微信小程序开发学习笔记《10》页面导航
发布时间:2024年01月12日
微信小程序开发学习笔记《10》页面导航
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。导航 官方文档
一、介绍
1. 什么是页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
- <a>链接
- location.href
2.小程序中实现页面导航的两种方式
声明式导航
在页面上声明一个导航组件
通过点击组件实现
页面跳转编程式导航
调用小程序的导航APl,实现页面的跳转
二、声明式导航
2.1 导航到tabBar页面
tabBar页面指的是被配置为tabBar的页面。
在使用组件跳转到指定的tabBar页面时,需要指定url属性和open-type属性,其中:
- url表示要跳转的页面的地址,必须以/开头
- open-type表示跳转的方式,必须为switchTab
<navigator url="/pages/message/message" open-type= "switchTab">导航到消息页面</navigator>
2.2 非tabBar页面指的是没有被配置为tabBar的页面。
在使用组件跳转到普通的非tabBar页面时,则需要指定url属性和 open-type属性,其中:
- url表示要跳转的页面的地址,必领以/开头
- open-type表示跳转的方式,为navigate(不用写,因为默认为navigate)
<navigator url="/pages/info/info" open-type="navigate">导航到info页面</navigator>
2.3 后退导航
如果要后退到上一页面或多级页面,则需要指定open-type属性和 delta属性,其中:
- open-type的值必须是navigateBack,表示要进行后退导航
- delta的值必须是数字,表示要后退的层级
示例代码如下:
<navigator open-type='navigateBack' delta='1'>返回上一页</navigator>
如果要后退两个层级,只需要把delta=‘2’,更多层级同理。
其实后退一个层级可以不用写delta=‘1’,默认为1。
三、编程式导航
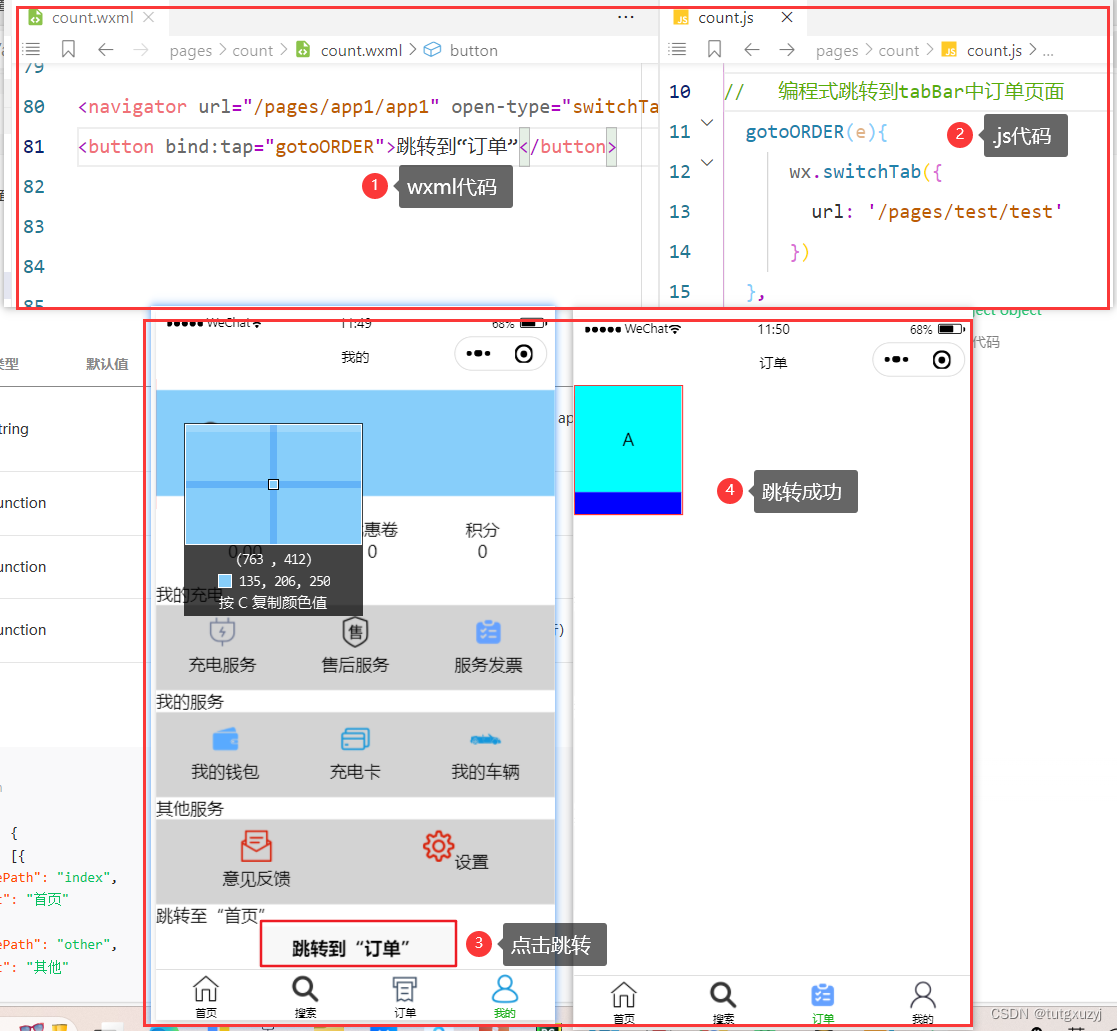
3.1 导航到tabBar页面
调用wx.switchTab(0bject object)方法,可以跳转到tabBar页面。其中 Object参数对象的属性列表如下:

其中只有url是必填的。
示例:

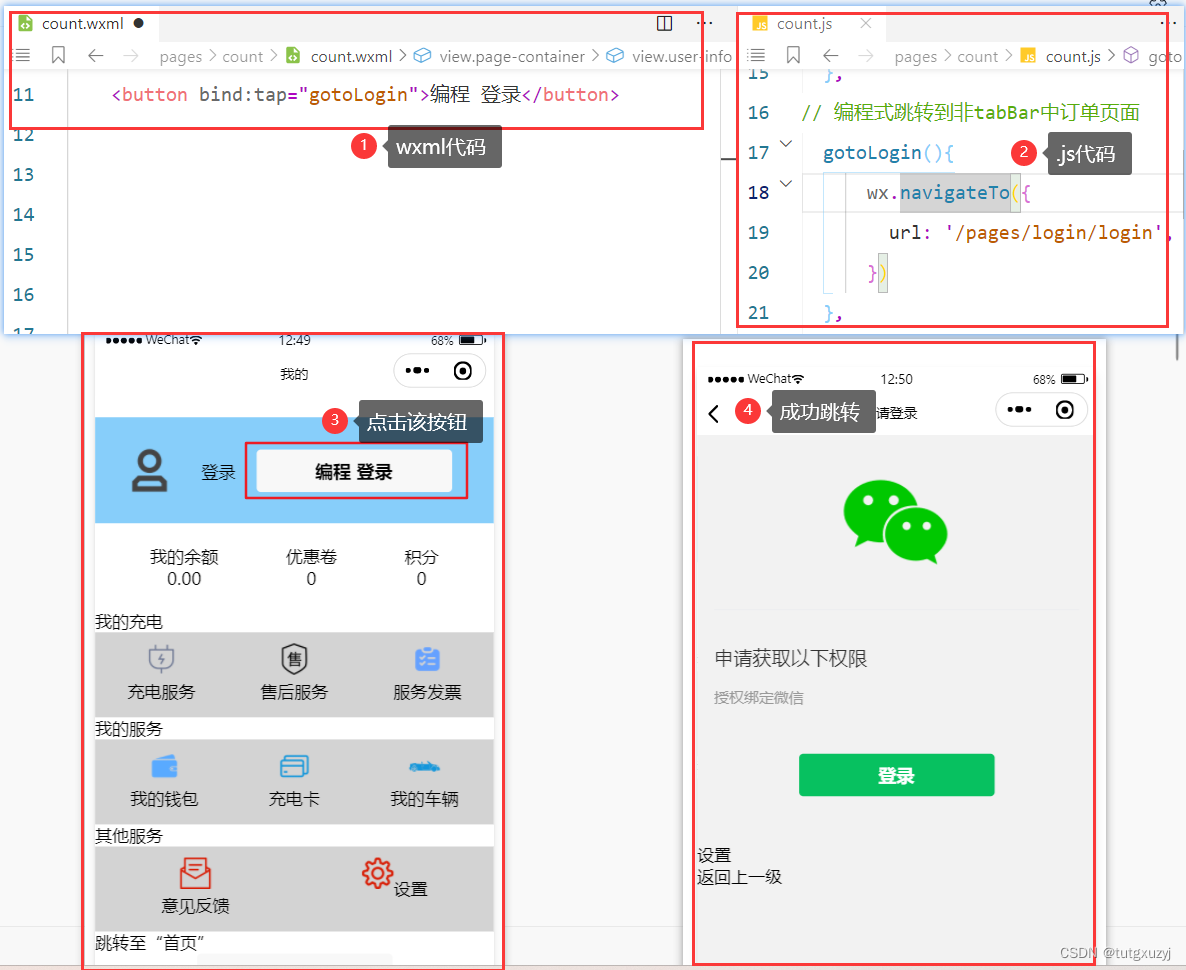
3.2 导航到非tabBar页面
调用**wx.navigateTo(0bject object)**方法,可以跳转到非tabBar的页面。其中 Object参数对象的属性列表如下:

代码示例:

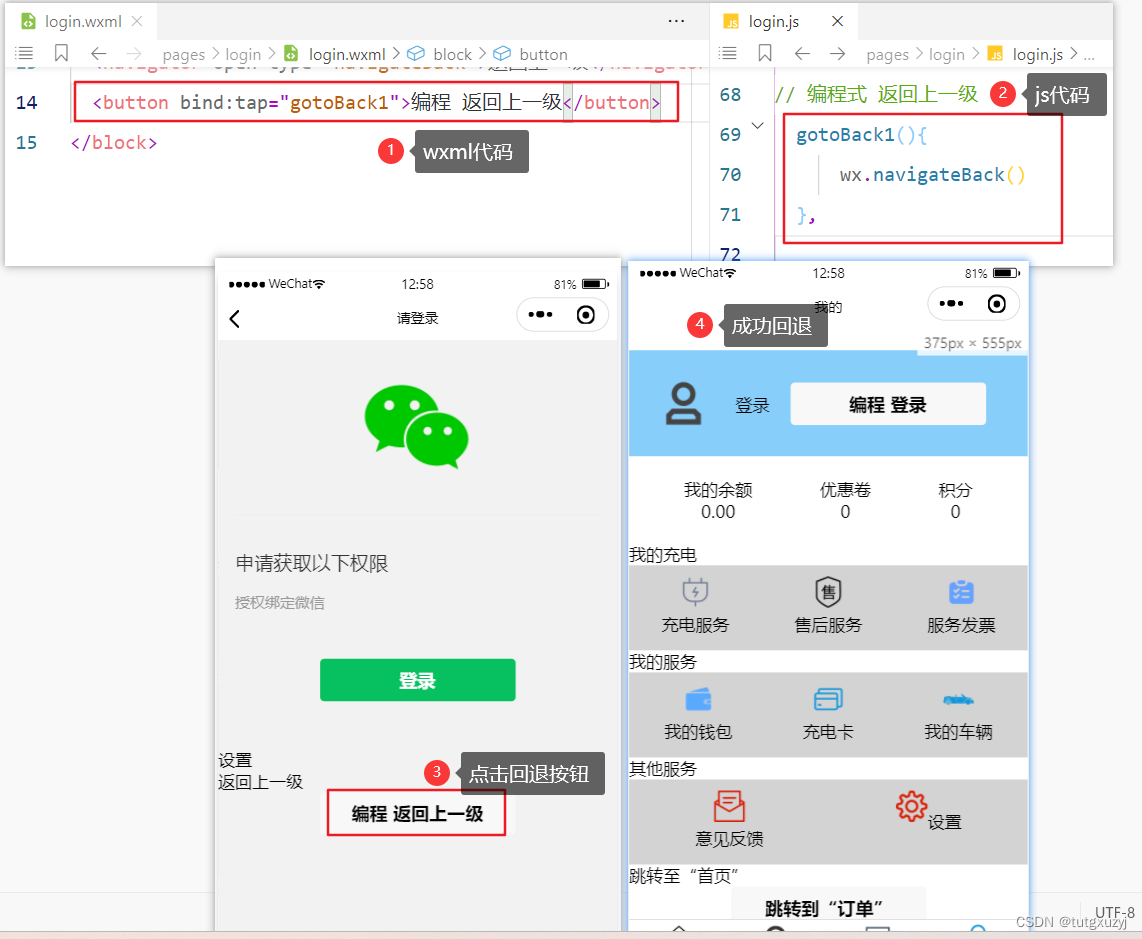
3.3 后退导航
调用**wx.navigateBack(Object object)**方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表如下:

示例:

如果是需要后退多层级的话;
gotoBack1(){
wx.navigateBack({
delta:3
})
},
以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。
文章来源:https://blog.csdn.net/qq_55473229/article/details/135514762
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!