安卓APP--启动图.9.png制作流程
在使用uniapp 去打包Android 的APP包时 有一个配置选项是 启动图

启动页面配置
通用启动页面
? ? ? ? 通用启动页面就是 uniapp在给你打包的时候 会自动给你生成对应的启动图?
? ? ? ? 例如:?
????????????????
????????通用启动界面上部显示应用图标(圆形裁剪,外围显示进度),图标下面为应用名称
自定义启动页面
? ? ? ? 但是通用启动页面,只能满足最基本的需要, 想要有自己的特色,还是需要自己制作一个启动图
? ? ? ? 但是Android的启动图,需要的格式为 .9.png?格式的图片
? ? ?.9.png图片
? ? ? ??这类图片是一种特殊的图片格式,通俗的讲就是 .png图片的变式,它可以指定特定的区域进行拉伸而不失真。
? ? ? ? 和png图片有所不同的是 .9.png图片可以自定义拉伸区域,还有不拉伸的区域,这样在不同手机,不同屏幕下,都能适配不同分辨率,展示出启动图,而不会变形
? ? ?制作.9.png图片
? ? ? ? 这里推荐使用 Android Studio 工具?这是一个专门开发安卓应用程序的编译软件,内置了.9.png图片的制作工具
? ? ? ? 再准备三个尺寸的启动图(去找ui)
????????
? ? ? ? 在Android Studio内 先导入项目 再打开需要制作的图片
????????
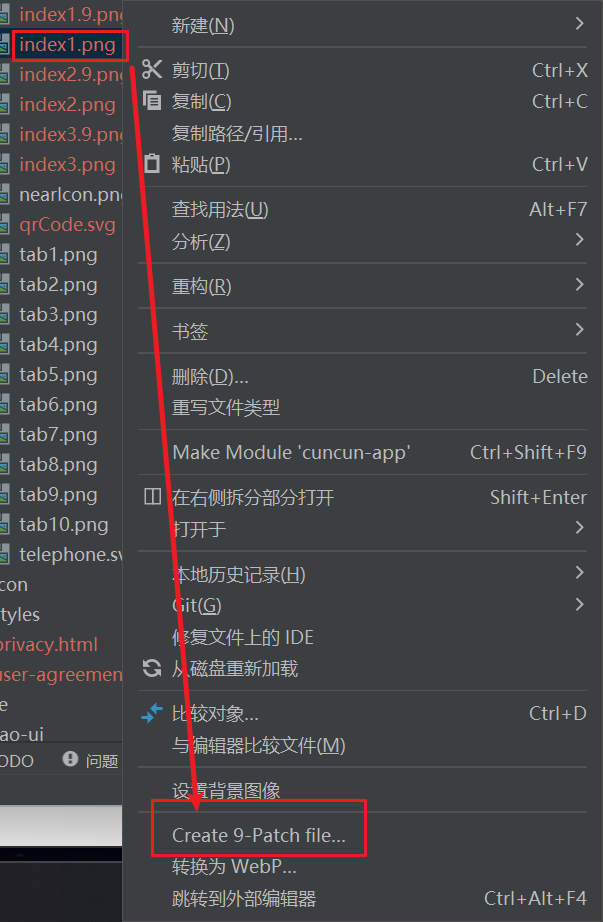
? ? ? ? 鼠标右键图片 出现工具栏 选择 create 9-Patch file...? 这一个选项
????????
? ? ? ? ?会出现这个页面 就是让你选择生成的 9.png图片放置在哪一个文件内 并给它命名
? ? ? ? 点击确定之后 就会出现一个新的图片
????????
? ? ? ? 双击这个图片 打开
????????
? ? ? ? 就会出现左右两个图片? 左边的就是操作区域 右边的是展示区域
????????
这个就是对应的设置? Zoom 是调整左边图片的大小 为了更精确的设置 可以调整到800%
Show patches 是打开你设置的拉伸区域?可以清楚的看到你选择的拉伸区域

制作完成后的是这样的 白色区域是不拉伸区域 也就是要保留的地方
绿色的是拉伸区域 会随屏幕大小和分辨率去进行拉伸
紫色区域是重合的绿色区域?
然后需要设置四个方向? 分别就是 上左? 下右
在图片的上方区域 使用鼠标左右滑动 选择需要拉伸的区域 (选择的是图片的左右两边拉伸的区域)
在图片的左方区域 使用鼠标上下滑动 选择需要拉伸的区域 (选择的是图片的上下两边拉伸的区域)
在图片的右方区域 使用鼠标上下滑动 选择不拉伸的区域?
在图片的下方区域 使用鼠标左右滑动 选择不拉伸的区域?
通俗来说 就是?上左选拉伸?下右选不拉伸
选好后 看整体效果 如果完成的可以 就进行下一步

选择对应尺寸的图片路径? 这里选择你刚刚制作的 .9.png 图片
大概流程就是这样,如果有不懂的欢迎留言和私信...
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Vite 打包时修改静态资源的路径
- 数仓分层结构
- RocketMQ的Docker镜像部署(以及Dashboard的部署、ACL配置)
- 多领域SCI/EI快刊,1个月录用,12天见刊,1个月检索!
- 武汉小程序开发专家告诉你:10个提升用户体验的秘诀
- 用户体验革命:Facebook如何重新定义社交交互
- 通过本地存储来控制一个div来显示或关闭
- 架构08- 理解架构的模式2-管理和监控
- ChatGPT 4 实战案例,Excel2021多条件查找
- 阿里联合字节测试开发带你从0到1开发自动化测试框架