vue el-select 设置默认值后选项无法切换
发布时间:2023年12月31日
vue el-select 设置默认值后选项无法切换 解决方式
@change="$forceUpdate()" 添加这个即可
完整的代码
<template>
<el-form-item label="数据类型">
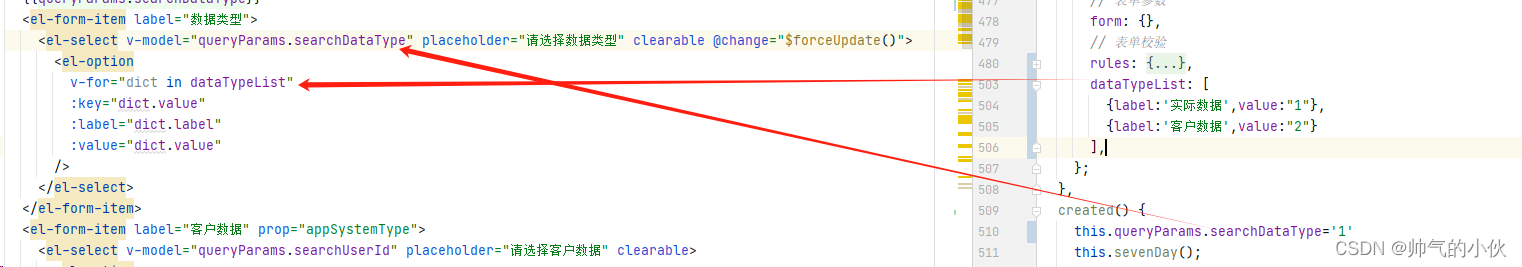
<el-select v-model="queryParams.searchDataType" placeholder="请选择数据类型" clearable @change="$forceUpdate()">
<el-option
v-for="dict in dataTypeList"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
</template>
<script>
export default {
data() {
return {
// 查询参数
queryParams: {},
dataTypeList: [
{label:'实际数据',value:"1"},
{label:'客户数据',value:"2"}
],
};
},
created() {
this.queryParams.searchDataType='1'
},
methods: {}
}
</script>
文章来源:https://blog.csdn.net/goodboxs/article/details/135319066
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Hive基础知识(八):Hive对数据库的增删改查操作
- PTA QQ帐户的申请与登陆
- Redis3.2.5哨兵模式搭建和mongodb3.2.5 主从复制模式搭建
- 软件工程中软件维护类型包含
- Protobuf 编码规则及c++使用详解
- 什么是清越AI?peropure·AI正式上线
- Python+Django+MySQL的学生信息管理系统【附源码,运行简单】
- python 条件控制语句(基础)学习笔记
- 算法练习-螺旋矩阵(思路+流程图+代码)
- python装饰器扩展类方法和元类管理实例