React的合成事件
发布时间:2024年01月17日
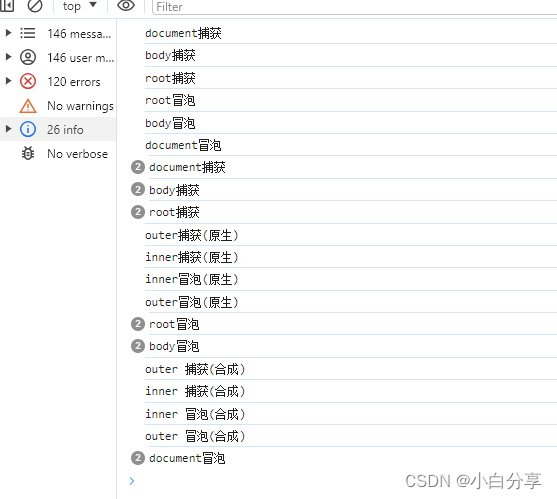
合成事件:通过事件委托,利用事件传播机制,当事件传播到document时,再进行分发到对应的组件,从而触发对应所绑定的事件,然后事件开始在组件树DOM中走捕获冒泡流程。
原生事件 —— > React事件 —— > document事件

都是先执行原生事件再到react事件。
但是不要原生事件和react都用,如果原生事件使用stopPropagation(),那将无法冒泡到react事件,那个对应的事件将无法被注册。
原生事件:利用事件传播机制,从document捕获下来,哪个绑定对应的事件就直接执行了。
合成事件的有点:
1.跨浏览器兼容性。无需考虑不同浏览器的兼容性问题。
2.
文章来源:https://blog.csdn.net/qq_45050083/article/details/135656079
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 线性回归全解析: 从基础理论到 Python 实现
- FineBI报表页面大屏小屏自适应显示问题
- 从流星雨启程:Python和Pygame下载与安装全过程
- 流式湖仓增强,Hologres + Flink构建企业级实时数仓
- 光伏气象站在光伏电站运维中的作用是什么?
- c++IO类库
- 《深入理解C++11:C++11新特性解析与应用》笔记五
- 消息开始事件message start event
- Oracle 数据库 control file的备份
- LeeCode前端算法基础100题(15)-最大子数组和