【100个Cocos实例】快要圣诞节了,给大家支个招!

引言
Mask遮罩组件的一些简单实例
在游戏开发中常常需要在UI界面上展示玩家的头像或者Logo,通常都会是正方形。
偶尔也会有一些奇形怪状的需求,例如五边形、六边形、心形等等。
本文将介绍一下在Cocos游戏开发中Mask遮罩组件的一些简单实例,实现不同形状的头像。
本文源工程在文末获取,小伙伴们自行前往。
Mask(遮罩)组件
Mask 用于规定子节点可渲染的范围,默认带有 Mask 组件的节点会使用该节点的约束框(也就是 属性检查器 中 Node 组件的 ContentSize 规定的范围)创建一个矩形渲染遮罩,该节点的所有子节点都会依据这个遮罩进行裁剪,遮罩范围外的将不会渲染。
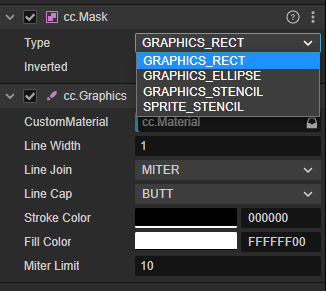
根据概念可以理解,Mask组件具有裁剪功能。我们先来看看它有几种裁剪方式。

-
GRAPHICS_RECT,矩形遮罩,这个和我们平时截图类似,只保留矩形框内的内容,矩形框外的不显示。
-
GRAPHICS_ELLIPSE,椭圆遮罩,他有一个属性
Segments曲线细分数,设置为3时表现为三角形,依次类推四边形、五边形、六边形、 … 、圆形(64很圆)。 -
GRAPHICS_STENCIL,自定义图形遮罩,设置成这个之后,我们可以在代码里通过Graphics组件绘制自己想要的形状进行裁剪,常用来绘制圆角头像。
-
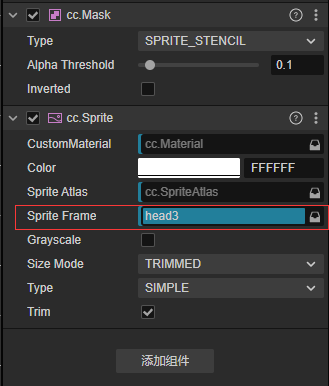
SPRITE_STENCIL,自定义图片遮罩,以我们设定的图片作为遮罩的形状,可以通过美术提供的奇形怪状的头像框进行裁剪。
话不多说,一起来做个实例。
Mask遮罩组件的一些简单实例
接下来我们一步一步来实现Mask遮罩组件的一些简单实例,实现不同形状的头像。
1.环境
引擎版本:Cocos Creator 3.8.1
编程语言:TypeScript
2.资源准备
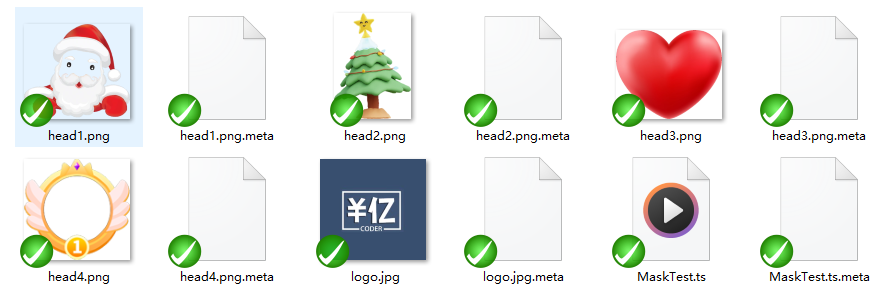
首先准备各种各样的头像框和我的头像,不要问我从哪里来,他们的故乡来自互联网。

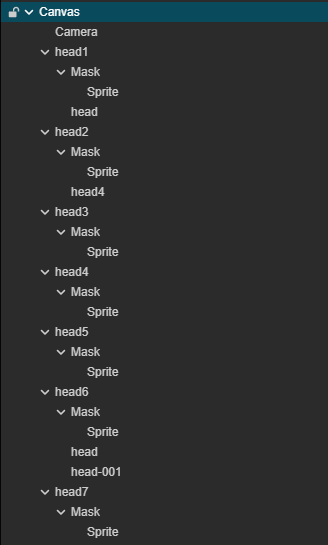
UI准备好了准备开搞。Mask组件只会对它所在节点下的子节点进行裁剪。

3.开始制作
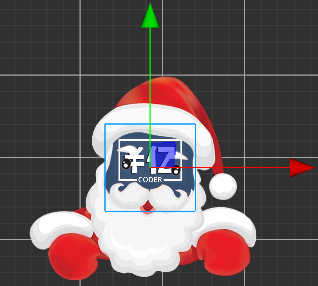
- 圣诞老人

这里使用了矩形遮罩。

裁剪保留矩形内的(圣诞老人的脸)内容。

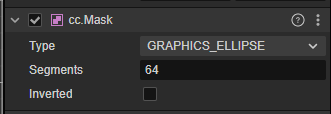
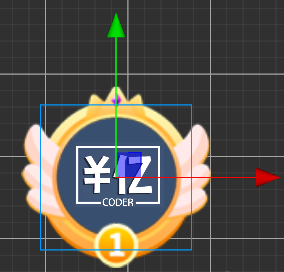
- 排行榜第一

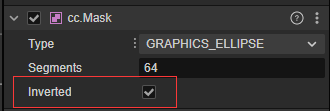
这里使用了椭圆遮罩。其中Segments属性设置为64,表现为圆形。

裁剪保留圆形内的内容。

直观的裁剪效果。

Segments设置为8的效果。

- 心形、圣诞树

这里使用了自定义图片遮罩。

目标图片为心形和圣诞树。

头像裁剪成图片的形状。

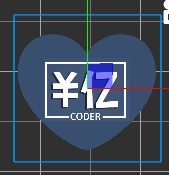
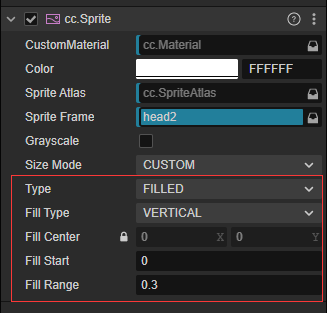
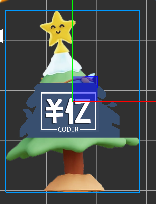
圣诞树上下部分彩色的非裁剪效果,是Sprite的FILLED效果。

结果如下。

- 圆角头像

这里使用自定义图形遮罩。

设置之后,添加一个MaskTest组件。
import { _decorator, Component, Graphics, Node } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('MaskTest')
export class MaskTest extends Component {
start() {
const graphics = this.getComponent(Graphics);
// 设置线宽和填充颜色
graphics.lineWidth = 2;
// 设置四个角的圆半径
const cornerRadius = 20;
// 绘制带有圆角的矩形
graphics.roundRect(-50, -50, 100, 100, cornerRadius);
graphics.fill();
}
}
直接通过roundRect方法绘制圆角矩形。

- 其他
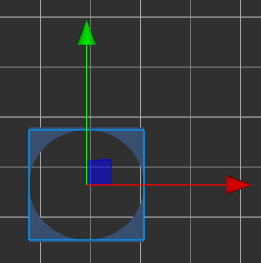
Inverted属性,反向遮罩,勾选之后进行反向遮罩。

即原本应该保留的内容裁剪掉,原来应该裁剪的保留。

4.效果演示

今天的节目到此为止。帮忙转发一下文章哦,下课!
结语
本文源工程可通过私信发送HeadMask获取。
我是"亿元程序员",一位有着8年游戏行业经验的主程。在游戏开发中,希望能给到您帮助, 也希望通过您能帮助到大家。
AD:笔者线上的小游戏《贪吃蛇掌机经典》《重力迷宫球》《填色之旅》大家可以自行点击搜索体验。
实不相瞒,想要个赞和在看!请把该文章分享给你觉得有需要的其他小伙伴。谢谢!
推荐专栏:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 嵌入式培训机构四个月实训课程笔记(完整版)-Linux网络编程第一天-socket编程(物联技术666)
- 值得收藏的免费 HEIC 转 JPG转换器清单
- 神经网络分为哪几层?
- 第二十七章 正则表达式
- cube生成电机库,启用了RTOS,编译报错[0xc43ed8:5050106] in osSignalWait
- SpringBoot项目处理 多数据源问题(把本地库数据 推送 到另外一个平台的库)
- 写回(write back)与 写分配(write allocate)的差异
- NTFS权限与文件系统:深入解析与实践指南
- 2023.12.17 关于 Redis 的特性和应用场景
- 好用的改进策略,不要错过(附Matlab代码)