证。如果验证通过,我们可以获取表单数据进行处理,比如存储到数据库中。
在模板文件 register.html 中,我们可以使用 form 对象来渲染表单的各个字段,并显示错误信息(如果有)。下面是一个简单的模板示例:
<!DOCTYPE html>
<html>
<head>
<title>用户注册</title>
</head>
<body>
<h1>用户注册</h1>
<form method="POST" action="/">
{{ form.csrf_token }}
{{ form.name.label }} {{ form.name }}
{% if form.name.errors %}
<ul>
{% for error in form.name.errors %}
<li>{{ error }}</li>
{% endfor %}
</ul>
{% endif %}
{{ form.email.label }} {{ form.email }}
{% if form.email.errors %}
<ul>
{% for error in form.email.errors %}
<li>{{ error }}</li>
{% endfor %}
</ul>
{% endif %}
{{ form.submit }}
</form>
</body>
</html>
在这个模板示例中,我们使用了表单对象的属性和方法来渲染表单字段和错误信息。form.csrf_token 是一个隐藏字段,用于防止跨站请求伪造。form.name.label 和 form.name 分别用于渲染姓名字段的标签和输入框。form.name.errors 是一个列表,包含了姓名字段的验证错误信息。通过使用条件语句和循环,我们可以动态地显示错误信息。
通过使用表单和表单验证,我们可以轻松地处理用户输入的数据,并确保数据的合法性。这为用户注册、登录、数据提交等功能提供了便利和安全性。
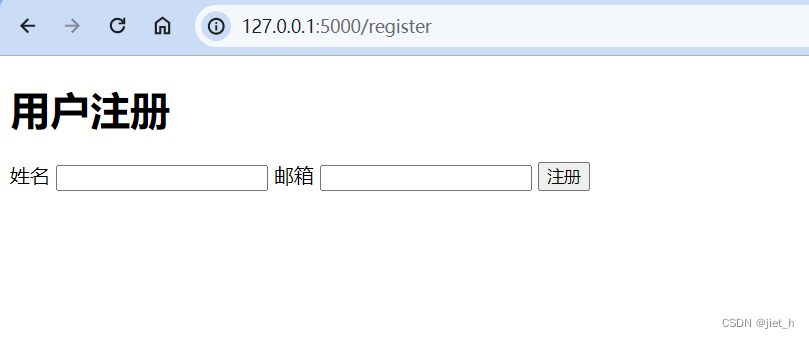
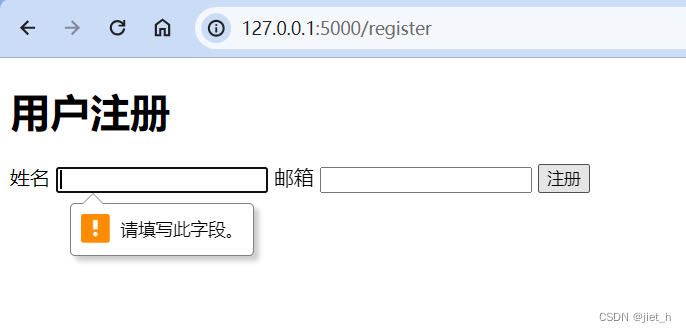
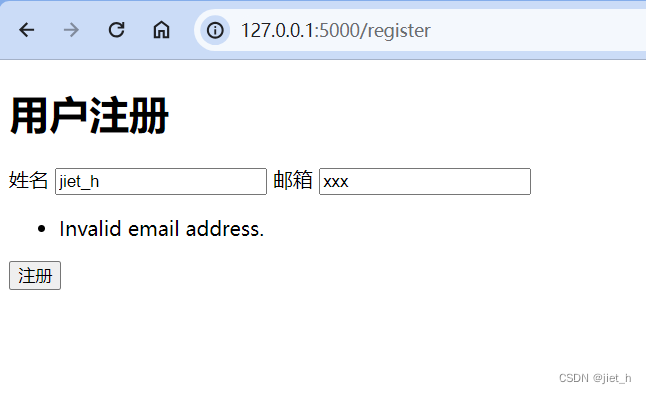
演示:




注意
使用Flask表单库和Email()邮箱验证需要安装下面的内容, 不然会报错哦
pip install email-validator
pip install flask flask-wtf
总结
Web 开发中,模板和表单是我们必须掌握的重要概念。通过使用模板,我们可以轻松地创建具有一致外观和布局的网页。而表单则允许我们与用户进行交互,收集并处理用户输入的数据。
在下一篇文章中,我们将继续探索 Web 开发的其他主题。敬请期待!
希望本篇博客能对您了解模板与表单在 Web 开发中的作用有所帮助。如果您有任何问题或疑惑,请随时在评论区留言。谢谢阅读!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 在Qt代码中使用Windows事件机制WaitForMultipleObjects、SetEvent
- Vue3自定义hooks
- 【PostgreSQL】数据查询-WITH查询(公共表表达式)
- [pyqt5]QSpinBox相关函数
- 计算机毕业设计------SSM的公寓房屋出租系统
- 基于ssm校园体育赛事管理系统的设计与实现论文
- 二分类任务、多分类任务、多标签分类任务、回归任务的代码实现上的区别和联系
- MongDB怎么使用教程,整合到SpingBoot的WebFlux项目中去
- 探秘微信设计哲学:为何不追随QQ的离线消息潮流?
- camera曝光时间