增强的对象文字
发布时间:2023年12月18日
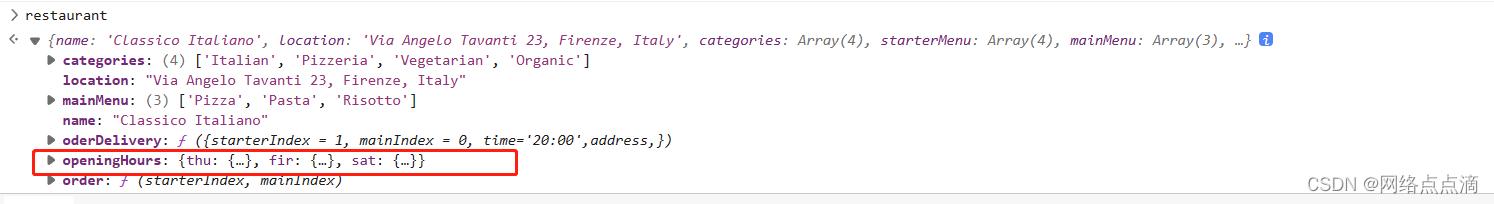
首先看一下我们之前的一个餐厅的对象
const restaurant = {
name: 'Classico Italiano',
location: 'Via Angelo Tavanti 23, Firenze, Italy',
categories: ['Italian', 'Pizzeria', 'Vegetarian', 'Organic'],
starterMenu: ['Focaccia', 'Bruschetta', 'Garlic Bread', 'Caprese Salad'],
mainMenu: ['Pizza', 'Pasta', 'Risotto'],
openingHours: {
thu: {
open: 12,
close: 22,
},
fir: {
open: 11,
close: 23,
},
sat: {
open: 0,
close: 24,
},
},
order: function (starterIndex, mainIndex) {
return [
restaurant.starterMenu[starterIndex],
restaurant.mainMenu[mainIndex],
];
},
oderDelivery: function({starterIndex = 1, mainIndex = 0, time='20:00',address,}) {
console.log(`Order received! ${this.starterMenu[starterIndex]} and ${this.mainMenu[mainIndex]} will be delivered to ${address} at ${time}`);
},
orderPasta: function(ing1,ing2,ing3) {
console.log(`Here is your declicious pasta with ${ing1},${ing2},${ing3}`);
},
orderPizza: function(mainIngredient, ...ohterIngredients) {
console.log(mainIngredient);
console.log(ohterIngredients);
}
};
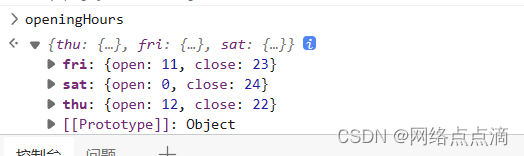
这个里面包含了一个包含时间的对象,我们现在将它提取出来
const openingHours = {
thu: {
open: 12,
close: 22,
},
fir: {
open: 11,
close: 23,
},
sat: {
open: 0,
close: 24,
},
};
const restaurant = {
name: 'Classico Italiano',
location: 'Via Angelo Tavanti 23, Firenze, Italy',
categories: ['Italian', 'Pizzeria', 'Vegetarian', 'Organic'],
starterMenu: ['Focaccia', 'Bruschetta', 'Garlic Bread', 'Caprese Salad'],
mainMenu: ['Pizza', 'Pasta', 'Risotto'],
order: function (starterIndex, mainIndex) {
return [
restaurant.starterMenu[starterIndex],
restaurant.mainMenu[mainIndex],
];
},
oderDelivery: function({starterIndex = 1, mainIndex = 0, time='20:00',address,}) {
console.log(`Order received! ${this.starterMenu[starterIndex]} and ${this.mainMenu[mainIndex]} will be delivered to ${address} at ${time}`);
},
orderPasta: function(ing1,ing2,ing3) {
console.log(`Here is your declicious pasta with ${ing1},${ing2},${ing3}`);
},
orderPizza: function(mainIngredient, ...ohterIngredients) {
console.log(mainIngredient);
console.log(ohterIngredients);
}
};
现在如果我们还想餐厅中包含时间这个对象,我们需要这么写
openingHours: openingHours,
● 但是在ES6中,出现了增强的对象文字,我们只需要如下写就可以了
openingHours,

● 初次之前,在对象中写函数也可以更加的方便如下
oderDelivery: function({starterIndex = 1, mainIndex = 0, time='20:00',address,}) {
console.log(`Order received! ${this.starterMenu[starterIndex]} and ${this.mainMenu[mainIndex]} will be delivered to ${address} at ${time}`);
},
orderPasta: function(ing1,ing2,ing3) {
console.log(`Here is your declicious pasta with ${ing1},${ing2},${ing3}`);
},
orderPizza: function(mainIngredient, ...ohterIngredients) {
console.log(mainIngredient);
console.log(ohterIngredients);
//ES6的对象文字写法
oderDelivery({starterIndex = 1, mainIndex = 0, time='20:00',address,}) {
console.log(`Order received! ${this.starterMenu[starterIndex]} and ${this.mainMenu[mainIndex]} will be delivered to ${address} at ${time}`);
},
orderPasta(ing1,ing2,ing3) {
console.log(`Here is your declicious pasta with ${ing1},${ing2},${ing3}`);
},
orderPizza(mainIngredient, ...ohterIngredients) {
console.log(mainIngredient);
console.log(ohterIngredients);
}
● 再看看对象文字的其他特性
//原代码
const openingHours = {
thu: {
open: 12,
close: 22,
},
fir: {
open: 11,
close: 23,
},
sat: {
open: 0,
close: 24,
},
};
//对象文字的写法
const weekdays = ['mon','the','wed','thu','fri','sat','sun'];
const openingHours = {
[weekdays[3]]: {
open: 12,
close: 22,
},
[weekdays[4]]: {
open: 11,
close: 23,
},
[weekdays[5]]: {
open: 0,
close: 24,
},
};

文章来源:https://blog.csdn.net/weixin_42952508/article/details/135068587
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 项目开发:基于Java+spingboot+vue房产销售管理系统的设计与实现
- node.js+mysql旅游景点分享网站-计算机毕业设计源码03796
- 2024/1/17 DFS BFS + Div 3 a,b
- 学习总结1
- 代码提交分支规范
- Seata服务搭建与模式实现
- Unity 关于json数据的解析方式(LitJson.dll插件)
- 基于Java SSM框架实现智能停车场管理系统项目【项目源码+论文说明】计算机毕业设计
- DFA算法实现铭感词过滤实战
- 每日温度00