Jetpack Compose初学者基础入门教程指南
前言
Jetpack Compose 是推荐用于构建原生 Android 界面的新工具包。它可简化并加快 Android 上的界面开发,使用更少的代码、强大的工具和直观的 Kotlin API,快速打造生动而精彩的应用。
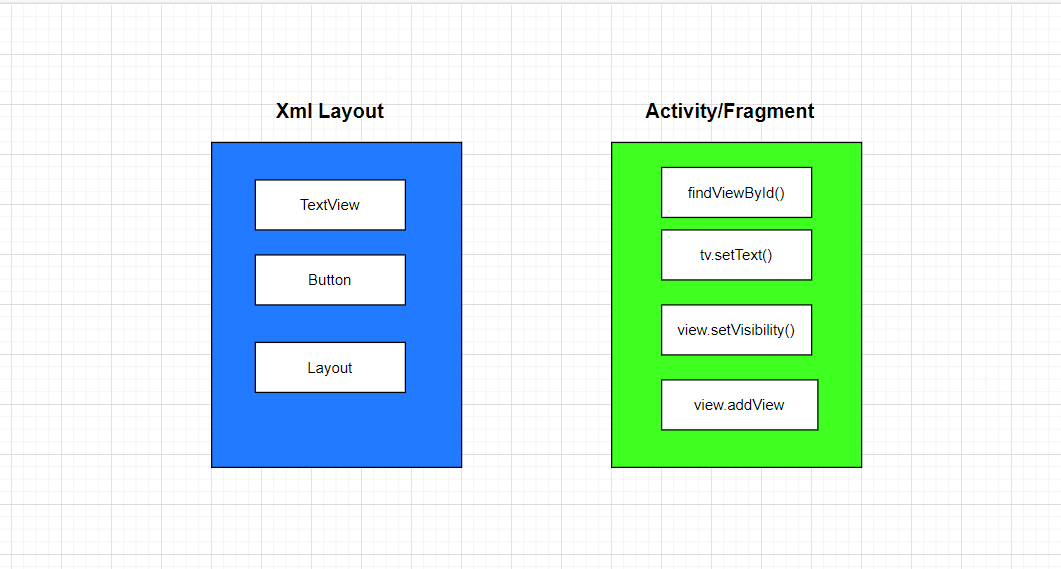
我们先通过下面这张图看一下传统的开发方式:

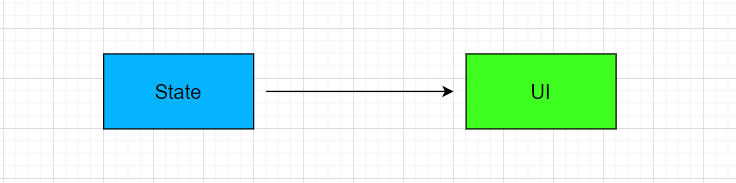
Jetpack Compose 开发方式:

当然我们仍然可以使用xml这种传统方式去开发View,同时这种方式也能开发出很漂亮的界面,但是随着我们去接触Vue、React、Flutter这些框架,他们的趋势都是通过声明性的函数去构建UI。
目前在android平台随着Kotlin的权重越来越大,借助Kotlin的语法糖也确实出现了一些开源的声明性UI框架,Google推出了Jetpack Compose。
优势
声明式方法的优点是,你不需要关心UI的构建过程,而只需要描述UI应该如何看起来,以及提供数据依赖。这样,当数据发生变化时,Compose会自动重新绘制UI,而你不需要手动更新或管理UI状态。
Jetpack Compose是基于可组合函数的。可组合函数是一种让你以编程方式定义你的应用程序UI的函数,它们通过描述UI应该如何看起来和提供数据依赖,而不是关注UI的构建过程(初始化一个元素,将它附加到父元素,等等)。要创建一个可组合函数,只需要在函数名前加上@Composable注解。
Jetpack Compose使用Kotlin编译器插件来将这些可组合函数转换为应用程序的UI元素。这个过程分为几个阶段,包括分析、编译、合成和绘制。了解这些阶段可以帮助你编写高效的代码,并避免一些常见的性能问题。
核心原则
Jetpack Compose还有一些核心原则,指导了它的设计和架构。这些原则包括:
- 可组合性:Compose提供了一套灵活且强大的API,让你可以轻松地将可组合函数组合在一起,创建复杂且可重用的UI组件。
- 一致性:Compose尽可能地保持了Kotlin语言和Android平台的一致性,让你可以利用你已经熟悉的概念和工具来开发UI。
- 可测试性:Compose提供了一套专门的测试API,让你可以对可组合函数进行单元测试、集成测试和端到端测试。
- 可访问性:Compose提供了一套语义API,让你可以为你的UI添加无障碍功能,并支持屏幕阅读器、辅助功能和测试框架。
- 可扩展性:Compose允许你自定义和扩展现有的可组合函数,或者创建你自己的可组合函数,以满足你的特定需求和品牌风格。
Jetpack Compose的学习
为了大家更详细的了解Jetpack Compose,在此分享一份Jetpack Compose开发指南,资料内容不仅对知识点有详细讲解,而且还有大量代码和示例,非常适用于Android初/中级开发者学习。
有需要的同学,可以扫描下方二维码免费领取!!!

第一章 初识JetPack
- JetPack是什么
- JetPack和AndroidX
- AndroidX的迁移

第二章 Compose的设计
- JetPack Compose环境搭建
- JetPack Compose新特性和组件依赖
- JetPack Compose编程思想总结

第三章 Compose入门
- JetPack Compose入门的基础案例
- JetPack Compose基础实战

第四章Compose布局
- Compose State
- Compose样式(Theme)
- Compose布局核心控件
- 自定义布局
- Compose中的ConstraintLayout

第五章Compose动画
- Compose SideEffect
- Compose动画概述
- Compose Crossfade
- Compose animateContentSize
- Animatable
- Compose自定义动画

第六章Compose图形
- Compose Canvas
- Compose绘制API的分析
- Compose自定义绘制

第七章Compose核心控件总结
- Scaffold
- LazyColumn

第八章Compose项目实战
- 使用Compose实现底部按钮和首页banner以及数据列表
- 导航规整并实现登陆页面和个人中心页
- 分类页面的实现
- 实现搜索页面
- 项目页面的实现

有需要的朋友,可以扫描下方二维码免费领取

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 星图地球——Landsat5_C2_SR_T1数据集
- 美国某金融公司遭遇网络攻击,130 万民众受影响
- 旅游网站day13
- 第三章:工作生活利器:ChatGPT在工作与生活中的热门应用场景
- 上了金蝶不上BI,数据化运营决策效果少一半
- 每天两小时,月入1.7w,把Python当作副业能有多爽?
- stomp spring ws接口调用
- AcWing--公路--贪心
- 安全运营之安全加固和运维
- 为 Web3 项目撰写智能合约(Web3项目三实战之二)