使用uni-app editor富文本组件设置富文本内容及解决@Ready先于onload执行,无法获取后端接口数据的问题
发布时间:2023年12月31日
开始使用富文本组件editor时,不知如何调用相关API设置富文本内容和获取内容,本文将举例详解
目录
2)?editorContext.setContents(OBJECT)
3)editorContext.getContents(OBJECT)?
二. 使用@ready属性,设置富文本初始内容为后端接口内容? ? ?? ? ? ? ? ? ?
注意:这里设置了一个标示isDataLoaded(默认为false) ,用来确保先获得后端的数据
2.@ready="onEditorReady",编写onEditorReady方法,富文本初始加载数据
3.@input="onEditorInput",编写onEditorInput方法,富文本内容改变时触发
一.了解editor组件的常用属性及相关API
<editor
id="editor"
placeholder="开始输入..."
showImgSize
showImgToolbar
showImgResize
@ready="onEditorReady"
@input="onEditorInput"
></editor>1.属性常用说明?
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| placeholder | string | 否 | 提示信息 | |
| show-img-size | boolean | false | 否 | 点击图片时显示图片大小控件 |
| show-img-toolbar | boolean | false | 否 | 点击图片时显示工具栏控件 |
| show-img-resize | boolean | false | 否 | 点击图片时显示修改尺寸控件 |
| @ready | eventhandle | 否 | 编辑器初始化完成时触发 | |
| @input | eventhandle | 否 | 编辑器内容改变时触发,detail = {html, text, delta} |
?2.富文本相关API说明
1)editorContext
editor 组件对应的 editorContext 实例,可通过?uni.createSelectorQuery?获取。
onEditorReady() {
uni.createSelectorQuery().select('#editor').context((res) => {
this.editorCtx = res.context
}).exec()
}
2)?editorContext.setContents(OBJECT)
初始化编辑器内容,html和delta同时存在时仅delta生效
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| html | String | 否 | 带标签的HTML内容 | |
| delta | Object | 否 | 表示内容的delta对象 | |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
3)editorContext.getContents(OBJECT)?
获取编辑器内容
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success 回调函数
| 属性 | 类型 | 说明 |
|---|---|---|
| html | string | 带标签的 HTML 内容 |
| text | string | 纯文本内容 |
| delta | Object | 表示内容的 delta 对象 |
二. 使用@ready属性,设置富文本初始内容为后端接口内容? ? ?? ? ? ? ? ? ?
?1.onLoad获取后端接口数据


注意:这里设置了一个标示isDataLoaded(默认为false) ,用来确保先获得后端的数据
2.@ready="onEditorReady",编写onEditorReady方法,富文本初始加载数据

说明:①调用初始化方法,目的是创建editor组件对应的 editorContext (实例上下文)
? ? ? ? ? ?②调用设置富文本内容的方法
???????????③若获取了后端的数据,调用setContents设置富文本内容
? ? ? ? ? ?④若没有获取到,则使用定时器,0.001s后重试
测试:启动后端和前端,前端运行界面如下---->

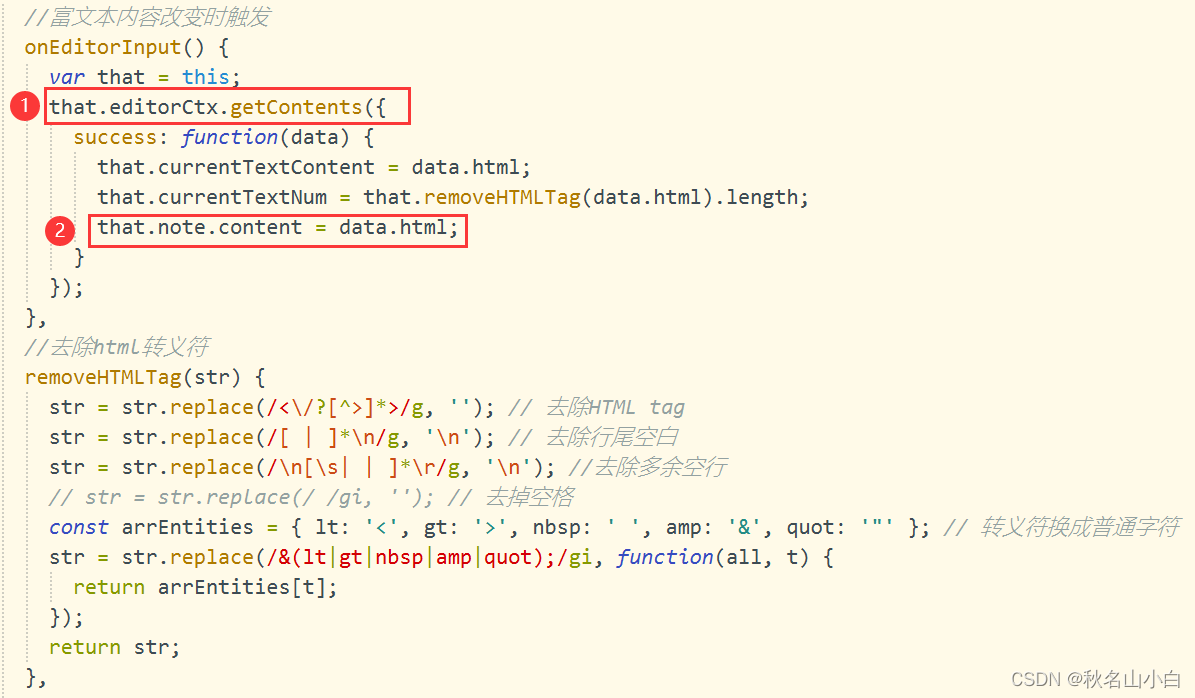
3.@input="onEditorInput",编写onEditorInput方法,富文本内容改变时触发
?
说明:① 调用获取富文本内容方法getContents
? ? ? ? ? ?②在回调函数中,设置后端内容=富文本的内容?
文章来源:https://blog.csdn.net/qq_62015542/article/details/135120747
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- php pcntl_fork 多进程
- 【数据结构】——期末复习题题库(4)
- React.Children.map 和 js 的 map 有什么区别?
- 【百度智能云千帆大模型平台】Open api daily request limit reached
- 【Vue3+Ts项目】硅谷甄选 — 菜单权限+按钮权限
- 迅为RK3568开发板Ubuntu上使用串口调试
- openssl3.2 - 官方demo学习 - test - certs
- 【国产之光】开年尝鲜——优秀的AI编码助手 Fitten Code
- 【卡梅德生物】通过单B细胞技术制备兔单抗出现的问题及如何解决?
- 设计模式之-享元模式,快速掌握享元模式,通俗易懂的讲解享元模式以及它的使用场景