element plus 可选择树形组件(el-tree) 怎样一键展开/收起?实现方法详解
发布时间:2024年01月16日
实现代码:
按钮:
<el-button @click="takeall" style="height: 24px">
{{zhanstatus % 2 != 0 ? "收起所有" : "展开所有"}}
</el-button>组件:
<el-form-item label="可选择菜单" :label-width="formLabelWidth">
<el-tree
ref="folderTreeRef"
:data="mneudata"
show-checkbox
node-key="id"
highlight-current
:props="defaultProps"
/>
</el-form-item>?在ref中绑定folderTreeRef?
展开&收起:
const folderTreeRef = ref(null);
const zhanstatus = ref(0);
let takeall = () => {
zhanstatus.value++;
if (zhanstatus.value % 2 == 0) {
const nodes = folderTreeRef.value.store._getAllNodes();
nodes.forEach(item => {
item.expanded = false;
});
} else {
const nodes = folderTreeRef.value.store._getAllNodes();
nodes.forEach(item => {
item.expanded = true;
});
}
};效果:

实现原理:
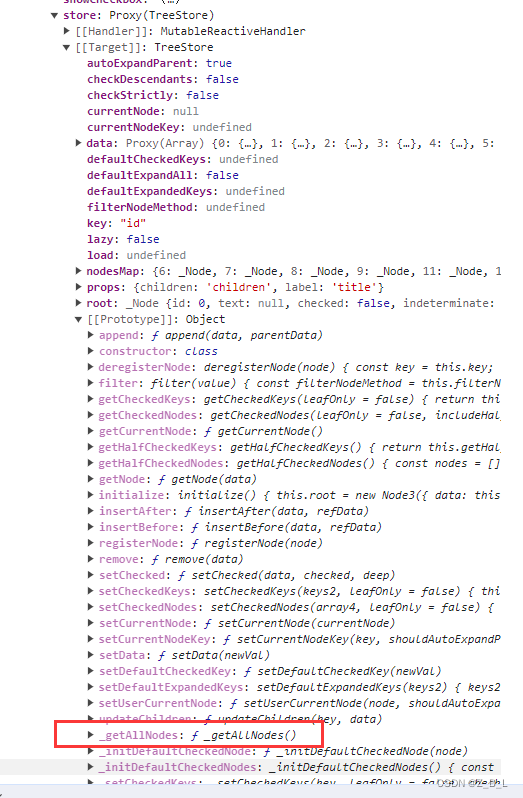
打印上面的?folderTreeRef ,可以从原型链的store中找到 _getAllNodes 属性


官方文档好像没有描述关于此属性的内容,查了好多资料,搜了多篇文章,可以发现store原型中有_getAllNodes 这个属性
稍微试了一下居然成功了 (??????????????)
文章来源:https://blog.csdn.net/Z_B_L/article/details/135617927
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!