Web简介
?Web和JavaWeb的概念
?Web是全球广域网,也称为万维网(wwwWorld Wide Web),能够通过浏览器访问的网站。 ?
在我们日常的生活中,经常会使用浏览器去访问`百度`、`京东`、`传智官网`等这些网站,这些网站统称为Web网站。如下就是通过浏览器访问传智官网的界面: ?
那么JavaWeb又是什么呢? ?
顾名思义JavaWeb就是用Java技术来解决相关web互联网领域的技术栈。
国内很多大型网站公司也是首选Java语言来解决web互联网相关的问题。
前后端
- 前后端不分离

-
前后端分离

Web网站开发模式
前后端分离开发

前后端混合开发(少用)

初识Web前端
程序员编写的前端代码经过浏览器的转化解析和渲染成用户看到的网页????????浏览器中对代码进行解析渲染的部分称为浏览器内核不同的浏览器内核不同,对于相同的前端代码解析的效果会存在差异
Web标准
- 网页标准:由一系列的标准组成,大部分由W3c(World Wide Web Consortium万维网联盟)负责制定
-
三个组成部分
-
HTML:负责网页的结构(页面元素和内容)
-
CSS:负责网页的表现(页面元素的外观、位置等页面样式,如颜色、大小等)
-
JavaScript:负责网页的行为(交互效果)
-
javaweb技术栈
?B/S 架构
Browser/Server,浏览器/服务器 架构模式,它的特点是,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web资源,服务器把Web资源发送给浏览器即可。大家可以通过下面这张图来回想下我们平常的上网过程:

- 打开浏览器访问百度首页,输入要搜索的内容,点击回车或百度一下,就可以获取和搜索相关的内容
-
思考下搜索的内容并不在我们自己的点上,那么这些内容从何而来?答案很明显是从百度服务器返回给我们的
-
日常百度的小细节,逢年过节百度的logo会更换不同的图片,服务端发生变化,客户端不需做任务事情就能获取最新内容
-
所以说B/S架构的好处:易于维护升级:服务器端升级后,客户端无需任何部署就可以使用到新的版本。
了解了什么是B/S架构后,作为后台开发工程师的我们将来主要关注的是服务端的开发和维护工作。
服务端资源
静态资源
- ?静态资源主要包含HTML、CSS、JavaScript、图片等,主要负责页面的展示。
-
我们之前已经学过前端网页制作`三剑客`(HTML+CSS+JavaScript),使用这些技术我们就可以制作出效果比较丰富的网页,将来展现给用户。但是由于做出来的这些内容都是静态的,这就会导致所有的人看到的内容将是一模一样。
-
在日常上网的过程中,我们除了看到这些好看的页面以外,还会碰到很多动态内容,比如我们常见的百度登录效果:

`张三`登录以后在网页的右上角看到的是 `张三`,而`李四`登录以后看到的则是`李四`。所以不同的用户访问相同的资源看到的内容大多数是不一样的,要想实现这样的效果,光靠静态资源是无法实现的。
动态资源?
- 动态资源主要包含Servlet、JSP等,主要用来负责逻辑处理。
-
动态资源处理完逻辑后会把得到的结果交给静态资源来进行展示,动态资源和静态资源要结合一起使用。
-
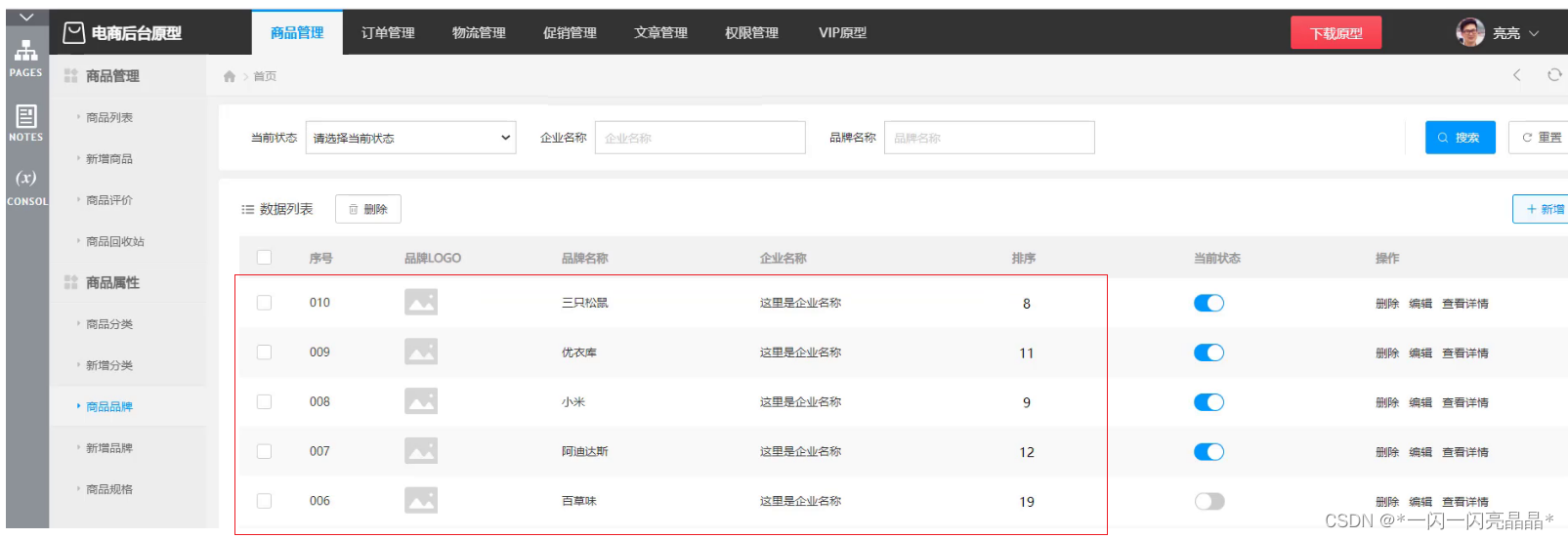
动态资源虽然可以处理逻辑,但是当用户来登录百度的时候,就需要输入`用户名`和`密码`,这个时候我们就又需要解决的一个问题是,用户在注册的时候填入的用户名和密码、以及我们经常会访问到一些数据列表的内容展示(如下图所示),这些数据都存储在哪里?我们需要的时候又是从哪里来取呢?即数据库
-

数据库?
- ?数据库主要负责存储数据。
-
整个Web的访问过程就如下图所示:

- ?浏览器发送一个请求到服务端,去请求所需要的相关资源;
- 资源分为动态资源和静态资源,动态资源可以是使用Java代码按照Servlet和JSP的规范编写的内容;
- 在Java代码可以进行业务处理也可以从数据库中读取数据;
- 拿到数据后,把数据交给HTML页面进行展示,再结合CSS和JavaScript使展示效果更好;
- 服务端将静态资源响应给浏览器;
- 浏览器将这些资源进行解析;
- 解析后将效果展示在浏览器,用户就可以看到最终的结果。?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Matlab之对复数使用函数real和abs的区别
- 期货日数据维护与使用_日数据维护_主力合约计算逻辑
- excel中解决多行文本自动调整行高后打印预览还是显示不全情况
- js 控制页面滚动
- 策略模式-实践
- 【容器Docker】Docker学习笔记
- 【优化方案】Java 将字符串中的星号替换为0-9中的数字,并返回所有可能的替换结果
- 混淆技术概论
- vue npm install 报错处理
- 基于FPGA的温度控制系统设计(论文+源码)