Vue面试之v-if与v-show的区别
发布时间:2024年01月12日
最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容,会不断进行整理~
作为Vue中两种条件性渲染元素的指令,v-if和v-show还是有一些区别的:
DOM渲染
- v-if
???在条件切换时,元素的创建和销毁都会发生,即当条件为“true”时,元素就会被渲染到DOM中;反之当条件为“false”时,元素就会从DOM中移除 - v-show
???在条件切换时,元素的创建和销毁不会发生,即不管条件是“true”还是“false”,元素都会被渲染到DOM中;只是通过css属性的“display”属性来控制元素的显示和隐藏;
初始渲染性能
- v-if
???在初始渲染时,若条件为“false”,则元素不会被渲染到DOM中 - v-show
???在初始渲染时,不管条件真否,元素都会渲染到DOM中,只是显示与否的问题,因此会有一定的初始性能消耗;
切换开销
- v-if
???在条件真假切换时,所对应的DOM元素会被反复的创建和销毁,会有一定的切换性能消耗 - v-show
???不管条件真假,DOM元素都不会被改变,只是通过display属性进行显示和隐藏,当条件为真时,对应显示;反正隐藏;因此切换开销较小
标签配合
- v-if
???v-if可以用在标签上,并且可以与v-else配合使用 - v-show
???上述两种情况都不行
源码实现
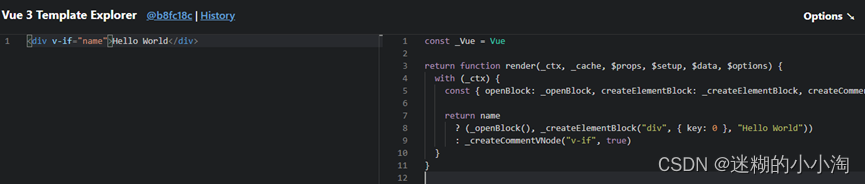
- v-if
???v-if通过在编译阶段生成条件判断代码(三元表达式判断),根据条件的真假来决???定是否执行该判断代码,进而控制元素的渲染或销毁。

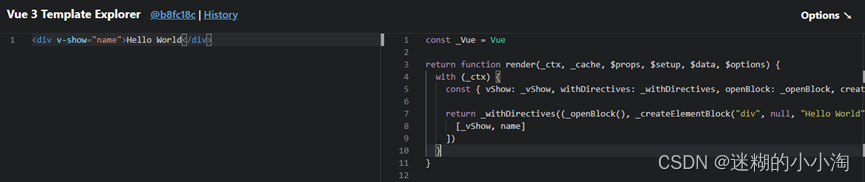
- v-show
???v-show是通过设置元素的style属性,将display样式属性设置为none(隐藏)或其它值(原本设置的非none值),进而控制元素的可见性;

总而言之,选择使用 v-if 还是 v-show 取决于具体的使用场景和性能需求。如果元素的显示频繁切换,而且在切换时的开销较小,可以考虑使用 v-show。如果元素的显示条件在运行时很少改变可以选择 v-if。
文章来源:https://blog.csdn.net/ks795820/article/details/135554020
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 小梅哥Xilinx FPGA学习笔记19——IP 核使用之 ROM
- 自承载 Self-Host ASP.NET Web API 1 (C#)
- 刷题学习记录
- leetCode算法—11. 盛最多水的容器
- ? iOS技术博客:App备案指南
- 如何进行高效过滤器检漏:法规标准对比及检漏步骤指南
- 周五的胡思乱想
- ESP32 连接阿里云 MQTT 报错MQTT Connect err:2
- echarts折线图折线渐变与范围渐变
- 手撕分布式缓存---HTTP Client搭建