vue3 Cesium添加罗盘
发布时间:2023年12月28日
安装cesium-navigation-es6
npm install cesium-navigation-es6 --save
初始化添加:
import CesiumNavigation from 'cesium-navigation-es6'
const options = {
duration: 1, // 默认为3s 相机延时
enableCompass: true, //罗盘
enableZoomControls: true, //缩放
enableDistanceLegend: true, //比例尺
enableCompassOuterRing: true, //指南针外环
// 修改重置视图的tooltip
resetTooltip: "重置视图",
// 修改放大按钮的tooltip
zoomInTooltip: "放大",
// 修改缩小按钮的tooltip
zoomOutTooltip: "缩小",
};
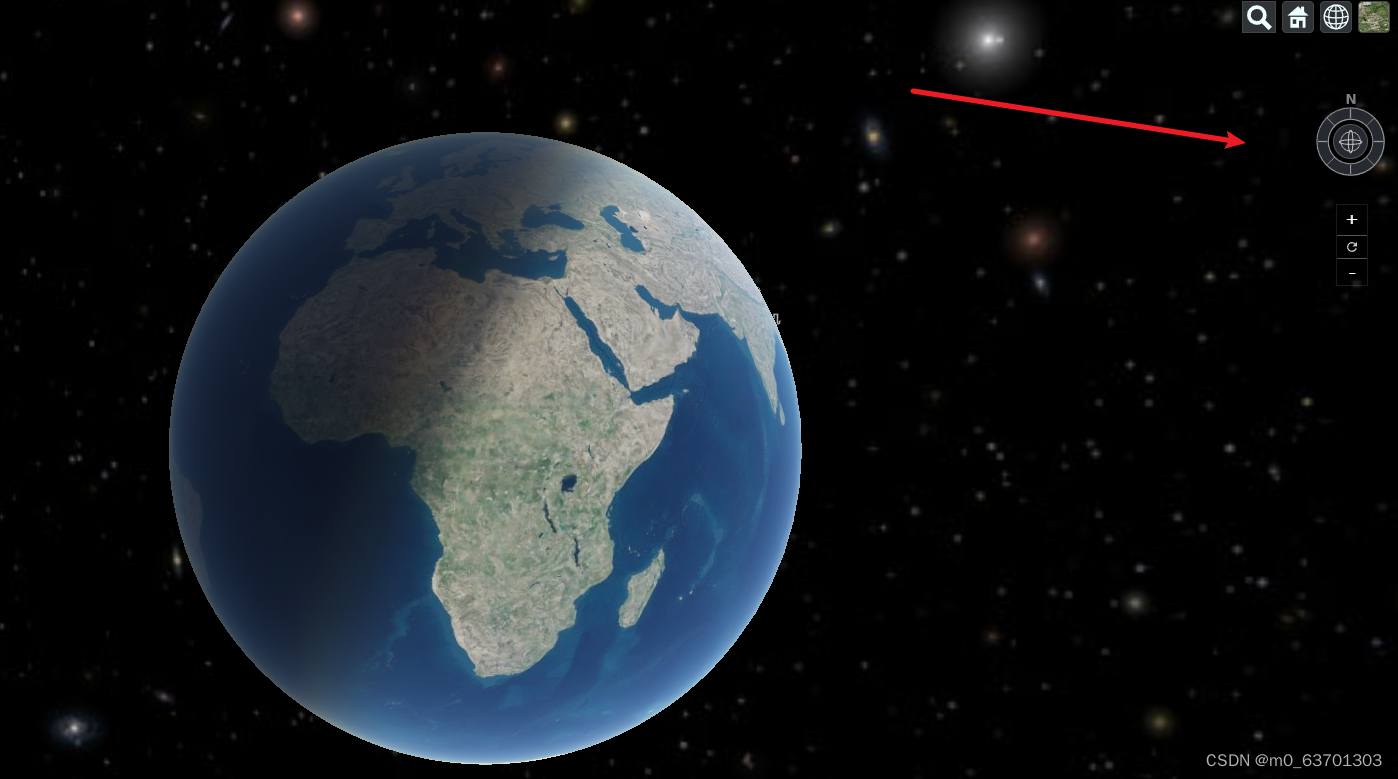
let thing = new CesiumNavigation(viewer, options);效果如下:

文章来源:https://blog.csdn.net/m0_63701303/article/details/135267043
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Airtest-Selenium实操小课
- 【Python&RS】栅格数据/图片位深度(bit)转换
- MD5--加密原理及代码示例(C#)
- 【LeetCode每日一题】2788. 按分隔符拆分字符串
- RabbitMQ集群搭建
- oracle19c容器数据库data dump 数据泵传输数据(1)
- C++11 =default,=delete
- java小项目:简单的收入明细记事本,超级简单(不涉及数据库,通过字符串来记录)
- spring与spring boot的区别
- C语言中常用的库函数和头文件