解决Echarts y轴文本超出容器问题
发布时间:2024年01月10日
解决Echarts y轴文本超出容器问题
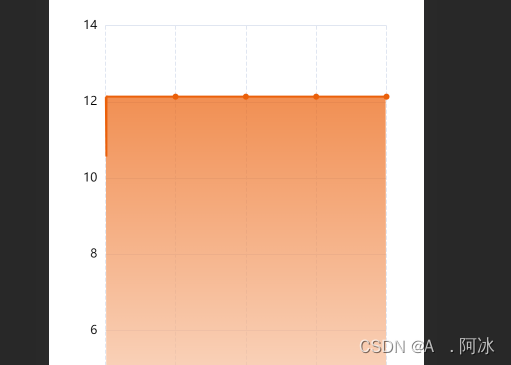
- 一开始好好的

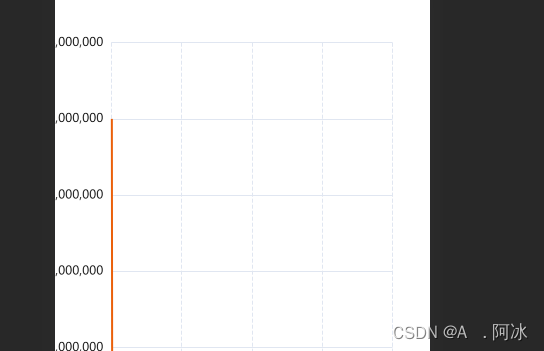
- 数据变多之后就被挤出去了

解决方法:
// echarts的grid属性 主要就是containLabel这个属性的配置 不设置的话他默认是false, 主要是包含是否包含刻度标签
grid: {
left: "5%",
right: "10%",
bottom: "10%",
top: "10%",
containLabel: true
},
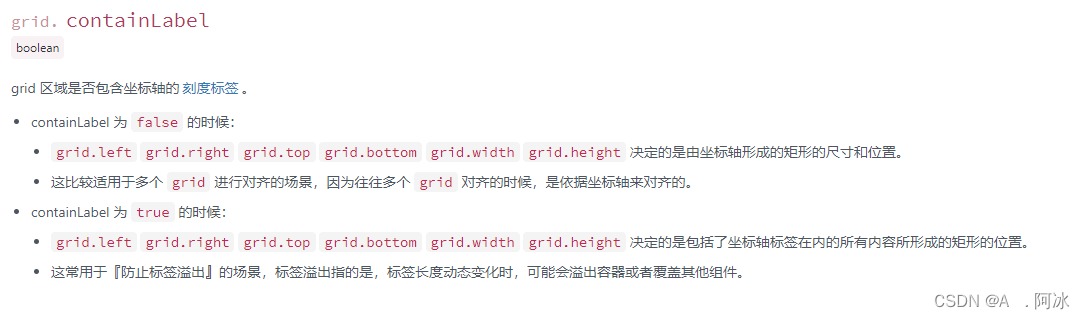
- 附上官网介绍

文章来源:https://blog.csdn.net/weixin_43824144/article/details/135508249
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- GPT Store开业大吉:一场AI技术与创新的盛宴
- Django的后台认证登录系统,登录多久之后失效呢
- 【Windows】基于Hyper-V安装Ubuntu虚拟机
- 思科路由器忘记密码怎么重置
- ubuntu 在线安装 python3 pip
- 【深度学习:Collaborative filtering 协同过滤】深入了解协同过滤:技术、应用与示例
- mysql:查看线程缓存中的线程数量
- 2023年终总结|回顾学习Tensorflow、Keras的历程
- 车辆动力学方程推导和代码实现
- Unity中URP下的 额外灯 逐像素光 和 逐顶点光