手写视频裁剪框
发布时间:2024年01月05日

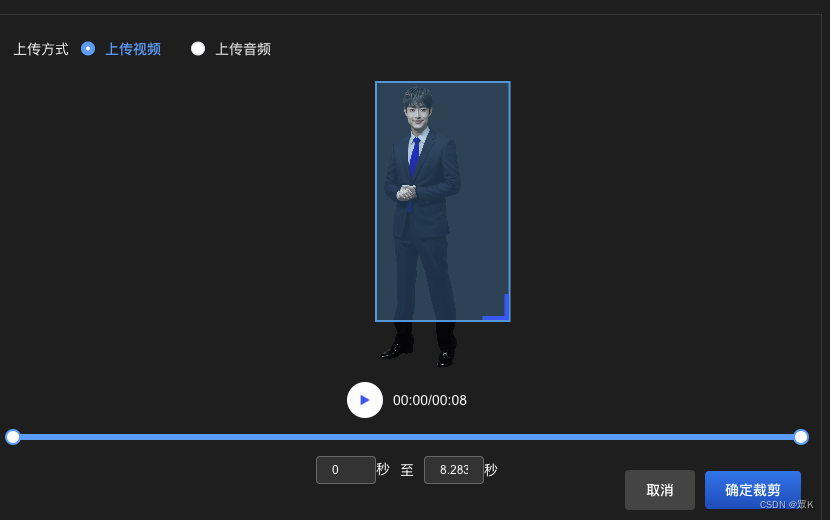
<!-- 截取框 -->
<div
v-show="isShow"
class="crop-box"
:style="{
width: cropWidth + 'px',
height: cropHeight + 'px',
left: cropX + 'px',
top: cropY + 'px',
}"
ref="cropBox"
@mousedown="startInteraction"
>
<!-- 内容在这里 -->
<div class="crop-box-content"></div>
<div
@mousedown="dd"
data-v-23936b6b=""
data-action="se"
class="east-south-side"
></div>
</div>
js
startInteraction(e) {
const box = this.$refs.cropBox;
const boxRect = box.getBoundingClientRect();
const mouseX = e.clientX - boxRect.left;
const mouseY = e.clientY - boxRect.top;
if (mouseX <= this.resizeHandleSize && mouseY <= this.resizeHandleSize) {
this.resizeDirection = "tl";
} else if (
mouseX >= boxRect.width - this.resizeHandleSize &&
mouseY <= this.resizeHandleSize
) {
this.resizeDirection = "tr";
} else if (
mouseX >= boxRect.width - this.resizeHandleSize - 20 &&
mouseY >= boxRect.height - this.resizeHandleSize - 20
) {
this.resizeDirection = "br";
} else if (
mouseX <= this.resizeHandleSize &&
mouseY >= boxRect.height - this.resizeHandleSize
) {
this.resizeDirection = "bl";
} else {
this.resizeDirection = null;
this.startDragging(e);
return;
}
this.startX = e.clientX;
this.startY = e.clientY;
this.startWidth = this.cropWidth;
this.startHeight = this.cropHeight;
this.startCropX = this.cropX;
this.startCropY = this.cropY;
this.isResizing = true;
document.addEventListener("mousemove", this.handleResize);
document.addEventListener("mouseup", this.stopInteraction);
},
startDragging(e) {
this.startX = e.clientX;
this.startY = e.clientY;
this.startCropX = this.cropX;
this.startCropY = this.cropY;
this.isDragging = true;
document.addEventListener("mousemove", this.handleDrag);
document.addEventListener("mouseup", this.stopInteraction);
},
handleResize(e) {
if (this.isResizing) {
const deltaX = e.clientX - this.startX;
const deltaY = e.clientY - this.startY;
let newWidth, newHeight;
switch (this.resizeDirection) {
case "tl":
return;
newWidth = this.startWidth - deltaX;
newHeight = this.calculateHeight(newWidth);
this.cropX = this.startCropX + deltaX;
this.cropY = this.startCropY + deltaY;
break;
case "tr":
return;
newWidth = this.startWidth + deltaX;
newHeight = this.calculateHeight(newWidth);
this.cropY = this.startCropY + deltaY;
break;
case "br":
newWidth = this.startWidth + deltaX;
// newHeight = this.calculateHeight(newWidth);
newHeight = (newWidth * 16) / 9;
break;
case "bl":
return;
newWidth = this.startWidth - deltaX;
newHeight = this.calculateHeight(newWidth);
this.cropX = this.startCropX + deltaX;
break;
default:
break;
}
this.cropWidth = Math.max(newWidth, 50); // 最小宽度
this.cropHeight = Math.max(newHeight, 50); // 最小高度
// 检查是否超出父容器范围
const cropper = this.$refs.videoAndCropper;
// console.log(
// "🚀 ~ file: index02.vue:1687 ~ handleResize ~ cropper:",
// cropper.offsetHeight
// );
const parentRect = this.$el.getBoundingClientRect();
// // console.log("🚀 ~ file: index02.vue:1687 ~ handleResize ~ parentRect:", parentRect)
if (this.cropY + this.cropHeight > cropper.offsetHeight) {
this.cropHeight = cropper.offsetHeight;
}
if (this.cropHeight == cropper.offsetHeight) {
this.cropWidth = (this.cropHeight / 16) * 9;
}
// if (this.cropX + this.cropWidth > parentRect.width) {
// this.cropWidth = parentRect.width - this.cropX;
// }
}
},
handleDrag(e) {
// 通过$refs获取元素引用
const element = this.$refs.videoAndCropper;
// 获取元素的高度和宽度
const height = element.clientHeight; // 获取元素内部高度,包括内边距,不包括边框
const width = element.clientWidth; // 获取元素内部宽度,包括内边距,不包括边框
if (this.isDragging) {
const deltaX = e.clientX - this.startX;
const deltaY = e.clientY - this.startY;
// 计算新的位置
const newCropX = this.startCropX + deltaX;
const newCropY = this.startCropY + deltaY;
// console.log(
// "🚀 ~ file: index02.vue:1677 ~ handleDrag ~ newCropY:",
// newCropY + this.cropHeight
// );
// 检查是否超出父容器范围
const parentRect = this.$el.getBoundingClientRect();
// console.log(
// "🚀 ~ file: index02.vue:1651 ~ handleResize ~ parentRect:",
// parentRect
// );
// console.log(
// "🚀 ~ file: index02.vue:1694 ~ handleDrag ~ height:",
// height
// );
if (newCropX >= 0 && newCropX + this.cropWidth <= parentRect.width) {
this.cropX = newCropX;
}
if (newCropY >= 0 && newCropY + this.cropHeight <= parentRect.height) {
this.cropY = newCropY;
}
// if (newCropY + this.cropHeight >= height) {
// console.log(3333);
// return;
// }
if (newCropX + this.cropWidth >= width) {
this.cropX = width - this.cropWidth;
}
if (newCropY + this.cropHeight >= height) {
this.cropY = height - this.cropHeight;
}
}
},
stopInteraction() {
this.isResizing = false;
this.isDragging = false;
this.resizeDirection = null;
document.removeEventListener("mousemove", this.handleResize);
document.removeEventListener("mousemove", this.handleDrag);
document.removeEventListener("mouseup", this.stopInteraction);
},
文章来源:https://blog.csdn.net/weixin_45148022/article/details/135402321
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!