element-ui表单验证同时用change与blur一起验证
发布时间:2024年01月16日
项目场景:
提示:这里简述项目相关背景:
当审批时不通过审批意见要必须输入,
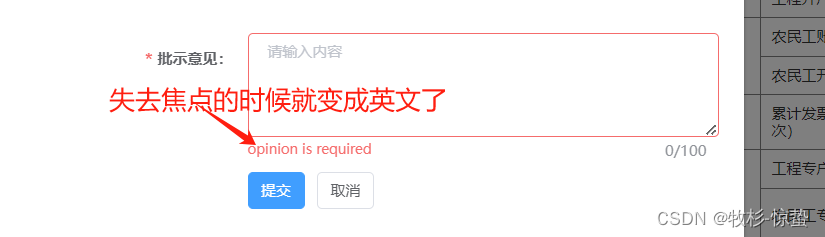
1:如果用change验证的话删除所有内容时报错是massage的提示,但是在失去焦点的时候报错就成了英文,如下图:

?
?2:如果用blur验证的话删除所有内容时报错是massage的提示,但是在失去焦点的时候报错就成了英文,与上面正好相反
原因分析:
提示:这里填写问题的分析:
element本身就只有但对某一种验证生效,如果想两个都用那么就可以写两种验证
解决方案:
提示:这里填写该问题的具体解决方案:
<!-- shenPiDialogForm.approve=='2' 审批不通过 审批意见必填 -->
<el-form-item
label="批示意见:"
prop="opinion"
:required="shenPiDialogForm.approve=='2'?true:false"
:rules="[
{
required: shenPiDialogForm.approve=='2'?true:false,
message: '请输入批示意见', trigger:['blur', 'change']
},
// {
// required: shenPiDialogForm.approve=='2'?true:false,
// message: '请输入批示意见', trigger: 'change'
// },
// {
// required: shenPiDialogForm.approve=='2'?true:false,
// message: '请输入批示意见', trigger: 'blur'
// },
]"
>
<el-input
type="textarea"
placeholder="请输入内容"
v-model="shenPiDialogForm.opinion"
maxlength="100"
show-word-limit
:autosize="{ minRows: 4 }"
>
</el-input>
</el-form-item>
文章来源:https://blog.csdn.net/m0_63026408/article/details/135620189
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!