可移动的div
发布时间:2024年01月09日
一、实验题目
做一个可移动的div
二、实验代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 100px;
height: 100px;
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div></div>
<script>
let div=document.querySelector("div")
div.style.position="absolute"
w=parseInt(getComputedStyle(div).width)
h=parseInt(getComputedStyle(div).height)
div.onmousedown=function(event){
div.onmousemove=function(ev){
console.log(ev.offsetX)
console.log(ev.offsetY)
div.style.left=(ev.pageX-w/2)+"px"
div.style.top=(ev.pageX-h/2)+"px"
}
}
div.onmouseup=function(){
div.onmousemove=null
}
</script>
</body>
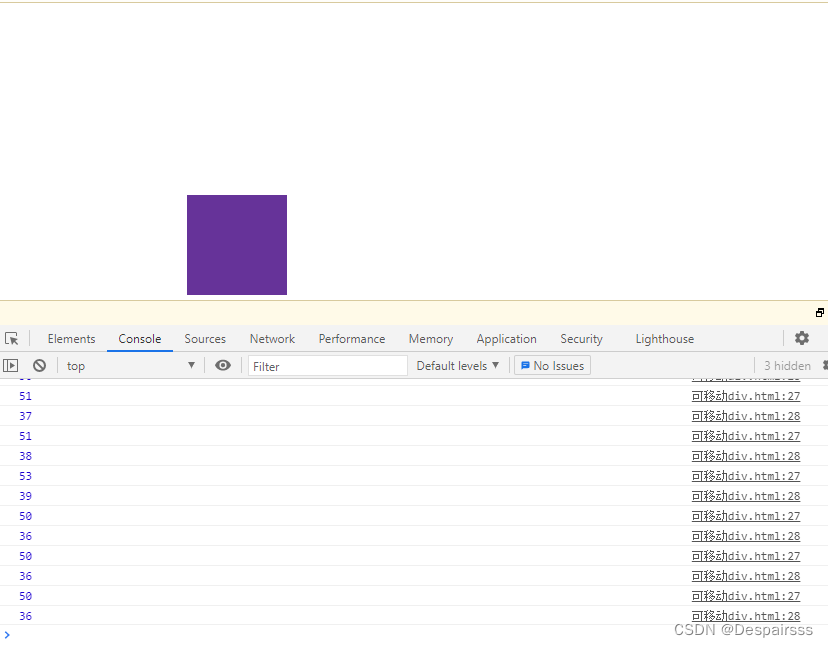
</html>三、实验效果

文章来源:https://blog.csdn.net/2301_80177550/article/details/135487063
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深度解析JavaScript递归函数
- 阿里巴巴国际站商品采集API商品列表API商品详情数据API
- 新手怎么做短视频小说推文?
- 李宏毅 自然语言处理(Speech Recognition) 笔记
- 【MySQL学习笔记006】MySQL中的常见函数
- 【通讯录案例-登录功能-Segue Objective-C语言】
- Altium Designer切换中文界面与英文界面的方法图文教程及视频演示
- Linux之常用的压缩解压缩命令
- PHP Laravel 框架的 session cookie 的安全设置
- 【程序员干货】开发常用免费接口