自定义事件
发布时间:2024年01月01日
自定义事件
自定义事件


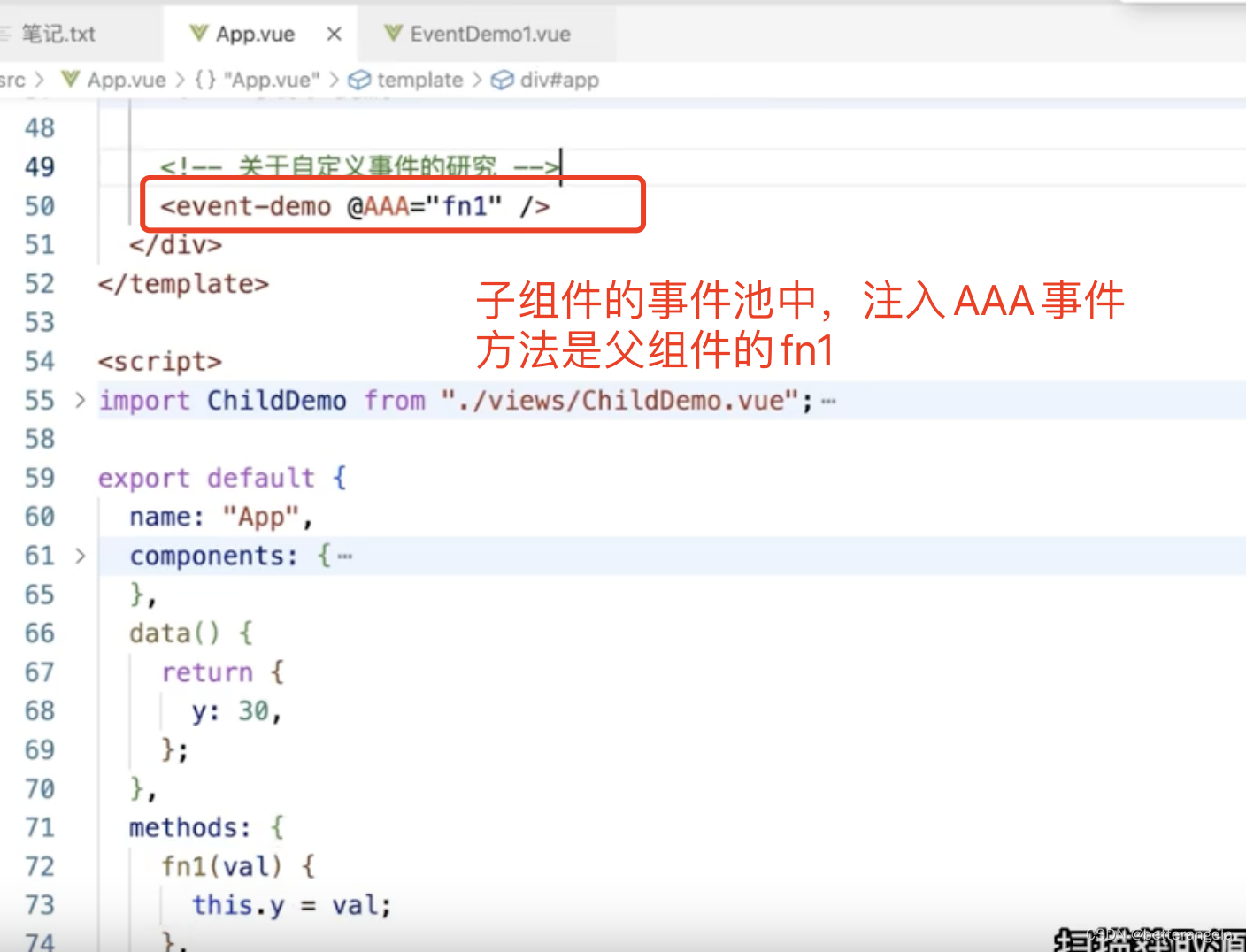
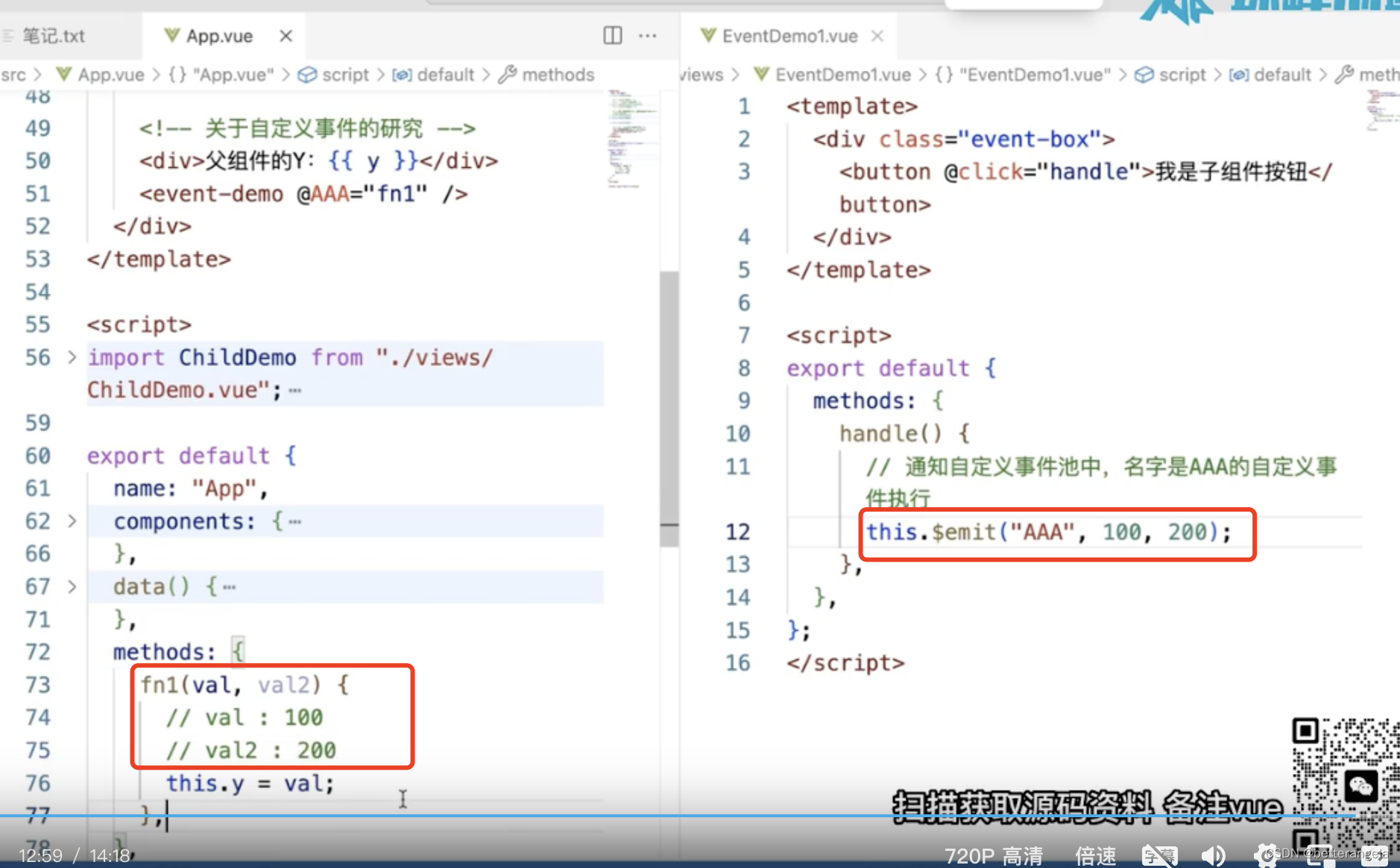
@AAA="fn1":向子组件的事件池中注入AAA事件,方法是父组件的fn1
发布订阅:子组件某个操作把父组件中的某个方法执行了

参数可以传多个

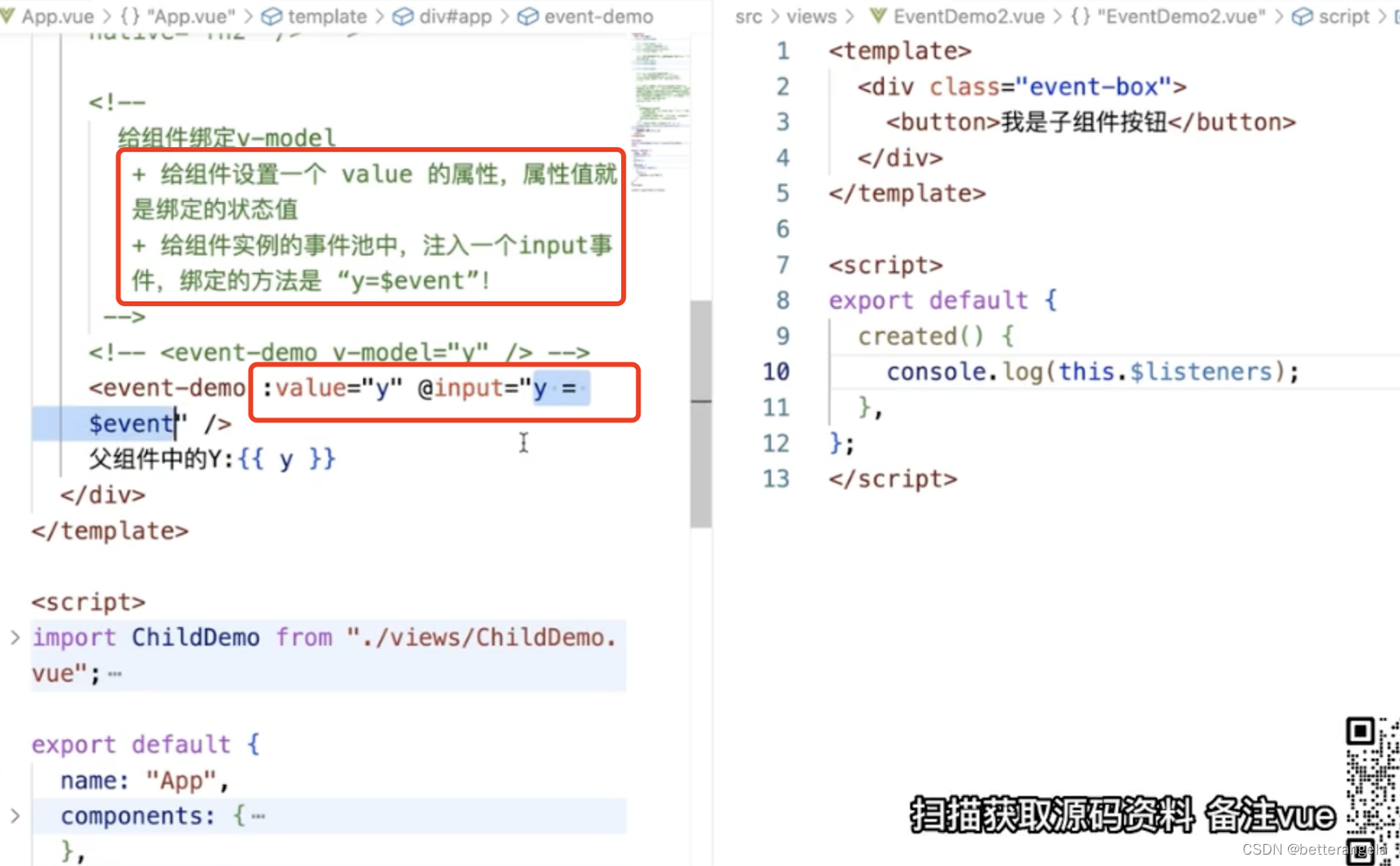
$listeners*
$listeners:事件池中的方法
{?aaa:fn1,?bbb:fn2?},拿到的是一个函数,这样可以拿到函数的返回结果

.native
.native:给组件的dom?el加事件
此时就必须是浏览器标准事件,否则没效果
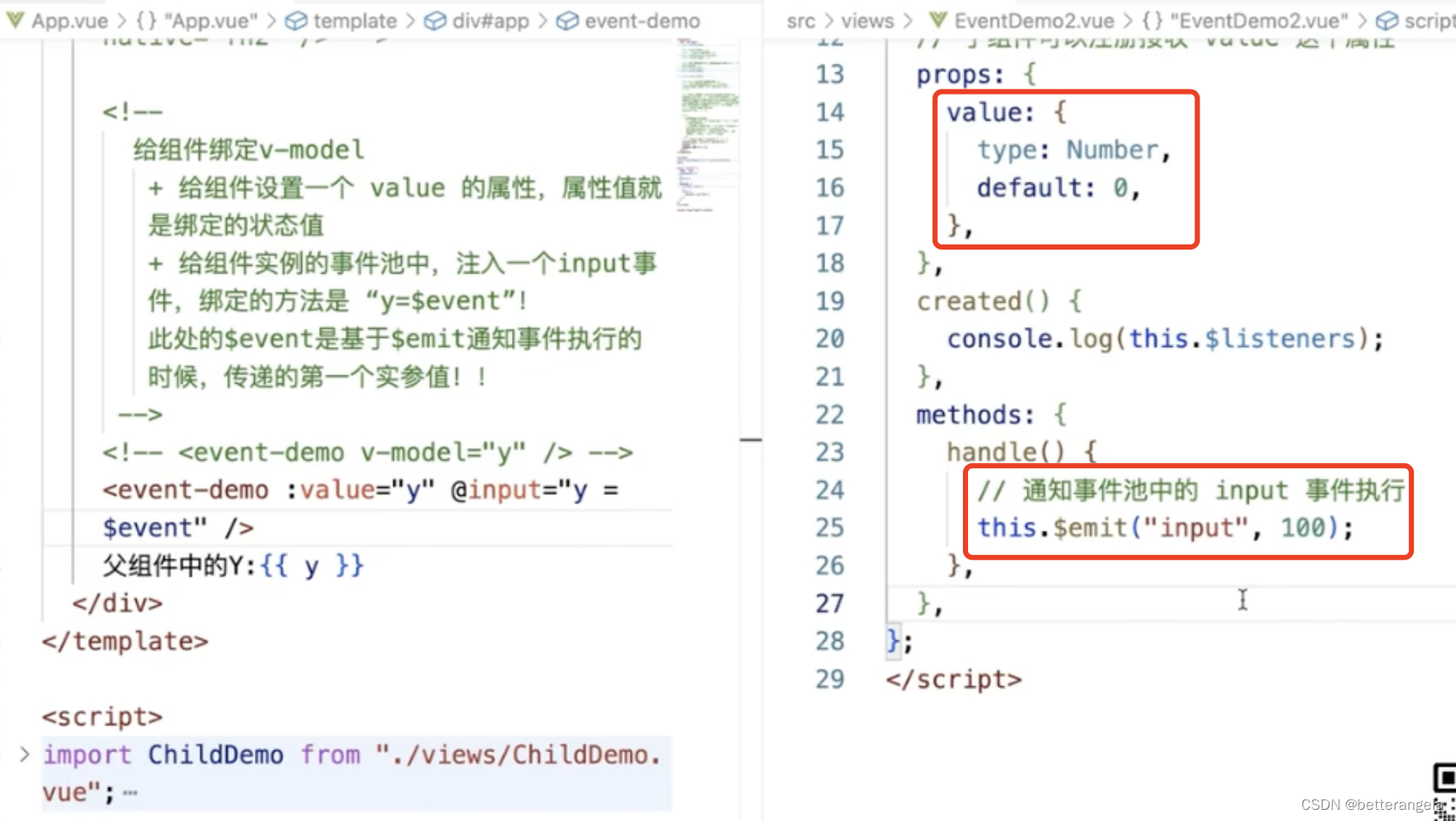
组件的v-model*
给组件传递了value属性,并且往事件池中注入了input事件


改变model配置

子组件通知父组件的方法执行,还可以传递一些值
点按钮干什么:通过指定自定义事件你传进来,传进来什么就做什么
别人调用我封装好的组件的时候,通过v-on往我的事件池里面放很多东西,某个阶段事件执行传一些值,我组件内部把传过来的事件和方法执行,还能把值传给父亲,父亲方法执行。
ref
视图渲染完成,最早mounted钩子(包括beforeUpdated/updated可能不是最新的但是能拿到)里才能拿到
$refs对象:
- 设置的ref属性值作为成员
- 真实的dom元素
当与v-for连用的时候,其值是一个数组
(函数组件中是undefined)

父组件拿到子组件的实例:可以调任何一个方法,任何一个状态

有那么几个方法是给父组件用的,form:validator?clear,把方法暴露出去。提高可扩展性和复用性
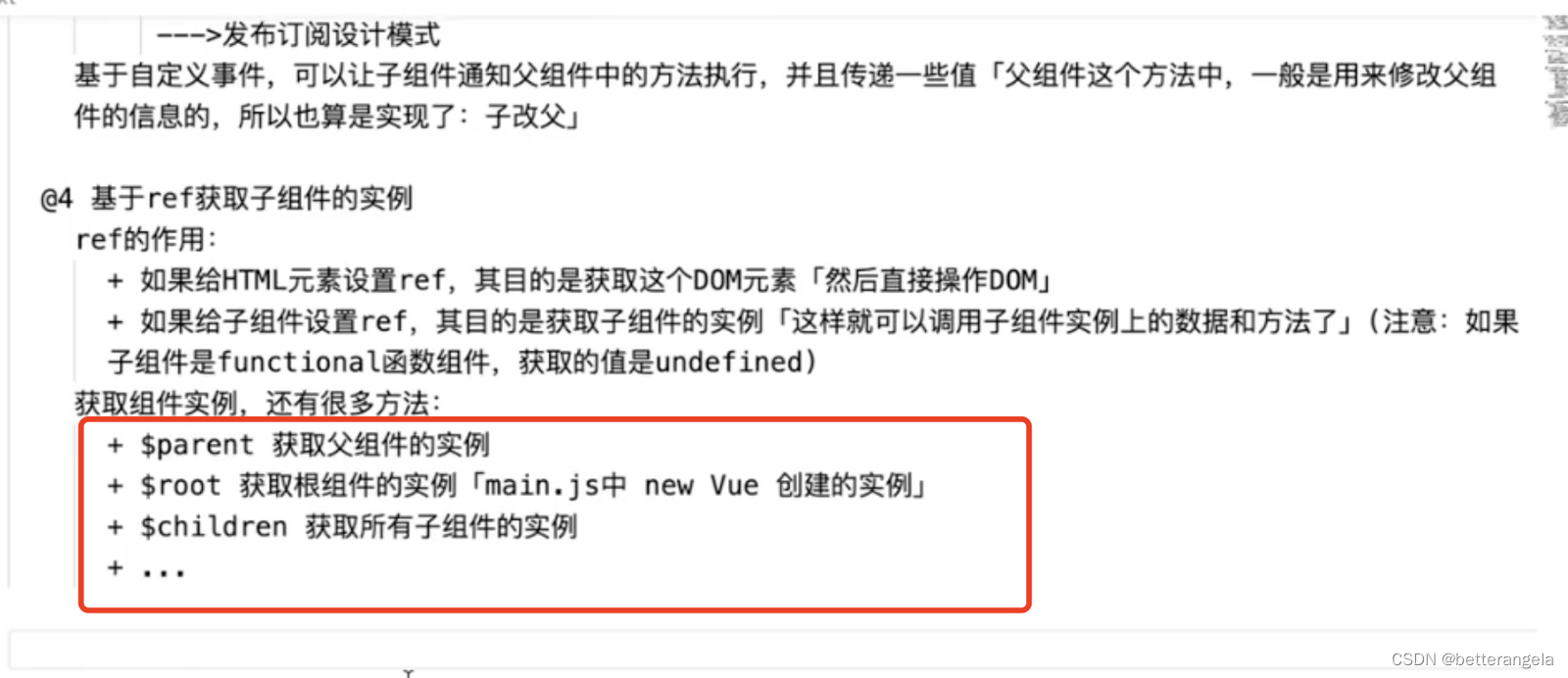
获取到的组件实例:
$parent:操作父组件上的方法和状态
$root?根组件实例?main.js中new?Vue的实例
$children?

文章来源:https://blog.csdn.net/betterangela/article/details/135322902
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【C++】POCO学习总结(十八):XML
- C++智能指针的简单实现,原理及应用
- 案例精选|聚铭综合日志分析系统助力长房集团“智慧房产”信息化建设
- 关于并发最常见的十道面试题
- CRS-1726 Process failed to run in real-time priority
- 2024大模型的“搞钱”之道:先主宰产业助理Agent
- 线程的创建与回收
- 实战洞悉:企业数据泄密案例与科技护盾的巧妙对策
- Arduino动手做(十七)人体感应模块
- 动态内存管理:malloc free