gdzwfw某省公共资源交易平台逆向学习
发布时间:2024年01月24日
声明:本文中网站仅为学习技术使用,请勿暴力爬取数据。
学习地址:aHR0cHM6Ly95Z3AuZ2R6d2Z3Lmdvdi5jbi8jLzQ0L2p5Z2c=
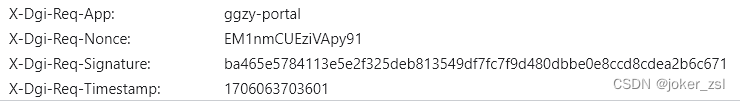
此网站采用请求头反爬,难点是请求头中几个参数是如何生成的(别问为什么知道是请求头,一个一个试的。。。)

搜索这几个请求头可以发现是找不到的,由此可以判断JS是经过混淆的,或者参数名是在JS运行中生成的。
 ?
?
最难的就是如何定位到这几个参数是在JS的哪个位置产生的了,这比较依赖经验,全靠大胆猜测,小心求证。
首先要进入JS里,常用的方法有XHR断点、从启动器进入、或者HOOK等等。hook headers赋值的地方,可能会离这几个参数生成的位置比较近:
(function() {
var org = window.XMLHttpRequest.prototype.setRequestHeader;
window.XMLHttpRequest.prototype.setRequestHeader = function (key, value) {
if (key == 'X-Dgi-Req-Signature') {
console.log('Hook->', key, ':', value);
debugger;
}
return org.apply(this, arguments);
};
})();hook住之后你就跟着堆栈挨个找吧,我找的是头!皮!发!麻!,然后是一!无!所!获!,看谁都不像要找的代码。。。就很难受。。。
换个思路:X-Dgi-Req-Timestamp这个参数值是不是个时间戳?Date.now()?

对。。。这块代码就是要找的,其中的三个参数:
 ?
?
另一个参数在下面的代码里:

然后你就继续耐着性子扣JS吧,一扣一个不吱声。
扣完这步得到的结果是这样的:

看着是成功了,又好像没成功。
debug的时候你会发现,X-Dgi-Req-Signature确实是这样的

?但是这个明显不是请求头里能用的!所以真相只有一个,那就是还有一处代码是对这个值进行编码的!
然后再顺着堆栈过一遍,你会发现这行代码,很明显就是它了:


后面的就不用说了,把这个也扣出来。?结果是这样的:

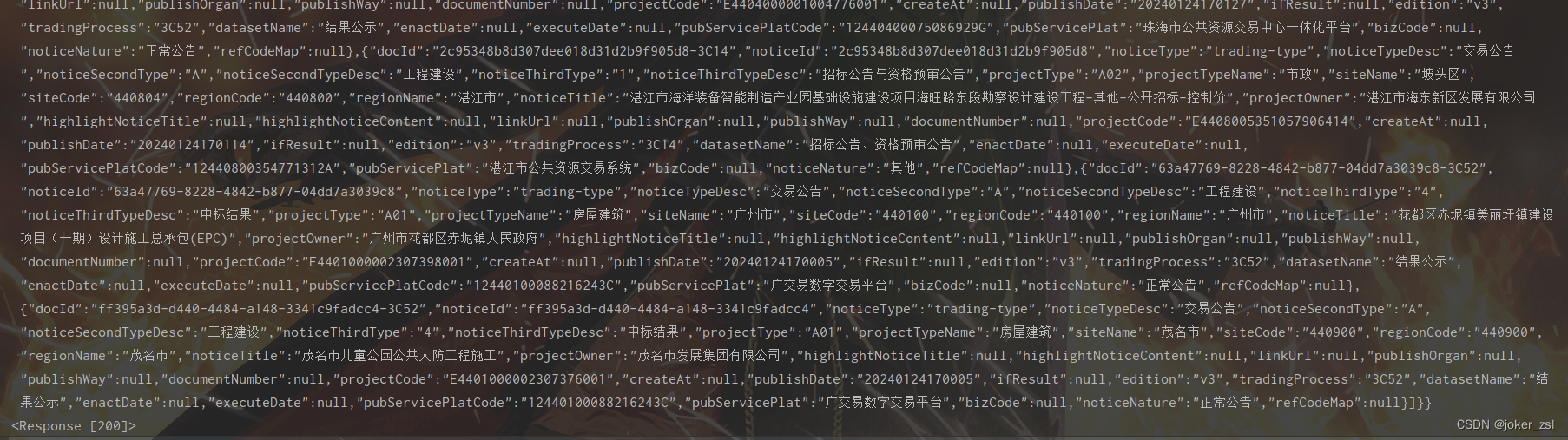
然后拿请求头去试下接口:
 ?
?
?能拿到数据,说明获取到的请求头没毛病。
respect!
文章来源:https://blog.csdn.net/joker_zsl/article/details/135815996
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 异方差与多重共线性对回归问题的影响
- 【前端】vue3打包命令 ,Vue2与Vue3 的命令区别
- 前端入门教程:学完即可单独完成前端项目
- 基于分数傅里叶变换图像加密解密附Matlab实现
- 汽车标定技术(十四)--标定数据固化方法简介
- MindSpore Serving基于昇腾910B实现大模型部署
- Android如何正确使用 Canvas 的 save() 和 restore() 方法
- C#: BitConverter 字节数组byte[ ] 转各种数据类型用法列举
- 【深度学习-目标检测】05 - YOLOv1 论文学习与总结
- GC6106 双通道5V低电压步进电机驱动芯片——低噪声、低振动