python -- pyQt5 QListWidget-多重选择 QCheckBox-复选框
发布时间:2024年01月13日
https://www.cnblogs.com/itwangqiang/articles/14928061.html
https://www.cnblogs.com/itwangqiang/articles/14959367.html
QListWidget :https://geek-docs.com/pyqt/pyqt-questions/39_pyqt_qlistwidget_and_multiple_selection.html#google_vignette
https://deepinout.com/pyqt/pyqt-questions/39_pyqt_qlistwidget_and_multiple_selection.html#google_vignette
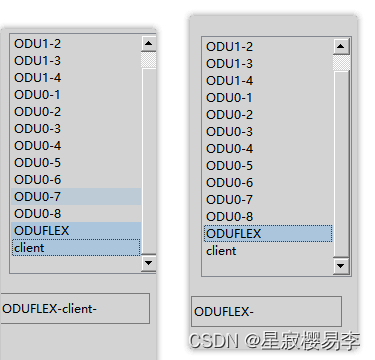
一、QListWidget
# 创建一个QListWidget对象:
listWidget = QListWidget()
# 创建并添加列表项:
item1 = QListWidgetItem("Item 1")
item2 = QListWidgetItem("Item 2")
listWidget.addItem(item1)
listWidget.addItem(item2)
# 在需要的地方显示QListWidget部件:
listWidget.show()
方法解析
listWidget.clearSelection() # 清除所有的选择
item = listWidget.item(0)
item.setSelected(True) # 设置列表项的选中状态
selectedItems = listWidget.selectedItems() # 获取当前选择的列表项
for item in selectedItems:
print(item. Text())
# 设置多重选择模式
self.Settings_UI.listWidget.setSelectionMode(QAbstractItemView.MultiSelection)
# 处理多重选择事件
self.Settings_UI.listWidget.itemSelectionChanged.connect(self.handleSelectionChanged)
def handleSelectionChanged(self):
items = [] # 列表
selectedItems = self.Settings_UI.listWidget.selectedItems()
for item in selectedItems:
# print(item.text())
items.append(item.text() + ' ') # 选中的值添加到列表
# print(items)
select_data = "".join(items)
print(select_data) # 列表转 str类型输出
self.Settings_UI.lineEdit_18.setText(select_data) # 将选择的结果生成在LineEdit里
result1_data = self.Settings_UI.lineEdit_18.text() # 获取LineEdit数据

示例代码
from PySide6.QtWidgets import QApplication, QMainWindow, QListWidget, QListWidgetItem, QAbstractItemView
def handleSelectionChanged():
selectedItems = listWidget.selectedItems()
for item in selectedItems:
print(item.text())
app = QApplication([])
window = QMainWindow()
listWidget = QListWidget()
item1 = QListWidgetItem("Item 1")
item2 = QListWidgetItem("Item 2")
listWidget.addItem(item1)
listWidget.addItem(item2)
listWidget.setSelectionMode(QAbstractItemView.MultiSelection)
listWidget.itemSelectionChanged.connect(handleSelectionChanged)
window.setCentralWidget(listWidget)
window.show()
app.exec()
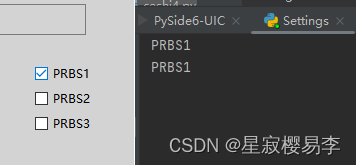
二、QListWidget 复选框
参考:https://www.cnblogs.com/itwangqiang/articles/14959367.html
| 方法 | 说明 |
|---|---|
| setChecked() | 调整复选框的状态,设置为True表示选中,False表示取消选中的复选框 |
| setText() | 设置复选框的显示文本 |
| text() | 返回复选框的显示文本 |
| self.Settings_UI.listWidget_2.setEnabled(False) | 是否启用 |
# '''按钮绑定方法'''
self.Settings_UI.checkBox_8.clicked.connect(self.ceshi)
def ceshi(self):
check_box_list = []
if self.Settings_UI.checkBox_8.isChecked():
data = self.Settings_UI.checkBox_8.text()
print(data)
check_box_list.append(data + '-') # 选中的值添加到列表
# 多个结果的话可以用列表 list

示例代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'checkbox.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(703, 527)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.checkBox = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox.setGeometry(QtCore.QRect(240, 160, 92, 20))
self.checkBox.setObjectName("checkBox")
self.checkBox_2 = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox_2.setGeometry(QtCore.QRect(240, 200, 92, 20))
self.checkBox_2.setObjectName("checkBox_2")
self.checkBox_3 = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox_3.setGeometry(QtCore.QRect(340, 160, 92, 20))
self.checkBox_3.setObjectName("checkBox_3")
self.checkBox_4 = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox_4.setGeometry(QtCore.QRect(340, 200, 92, 20))
self.checkBox_4.setObjectName("checkBox_4")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(260, 240, 101, 31))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 703, 27))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
self.pushButton.clicked.connect(self.getvalue)
def getvalue(self):
from PyQt5.QtWidgets import QMessageBox
list = ""
if (self.checkBox or self.checkBox_2 or self.checkBox_3 or self.checkBox_4).isChecked():
if self.checkBox.isChecked(): #判断复选框是否被选中
list+="\n" + self.checkBox.text()#记录选中的权限
if self.checkBox_2.isChecked():
list+="\n" +self.checkBox_2.text()
if self.checkBox_3.isChecked():
list+="\n" +self.checkBox_3.text()
if self.checkBox_4.isChecked():
list+="\n" +self.checkBox_4.text()
# 使用QMessageBox.information()方法弹出提示框,显示勾选的所有的选择
QMessageBox.information(MainWindow, "提示", "选择的课程有\n"+list, QMessageBox.Ok)
else:
QMessageBox.information(MainWindow, "提示", "没有选\n" + list, QMessageBox.Ok)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.checkBox.setText(_translate("MainWindow", "数学"))
self.checkBox_2.setText(_translate("MainWindow", "英语"))
self.checkBox_3.setText(_translate("MainWindow", "物理"))
self.checkBox_4.setText(_translate("MainWindow", "化学"))
self.pushButton.setText(_translate("MainWindow", "复选按钮"))
import sys
# 主方法,程序从此处启动PyQt设计的窗体
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对窗体对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程
文章来源:https://blog.csdn.net/weixin_45939263/article/details/135548055
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- systemverilog中关于覆盖率定义、例化、采样
- Day 48 动态规划 9
- 热烈祝贺怿星科技荣获高工智能汽车产业链TOP100奖
- LangChain框架之概念学习(一)
- 通俗易懂:插入排序算法全解析(C++)
- NetApp 利用适用于混合云的实时解决方案解决芯片设计方面的数据管理挑战
- gem5学习(7):内存系统中创建 SimObjects--Creating SimObjects in the memory system
- Basic语言 :比尔盖茨最开始用来开发程序的语言,微软的早期软件产品都是用basic语言,早期玩硬件的黑客门在硬件上基本配置的开发语言
- 爱吃饼干的小白鼠2023年终总结
- 【QT demo】基于QT6.2.4实现简易的QT_Snake贪吃蛇小游戏