学习Vue 01 欢迎来到Vue的世界
学习Vue 01 欢迎来到Vue的世界
概述
Initially released in 2014, Vue.js has experienced rapid adoption, especially in 2018. Vue is a popular framework within the developer community, thanks to its ease of use and flexibility. If you are looking for a great tool to build and ship excellent performant web applications to end users, Vue.js is the answer.
Vue.js 最初发布于 2014 年,经历了快速的采用,尤其是在 2018 年。由于其易用性和灵活性,Vue 在开发者社区中是一个广受欢迎的框架。如果您正在寻找一款出色的工具来构建性能卓越的网络应用程序并将其交付给最终用户,Vue.js 就是您的不二之选。
This chapter highlights the core concepts of Vue.js and walks you through the tools you need for your Vue.js development environment. It also explores helpful tools that make your Vue.js development process more manageable. By the end of the chapter, you will have a working environment with a simple Vue.js application ready to start your journey in learning Vue.js.
本章重点介绍 Vue.js 的核心概念,并引导你了解 Vue.js 开发环境所需的工具。本章还将探讨一些有用的工具,使你的 Vue.js 开发过程更易于管理。本章结束时,你将拥有一个包含简单 Vue.js 应用程序的工作环境,可以开始学习 Vue.js 的旅程了。
什么是Vue
Vue.js, or Vue, means view in French; it is a JavaScript engine for building progressive, composable, and reactive user interfaces (UI) in frontend applications.
Vue.js 或 Vue 在法语中是视图的意思;它是一个 JavaScript 引擎,用于在前端应用程序中构建渐进、可组合和反应式用户界面(UI)。
Vue is written on top of JavaScript and offers an organized mechanism to structure and build a web application. It also acts as the trans-compiler (transpiler) that compiles and translates Vue code (as a Single File Component, which we will discuss further in “Vue Single File Component Structure”) into equivalent HTML, CSS, and JavaScript code in build time before deploying. In a standalone mode (with a generated script file), the Vue engine performs the code translation at run-time instead.
Vue 是在 JavaScript 的基础上编写的,它提供了一种有组织的机制来构建网络应用程序。它还充当转译编译器(transpiler),在部署前的构建时间将 Vue 代码(作为单文件组件,我们将在 "Vue 单文件组件结构 "中进一步讨论)编译并翻译为等效的 HTML、CSS 和 JavaScript 代码。在独立模式下(使用生成的脚本文件),Vue 引擎会在运行时执行代码转换。
Vue follows the MVVM (Model–View–ViewModel) pattern. Unlike MVC (Model–View–Controller), the ViewModel is the binder that binds data between the View and Model. Allowing direct communication for the view and model progressively enables the component’s reactivity.
Vue 遵循 MVVM(Model-View-ViewModel)模式。与 MVC(模型-视图-控制器) 不同,ViewModel 是视图和模型之间绑定数据的粘合剂。允许视图和模型直接通信可逐步提高组件的反应能力。
In short, Vue was created to focus only on the View layer but is incrementally adaptable to integrate with other external libraries for more complex usage.
简而言之,创建 Vue 的目的只是为了专注于视图层,但它可以逐步调整,以便与其他外部库集成,实现更复杂的使用。
Since Vue focuses solely on the View layer, it empowers the development of single-page applications (SPAs). SPAs can move quickly and fluidly while communicating data continuously with the backend.
由于 Vue 只专注于视图层,因此它有助于开发单页面应用程序(SPA)。SPA 可以快速、流畅地移动,同时与后端持续进行数据通信。
The official website for Vue includes API documentation, installation, and primary use cases for reference.
Vue 的官方网站包括 API 文档、安装和主要参考用例。
Vue 在现代Web开发中的优势
A significant advantage of Vue is its well-written, easy-to-understand documentation. In addition, the ecosystem and supporting community built around Vue, such as Vue Router, Vuex, and Pinia, helps developers set up and run their projects with minimum effort.
Vue 的一大优势是其文档编写精良、简单易懂。此外,围绕 Vue 构建的生态系统和支持社区(如 Vue Router、Vuex 和 Pinia)可帮助开发人员以最小的投入建立和运行项目。
Vue APIs are straightforward and familiar to anyone who has worked with AngularJS or jQuery before. Its powerful template syntax minimizes the learning effort required and makes it easier to work with data or listen to Document Object Model (DOM) events in your application.
对于使用过 AngularJS 或 jQuery 的人来说,Vue API 都是简单而熟悉的。其强大的模板语法最大限度地减少了所需的学习努力,使您更容易在应用程序中处理数据或监听文档对象模型(DOM)事件。
Another significant benefit Vue offers is its size. The size of a framework is a substantial aspect of the application’s performance, especially the initial loading time on delivery. At the time of writing, Vue stands as the fastest and most lightweight framework (~10kB in size). This advantage results in less time-consuming downloading and better run-time performance from a browser perspective.
Vue 的另一个重要优势是它的大小。框架的大小是应用程序性能的一个重要方面,尤其是交付时的初始加载时间。在撰写本文时,Vue 是速度最快、最轻量级的框架(大小约为 10kB)。从浏览器的角度来看,这一优势可减少下载耗时,提高运行时性能。
With the release of Vue 3, the built-in support for TypeScript now offers developers the benefit of typing in types and making their codebase more readable, organized, and maintainable in the long term.
随着 Vue 3 的发布,TypeScript 的内置支持为开发人员提供了键入类型的好处,使他们的代码库更具可读性、条理性和长期可维护性。
安装 Node.js
Working with Vue requires setting up the development ecosystem and prior coding knowledge to keep up with the learning process. Node.js and NPM (or Yarn) are necessary development tools to install before you start working on any application.
使用 Vue 需要建立开发生态系统,并事先掌握编码知识,才能跟上学习进程。Node.js 和 NPM(或 Yarn)是在开始开发任何应用程序之前必须安装的开发工具。
Node.js (or Node) is an open source JavaScript server environment built on Chrome’s V8 JavaScript run-time engine. Node allows developers to code and run JavaScript applications locally or in a hosted server, outside a browser.
Node.js(或 Node)是基于 Chrome 浏览器的 V8 JavaScript 运行时引擎构建的开源 JavaScript 服务器环境。Node 允许开发人员在浏览器之外的本地或托管服务器上编码和运行 JavaScript 应用程序。
Node is cross-platform supported and easy to install. If you are not sure you installed Node, open your terminal (or command prompt in Windows) and run the following command:
Node 支持跨平台,安装简单。如果您不确定是否安装了 Node,请打开终端(或 Windows 中的命令提示符)并运行以下命令:
node -v
The output should be a Node version or “Command not found” if Node is not installed.
输出结果应为 Node 版本,如果未安装 Node,则为 “未找到命令”。
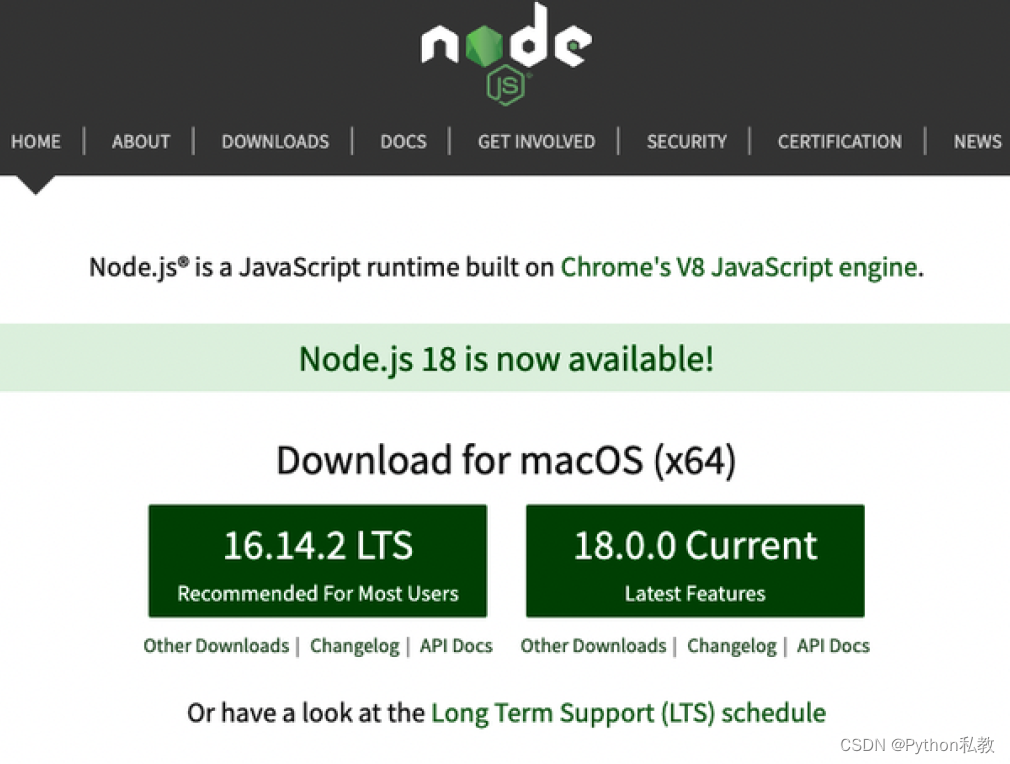
If you haven’t installed Node, or your Node version is lower than 12.2.0, please visit the Node project website and download the installer for the latest version based on your operation system (Figure 1-1).
如果您尚未安装 Node,或者您的 Node 版本低于 12.2.0,请访问 Node 项目网站,并根据您的操作系统下载最新版本的安装程序(图 1-1)。
Once the download finishes, click on the installer and follow the instructions to set it up.
下载完成后,点击安装程序并按照说明进行设置。
When installing Node, besides the node command, you also have the npm command added to the command-line tool. If you type the node -v command, you should see the installed version number displayed.
安装 Node 时,除了 node 命令外,命令行工具中还添加了 npm 命令。如果输入 node -v 命令,就会显示已安装的版本号。

NPM
The Node Package Manager (NPM) is the default package manager for Node. It will be installed together with Node.js by default. It lets developers download and install other remote Node packages with ease. Vue and other frontend frameworks are examples of helpful Node packages.
Node 包管理器 (NPM) 是 Node 的默认包管理器。默认情况下,它将与 Node.js 一起安装。开发人员可以通过它轻松下载和安装其他远程 Node 软件包。Vue 和其他前端框架就是有用的 Node 软件包的例子。
NPM is a powerful tool for developing complex JavaScript applications, with the ability to create and run task scripts (to start a local development server, for instance) and automatically download project package dependencies.
NPM 是开发复杂 JavaScript 应用程序的强大工具,能够创建和运行任务脚本(例如启动本地开发服务器),并自动下载项目依赖包。
Similar to the Node version check, you can perform an NPM version check through the npm command:
与 Node 版本检查类似,您也可以通过 npm 命令执行 NPM 版本检查:
npm -v
To update your NPM version, use the following command:
要更新 NPM 版本,请使用以下命令:
npm install npm@latest -g
With parameter @latest, your current NPM tool automatically updates its version to the latest version. You can run npm -v again to ensure it is updated correctly. You can also replace the latest word to target any specific NPM version (in the format xx.x.x). Additionally, you need to indicate the installation at the global scope with the -g flag for the npm command to be available everywhere on your local machine. For example, if you run the command npm install npm@6.13.4 -g, the tool will target the NPM package version 6.13.4 for installing and updating.
使用参数 @latest,当前的 NPM 工具会自动将其版本更新为最新版本。你可以再次运行 npm -v 以确保更新正确。你也可以替换 latest 一词,以任何特定的 NPM 版本为目标(格式为 xx.x.x)。此外,你还需要用 -g 标志表示在全局范围内安装,这样 npm 命令才能在本地机器上的任何地方可用。例如,如果运行 npm install npm@6.13.4 -g 命令,该工具将针对 6.13.4 版本的 NPM 软件包进行安装和更新。
A Node project depends on a collection of Node packages (or dependencies) to be up and running. In the package.json file within the project directory, you can find these installed packages. This package.json file also describes the project, including the name, author(s), and other scripting commands applied to the project exclusively.
Node 项目的启动和运行依赖于一系列 Node 软件包(或依赖项)。在项目目录下的 package.json 文件中,可以找到这些已安装的软件包。该 package.json 文件还描述了项目,包括名称、作者和其他专门应用于项目的脚本命令。
When you run the command npm install (or npm i) within the project folder, NPM will refer to this file and install all the listed packages into a folder called node_modules, ready for the project to use. Also, it will add a package-lock.json file to keep track of the package installed version and compatibility between common dependencies.
当你在项目文件夹中运行 npm install(或 npm i)命令时,NPM 会参考该文件,并将所有列出的软件包安装到名为 node_modules 的文件夹中,供项目使用。此外,它还会添加一个 package-lock.json 文件,以跟踪软件包的安装版本和常见依赖项之间的兼容性。
To start a project from scratch with dependencies, use the following command within the project directory:
要从头开始启动一个包含依赖项的项目,请在项目目录下使用以下命令:
npm init
This command walks you through some questions related to the project and initializes an empty project with a package.json file containing your answers.
该命令会引导你回答一些与项目相关的问题,并用包含答案的 package.json 文件初始化一个空项目。
You can search for any public open source packages at the NPM official website.
你可以在 NPM 官方网站上搜索任何公共开源软件包。
Yarn
If NPM is the standard package manager tool, then Yarn is an alternative and popular package manager developed by Facebook.3 Yarn is faster, more secure, and more reliable due to its parallel downloading and caching mechanism. It is compatible with all NPM packages; thus it can be used as a drop-in replacement for NPM.
如果说 NPM 是标准的软件包管理器工具,那么 Yarn 则是 Facebook 开发的另一种流行的软件包管理器。它兼容所有 NPM 软件包,因此可以直接替代 NPM。
You can install the latest version of Yarn based on your operating system by visiting the Yarn official website.
您可以访问 Yarn 官方网站,根据操作系统安装最新版本的 Yarn。
If you are working on a macOS computer and have Homebrew installed, you can install Yarn directly using the command:
如果你使用的是 macOS 电脑并安装了 Homebrew,你可以使用命令直接安装 Yarn:
brew install yarn
This command installs Yarn and Node.js (if not available) globally.
此命令将全局安装 Yarn 和 Node.js(如果不可用)。
You can also install Yarn globally using the NPM package management tool with the following command:
您也可以使用 NPM 软件包管理工具,使用以下命令全局安装 Yarn:
npm i -g yarn
You should now have Yarn installed on your machine and ready to use. To check if Yarn is installed and to verify its version, use the following command:
现在,您的机器上应该已经安装了 Yarn,可以随时使用。要检查 Yarn 是否已安装并验证其版本,请使用以下命令:
yarn -v
To add a new package, use the following command:
要添加新软件包,请使用以下命令:
yarn add <node package name>
To install the dependencies for a project, instead of npm install, you only need to run the yarn command within the project directory. Once this finishes, similar to NPM, Yarn will also add a yarn.lock file in your project directory.
要为项目安装依赖项,你只需在项目目录下运行 yarn 命令,而无需使用 npm install。安装完成后,与 NPM 类似,Yarn 也会在项目目录中添加 yarn.lock 文件。
At this point, you have set up your essential coding environment for Vue development. In the next section, we’ll look at the Vue Developer Tools and what they offer us in working with Vue.
至此,您已经为 Vue 开发建立了基本的编码环境。在下一节中,我们将了解 Vue 开发工具以及它们在使用 Vue 时为我们提供的功能。
Vue 开发者工具
Vue Developer Tools (or Vue Devtools) are the official tools to help you work with your Vue projects locally. These tools include extensions for Chrome and Firefox, and an Electron desktop application for other browsers. You should install one of these tools during the development process.
Vue 开发工具(或 Vue Devtools)是帮助您在本地处理 Vue 项目的官方工具。这些工具包括用于 Chrome 浏览器和 Firefox 浏览器的扩展,以及用于其他浏览器的 Electron 桌面应用程序。您应在开发过程中安装其中一个工具。
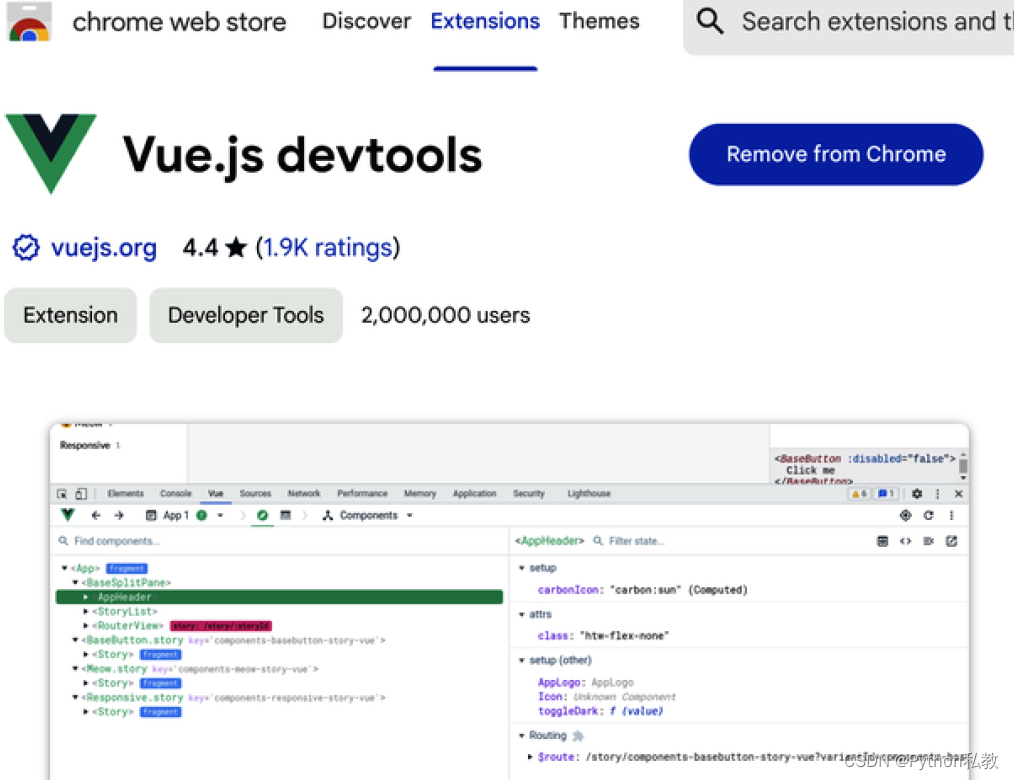
Chrome users can head to the extension link in the Chrome Web Store and install the extension, as shown in Figure 1-2.
如图 1-2 所示,Chrome 浏览器用户可以前往 Chrome 浏览器网络商店中的扩展链接并安装该扩展。

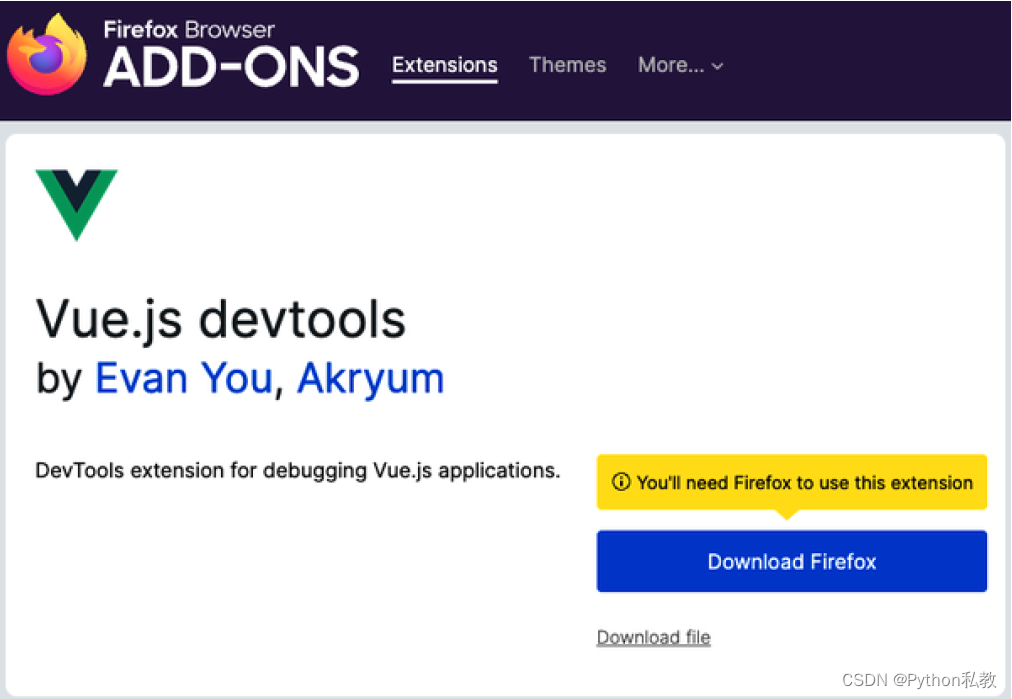
For Firefox, you can use the extension link from the Firefox Add-on page, shown in Figure 1-3.
对于 Firefox,可以使用 Firefox 附加组件页面上的扩展链接,如图 1-3 所示。

Once your extension is installed and enabled, you can detect if any site currently uses Vue in production. When a site is built with Vue, the Vue icon on the browser toolbar highlights as shown in Figure 1-4.
安装并启用扩展后,就可以检测当前是否有网站在生产中使用 Vue。当网站使用 Vue 构建时,浏览器工具栏上的 Vue 图标会突出显示,如图 1-4 所示。

The Vue Devtools enable you to inspect the Vue component tree, component props and data, events, and routing information within the browser’s developer console. Vue Devtools divide the information into various tabs, providing helpful insights for debugging and inspecting behaviors of any Vue component within the project.
通过 Vue Devtools,您可以在浏览器的开发人员控制台中检查 Vue 组件树、组件道具和数据、事件以及路由信息。Vue Devtools 将信息分为不同的选项卡,为调试和检查项目中任何 Vue 组件的行为提供了有用的见解。
将 Vite.js 作为生成器管理工具
Introduced in 2020, Vite.js (or Vite) is a JavaScript development server that uses the native ES module import during development instead of bundling your code into chunks of JavaScript files like Webpack, Rollup, etc.
Vite.js (或 Vite)于 2020 年推出,是一款 JavaScript 开发服务器,它在开发过程中使用本地 ES 模块导入,而不是像 Webpack、Rollup 等那样将代码捆绑到 JavaScript 文件块中。
This approach allows Vite to perform a hot reload5 during development at an insane speed, making the development experience seamless. It also offers many out-of-the-box features such as TypeScript support and ondemand compilation, which is quickly gaining popularity and adaption among the developer community.
这种方法允许 Vite 在开发过程中以极快的速度执行热重载5 ,使开发体验天衣无缝。它还提供了许多开箱即用的功能,如支持 TypeScript 和按需编译,这在开发者社区中正迅速得到普及和应用。
The Vue community has replaced the Vue CLI tool6 (which uses Webpack under the hood) with Vite to be the default builder tool for creating and managing Vue projects.
Vue 社区已用 Vite 取代了 Vue CLI 工具6 (在引擎盖下使用 Webpack),使其成为创建和管理 Vue 项目的默认构建工具。
创建新的 Vue 应用程序
With Vite, there are various ways to create a new Vue application project.
使用 Vite,有多种方法创建新的 Vue 应用程序项目。
The most straightforward way is to use the following command syntax in your command prompt or terminal:
最直接的方法是在命令提示符或终端中使用以下命令语法:
npm init vue@latest
This command will first install create-vue, an official scaffolding tool, and then present you with a list of essentials questions to configure your Vue application.
该命令将首先安装官方脚手架工具 create-vue,然后向您提供一系列基本问题,以配置您的 Vue 应用程序。
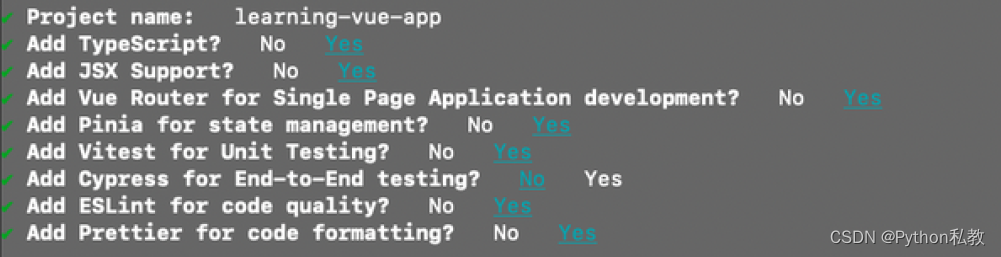
As shown in Figure 1-5, the configurations used for the Vue application in this book include:
如图 1-5 所示,本书中 Vue 应用程序使用的配置包括
The Vue project name, all in lower-case format: Vite uses this value to create a new project directory nested in your current directory.
Vue 项目名称,全部为小写格式: Vite 使用此值创建一个嵌套在当前目录下的新项目目录。
TypeScript: A typed programming language built on top of JavaScript.
TypeScript 一种建立在 JavaScript 基础上的类型化编程语言。
JSX: In Chapter 2, we will discuss how Vue supports writing code in JSX standard (writing HTML syntax directly in JavaScript code block).
JSX:在第 2 章中,我们将讨论 Vue 如何支持以 JSX 标准编写代码(在 JavaScript 代码块中直接编写 HTML 语法)。
Vue Router: In Chapter 8, we will implement routing in our application using Vue Router.
Vue 路由器 在第 8 章中,我们将使用 Vue Router 在应用程序中实现路由。
Pinia: In Chapter 9, we will discuss using Pinia to manage and share data across the application.
Pinia 在第 9 章中,我们将讨论使用 Pinia 在整个应用程序中管理和共享数据。
Vitest: This is the official unit testing tool for any Vite project, which we will explore further in Chapter 11.
Vitest: 这是所有 Vite 项目的官方单元测试工具,我们将在第 11 章中进一步探讨。
ESLint: This tool checks your code according to a set of ESLint rules, helping to maintain your coding standard, make it more readable, and avoid hidden coding errors.
ESLint:该工具根据一套 ESLint 规则检查你的代码,帮助你保持编码标准,提高代码的可读性,避免隐藏的编码错误。
Prettier: This tool formats your code styles automatically to keep your code clean, beautiful, and following a coding standard.
Prettier:该工具可自动格式化代码样式,使代码保持整洁、美观,并遵循编码标准。

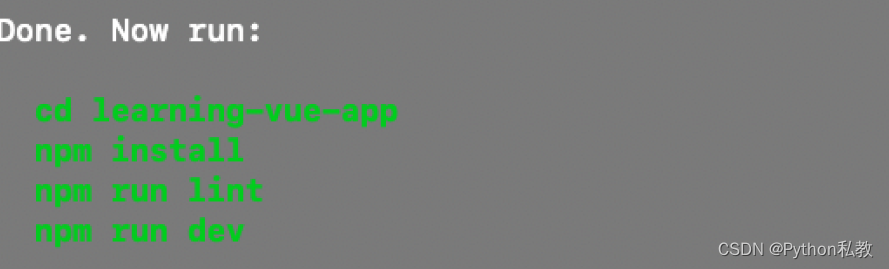
Upon receiving the desired configurations, create-vue scaffolds for the project accordingly. Once done, it will present a set of in-order commands for you to execute and get your project up and running locally (see Figure 1-6).
收到所需的配置后,为项目创建相应的脚手架。创建完成后,它将提供一组按顺序排列的命令供您执行,并在本地启动和运行您的项目(见图 1-6)。

Next, we will explore the file structure of our newly created project.
接下来,我们将探索新创建项目的文件结构。
目录结构
A new Vue project contains the following initial structure within the src directory:
一个新的 Vue 项目在 src 目录中包含以下初始结构:
assets:Folder where you can put project images, graphics, and CSS files.
assassets:用于放置项目图像、图形和 CSS 文件的文件夹。
components:Folder where you create and write Vue components following the Single File Component (SFC) concept.
components:按照单文件组件(SFC)概念创建和编写 Vue 组件的文件夹。
router:Folder where all the routing configurations reside.
路由器:存放所有路由配置的文件夹。
stores:Folder where you create and manage project global data by store using Pinia.
stores:使用 Pinia 创建和管理项目全局数据的文件夹。
views:Folder where all the Vue components that bind to defined routes reside.
views:所有绑定到已定义路由的 Vue 组件所在的文件夹。
App.vue:The main Vue application component, acts as the root to host all other Vue components within the application.
App.vue:Vue 应用程序的主组件,作为根组件托管应用程序中的所有其他 Vue 组件。
main.ts:Contains the TypeScript code responsible for mounting the root component (App.vue) into an HTML element on the DOM page. This file is also where you set up plugins and third-party libraries in the application, such as Vue Router, Pinia, etc.
main.ts:包含将根组件(App.vue)挂载到 DOM 页面 HTML 元素中的 TypeScript 代码。该文件也是在应用程序中设置插件和第三方库(如 Vue Router、Pinia 等)的地方。
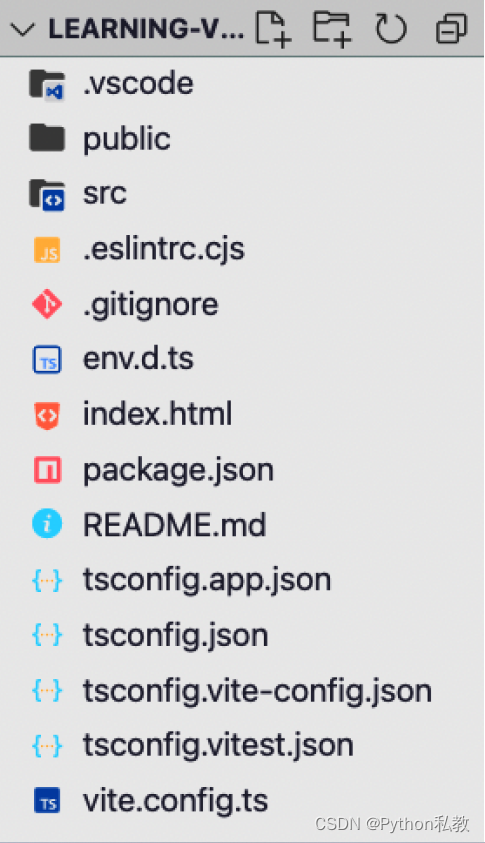
Figure 1-7 shows the structure of our Vue project.
图 1-7 显示了 Vue 项目的结构。

In the project’s root directory is an index.html file, which is the entry point for loading your application in the browser. It imports the main.ts file using the <script> tag and provides the target element for the Vue engine to load the Vue application by executing the code in main.ts. This file will likely stay unchanged during the development process.
项目根目录中有一个 index.html 文件,它是在浏览器中加载应用程序的入口点。它使用 <script> 标记导入 main.ts 文件,并为 Vue 引擎提供目标元素,以便通过执行 main.ts 中的代码来加载 Vue 应用程序。该文件在开发过程中可能保持不变。
You can find all the example code in the dedicated Github repository. We organize these code files by chapter.
您可以在专门的 Github 代码库中找到所有示例代码。我们按章节组织这些代码文件。
总结
In this chapter, we learned about the benefits of Vue and how to install the essential tools for our Vue development environment. We also discussed the Vue Developer Tools and other tools for effectively building a Vue project, such as Vite. Now that we have created our first Vue project, we are ready to learn Vue, starting with the basics: the Vue instance, the built-in directives, and how Vue handles reactivity.
在本章中,我们了解了 Vue 的优势以及如何为 Vue 开发环境安装基本工具。我们还讨论了 Vue 开发工具和其他有效构建 Vue 项目的工具,如 Vite。现在,我们已经创建了第一个 Vue 项目,可以从基础知识开始学习 Vue 了:Vue 实例、内置指令以及 Vue 如何处理反应性。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!