v-if与v-show的区别
v-if指令可以控制一个元素的显示和隐藏,那么它是如何实现的?它和看起来很像的v-show指令有什么区别呢?
如果v-if指令的值为假,那么这个元素不会被插入DOM。
下面的代码
<div v-if="true">one</div><div v-if="false">Two</div>
会输出如下内容:
<div>one</div>
和v-show指令比较一下,该指令使用CSS样式控制元素的显示/隐藏。
下面的Vue模板
<div v-show="true">one</div><div?v-show="false">Two</div>
会输出如下内容:
<div>one</div>??<div?style="display:?none;">Two</div>
用户会看到同样的内容,但两者间确实存在其他的影响和差异。
首先,因为使用v-if隐藏的内部元素不会被显示,Vue不会尝试生成对应的HTML代码;而对于v-show指令,事实并非如此。这意味着隐藏尚未加载的内容时,v-if指令更好一些。
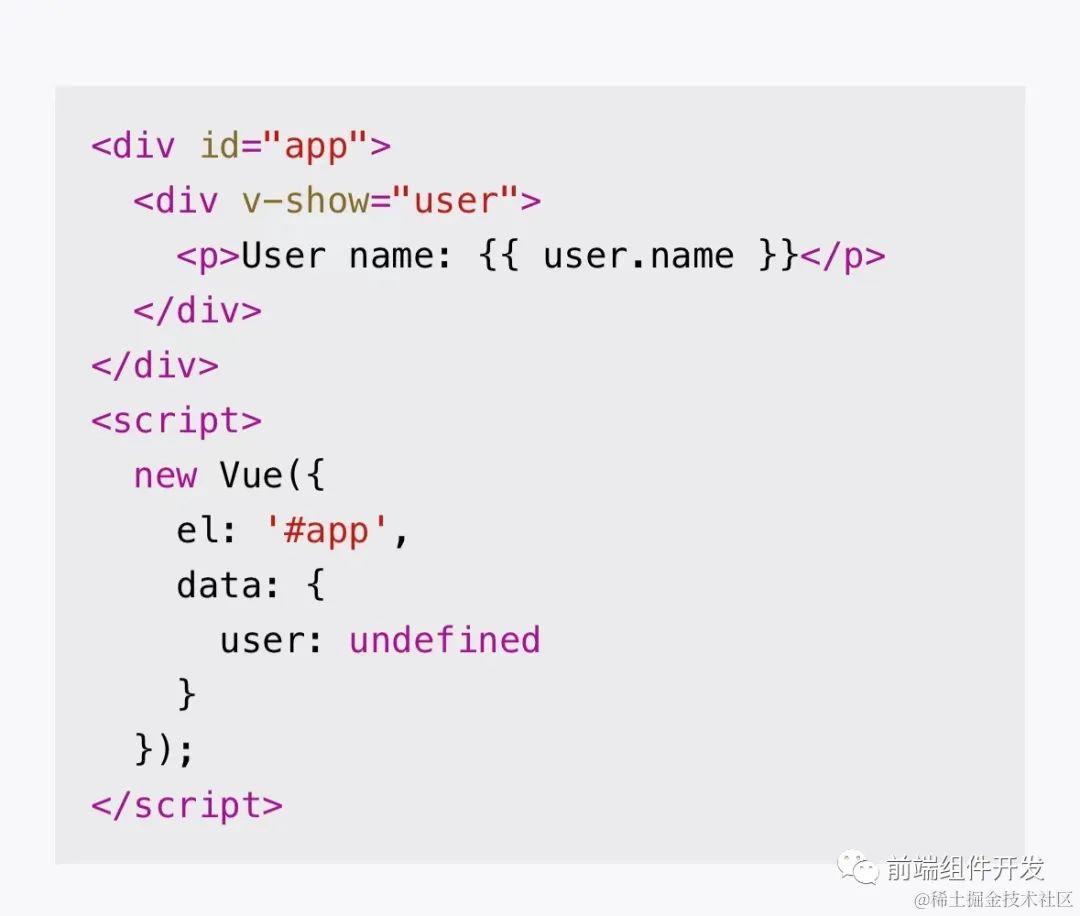
下面这个例子会抛出一个异常:

会抛出异常是因为Vue尝试执行user.name——一个尚不存在的对象的属性。在该示例中如果使用v-if就会正常工作,因为Vue直到v-if语句为真时才会去尝试生成元素的内部内容。
此外,有两个条件语句和v-if有关:v-else-if和v-else。它们的行为非常符合预期:

当state值为loading时会显示第一个div, state值为error时会显示第二个,state为其他任意值时会显示第三个div。同一时间只有一个元素会显示。
那么,了解了这么多,为什么会有人想要使用v-show呢?
使用v-if会有性能开销。每次插入或者移除元素时都必须要生成元素内部的DOM树,这在某些时候是非常大的工作量。而v-show除了在初始创建开销时之外没有额外的开销。如果希望频繁地切换某些内容,那么v-show会是最好的选择。
此外,如果元素包含任何图片,那么仅使用CSS隐藏父节点可以使浏览器在图片显示之前就加载它,这意味着一旦v-show变为真值,图片就可以显示出来。如果是v-if指令,图片会直到要显示时才开始加载。
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- GIS项目实战08:JetBrains IntelliJ IDEA 2022 激活
- 【Qt-Widget】
- thinkphp6入门(13)-- 一对多关联模型
- 业务上需要顺序消费,怎么保证时序性?
- 数美点选验证协议全面剖析
- spring初始化bean之后执行某个方法
- 力扣刷MySQL-第四弹(详细讲解)
- [亲测有效]CentOS7下安装mysql5.7
- English: go through customs
- spring 事件监听同时支持同步事件及异步事件