html+css唯美登录页面,代码提供(效果展示)
发布时间:2023年12月21日
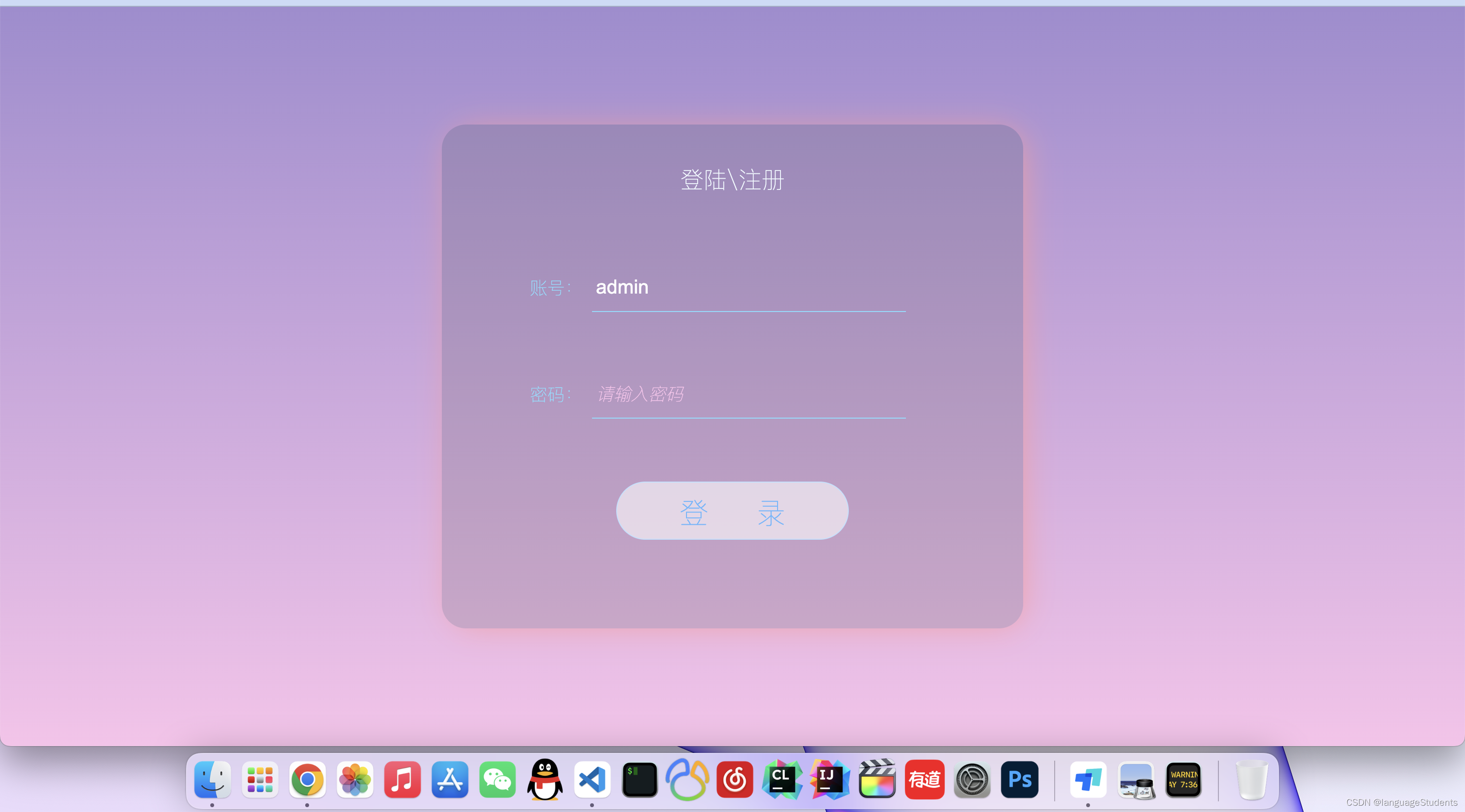
效果图

所有代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登陆页面</title>
<!-- author xjt -->
</head>
<body>
<div class="login">
<h2>登陆\注册</h2>
<div class="login_form">
<span>账号:</span>
<input type="text" placeholder="请输入账号">
<br>
<span>密码:</span>
<input type="password" placeholder="请输入密码">
</div>
<div class="btn">
<button class="login_btn" onclick="login()">登 录</button>
</div>
</div>
</body>
<script>
function login(){
console.log('登录按钮点击了');
}
</script>
<style>
body{
padding: 0;
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
background-image: linear-gradient(#a18cd1 0%, #fbc2eb 100%);
background-size: cover;
flex: 1;
align-items: center;
}
.login{
text-align: center;
margin: 0 auto;
width: 600px;
height: 520px;
background-color: rgba(87, 86, 86, 0.2);
border-radius: 25px;
box-shadow: 5px 2px 35px -7px #ff9a9e;
}
.login h2{
margin-top: 40px;
color: aliceblue;
font-weight: 100;
}
.login_form{
padding: 20px;
}
.login_form span{
color: rgb(131, 220, 255);
font-size: 18px;
font-weight: 100;
}
.login_form input{
background-color: transparent;
width: 320px;
padding: 2px;
text-indent: 2px;
color: white;
font-size: 20px;
height: 45px;
margin: 30px 30px 30px 5px;
outline: none;
border: 0;
border-bottom: 1px solid rgb(131, 220, 255);
}
input::placeholder{
color: #fbc2eb;
font-weight: 100;
font-size: 18px;
font-style: italic;
}
.login_btn{
background-color: rgba(255, 255, 255, 0.582);
border: 1px solid rgb(190, 225, 255);
padding: 10px;
width: 240px;
height: 60px;
border-radius: 30px;
font-size: 30px;
color: rgb(100, 183, 255);
font-weight: 100;
margin-top: 15px;
}
.login_btn:hover{
box-shadow: 2px 2px 15px 2px rgb(190, 225, 255);
background-color: transparent;
color: white;
/* 选择动画 */
animation: login_mation 0.5s;
}
/* 定义动画 */
@keyframes login_mation
{
from {
background-color: rgba(255, 255, 255, 0.582);
box-shadow: 0px 0px 15px 2px rgb(190, 225, 255);
}
to {
background-color: transparent;
color: white;
box-shadow: 2px 2px 15px 2px rgb(190, 225, 255);
}
}
</style>
</html>
文章来源:https://blog.csdn.net/languageStudent/article/details/123611087
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- K8s(五)ReplicaSet控制器
- 【测试开发】测试的基础知识二
- 迈向2024,我们如何思考AI创业
- 制作系统盘
- linux TIME_WAIT时间变短
- LabVIEW继电保护测试仪自动检测系统
- springboot切面怎么将参数修改后传给目标方法
- Ability to Use Oracle Data Pump to Export and Import the Unified Audit Trail
- 机器学习计算题——朴素贝叶斯
- java读取配置文件数据