c语言将csv文件中的XY轴数据转换为html波形图
发布时间:2024年01月17日
目标:
c语言实现一个最简化的csv转html波形图显示方案。
csv文件格式:
共两行数据,第一行是x轴数据,第二行是y轴数据。
csv文件名分为3段: 波形图名称,x轴名称,y轴名称。
c代码:
int csv2html_wave(csv_file_name,html_file_name);
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SimpleWave</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.7.1/chart.min.js"></script>
</head>
<body>
<canvas id="SimpleWave" width="800" height="300" style="margin-left: 20px;"></canvas>
<script>
var canvas = document.getElementById('SimpleWave');
var ctx = canvas.getContext('2d');
var dataX = [1,2,3.5,4,5,6,7,8,9,10];//用csv第一行替换这里
var dataY = [10,20,30,40,50,60,70,80,90,100];//用csv第二行替换这里
var minX = Math.min.apply(null, dataX);
var maxX = Math.max.apply(null, dataX);
var stepX =(maxX-minX)/(dataX.length-1);
var minY = Math.min.apply(null, dataY);
var maxY = Math.max.apply(null, dataY);
var stepY =(maxY-minY)/(dataY.length-1);
var dataXY = dataX.map(function(x, index) {
return { x: x, y: dataY[index] };
});
var chart = new Chart(ctx, {
type: 'line',
data: {
datasets: [{
label: '(x=mp_avx,y=speedup)',//用csv文件名信息替换这里
data: dataXY,
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1,
fill: false
}]
},
options: {
animation: {
duration: 0
},
scales: {
x: {
type: 'linear',
position: 'bottom',
min: minX,
max: maxX,
ticks: {
stepSize: stepX,
callback: function(value, index, values) {
return value + ' ';
},
font: {
size: 14,
weight: 'bold'
}
}
},
y: {
min: minY,
max: maxY,
ticks: {
stepSize: stepY,
callback: function(value, index, values) {
return value + ' ';
},
font: {
size: 14,
weight: 'bold'
}
}
}
},
title: {
display: true,
text: 'SimpleWave'
}
}
});
chart.update();
</script>
</body>
</html>
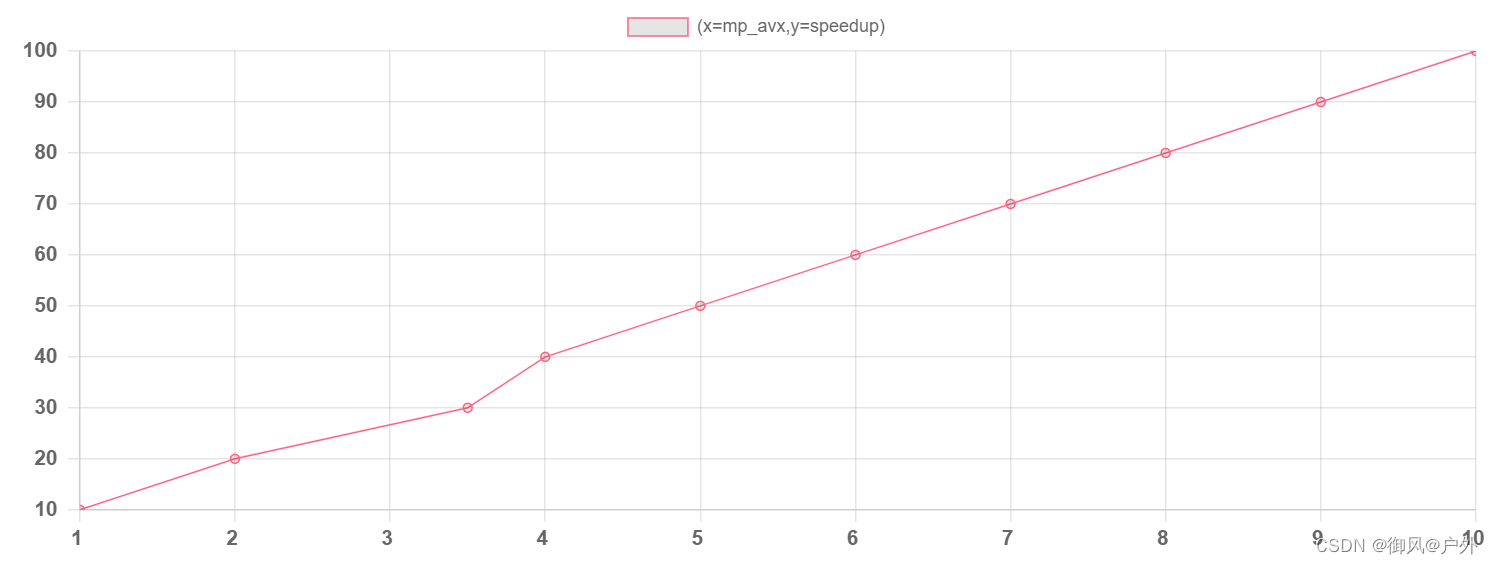
效果图:

TODO:
XY轴的箭头。
XY轴显示范围外扩,让线条显示在范围内。
这些都不重要,实现出来会增加html代码量,在c语言中没有必要。
文章来源:https://blog.csdn.net/weixin_43172531/article/details/135638347
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【MySQL学习笔记009】事务
- Unity之四元数
- P1008 [NOIP1998 普及组] 三连击
- Kubernetes 开发环境使用 Helm Charts 快速安装开源软件
- ENNOID-BMS从控板分析-基于LTC6813的版本
- Shell编程--awk
- 2023年03月20日_对李开复3月20日线下媒体会的解读
- 文章解读与仿真程序复现思路——高电压技术EI\CSCD\北大核心《计及能源自洽率和共享氢储能的电-氢-交通耦合配电网低碳经济运行》
- 大文件分片上传,断点续传,秒传 示例(待更新...)
- 企业微信会话存档sdk报错:A fatal error has been detected by the Java Runtime Environment