Compose视图的编写
发布时间:2024年01月17日
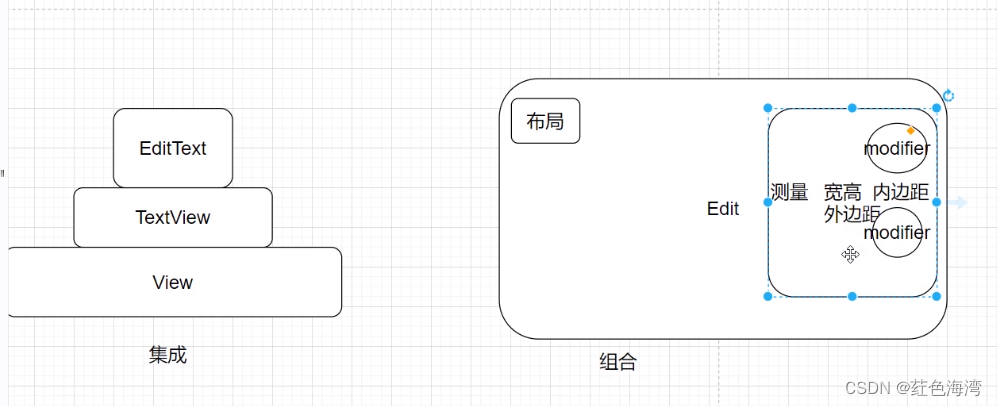
在以前的view goup 是继承关系
而现在的compose是组合关系。 进行了解耦。组件与组件之间没有关联,拿过来直接用就可以了,不会因为一个的改动去改变另一个。
1.Android的整体结构
phone Window 窗口 Activity Dialog Toast
????????DecirView 父View
????????????????LinearLayout
? ? ? ? ? ? ? ? ? ? ? ? TitleView
? ? ? ? ? ? ? ? ? ? ? ? ContentView R.layout.xxx
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?ComoseView? ?连接 View 与?Compose 的一个桥梁
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? LayoutNode 最终会变成虚拟节点 Compose
Text? -> LayoutNode? 轻量
Image ->?LayoutNode? 也是一个树形结构
1.View ViewGoup 修改升级十分麻烦

2. 简单视图编写
package com.tiger.compose0117
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.width
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.ImageBitmap
import androidx.compose.ui.res.imageResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.tiger.compose0117.ui.theme.Compose0117Theme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Compose0117Theme {
// // A surface container using the 'background' color from the theme
// Surface(
// modifier = Modifier.fillMaxSize(),
// color = MaterialTheme.colorScheme.background
// ) {
// Greeting("Android")
// }
// }
Greeting(name = "Compose Colin")
}
}
}
@Composable//微件
fun Greeting(name: String) {
Column {
Text(text = "Hello $name!")
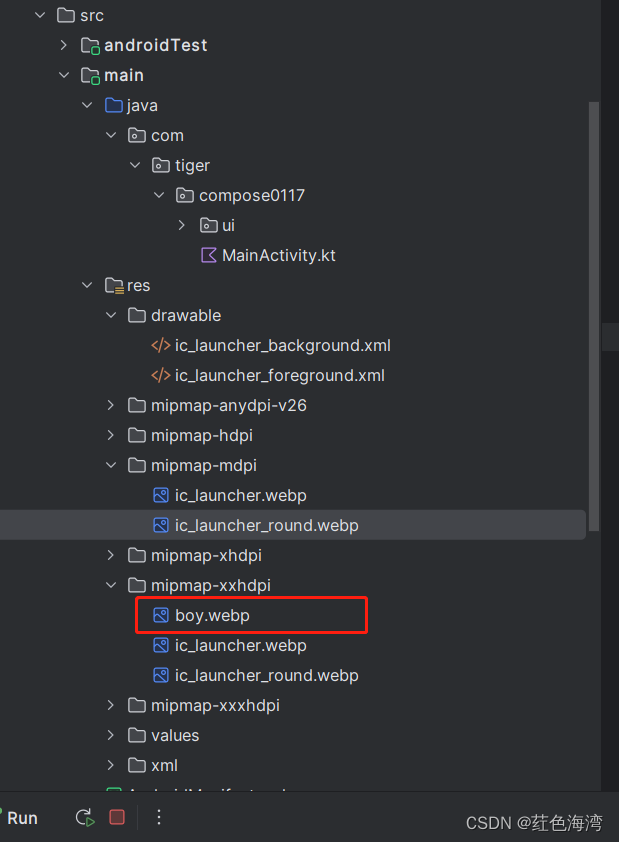
Image(ImageBitmap.imageResource(id = R.mipmap.boy), contentDescription = null, modifier = Modifier
.width(400.dp)//宽
.height(400.dp)//高
.padding(10.dp)//内边距
.clip(shape = RoundedCornerShape(200.dp)))//圆角
}
}
//
//@Preview(showBackground = true)
//@Composable
//fun GreetingPreview() {
// Compose0117Theme {
// Greeting("Android")
// }
//}
?竖状列表
package com.tiger.compose0117
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.width
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.ImageBitmap
import androidx.compose.ui.res.imageResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.tiger.compose0117.ui.theme.Compose0117Theme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Greeting(name = "Compose Colin")
}
}
}
@Composable//微件
fun Greeting(name: String) {
Column {
Text(text = "Hello $name!")
Image(ImageBitmap.imageResource(id = R.mipmap.boy), contentDescription = null, modifier = Modifier
.width(300.dp)//宽
.height(400.dp)//高
.padding(10.dp)//内边距
.clip(shape = RoundedCornerShape(50.dp)))//圆角
Text(text = "Hello $name!")
Image(ImageBitmap.imageResource(id = R.mipmap.boy), contentDescription = null, modifier = Modifier
.width(300.dp)//宽
.height(400.dp)//高
.padding(10.dp)//内边距
.clip(shape = RoundedCornerShape(50.dp)))//圆角
}
}
文章来源:https://blog.csdn.net/qq_53374893/article/details/135644360
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 聚观早报 |荣耀Magic6正式亮相;真我GT5 Pro龙年限定
- Gartner发布2024年SASE融合战略路线图
- 坐标经纬度的基本运算(2个坐标经纬度的距离、中心点坐标经纬度范围内的坐标计算)
- 力扣 | 152. 乘积最大子数组
- 全球移动通信(2G/3G/4G/5G)频谱分布情况
- 小程序系列-5.WXML 模板语法
- 代码随想录算法训练营第一天 | 704. 二分查找、27. 移除元素
- docker微服务实战
- 爬虫中scrapy模块的概念作用和工作流程
- 关于torch、Pytorch_lightning、torchvision版本的问题