uniapp之小程序设置二维码,扫码点餐(已通过测试上线)
发布时间:2023年12月27日
哈喽,大家好。下面给大家讲解一下如何去配置小程序和实现扫码点餐
第一,
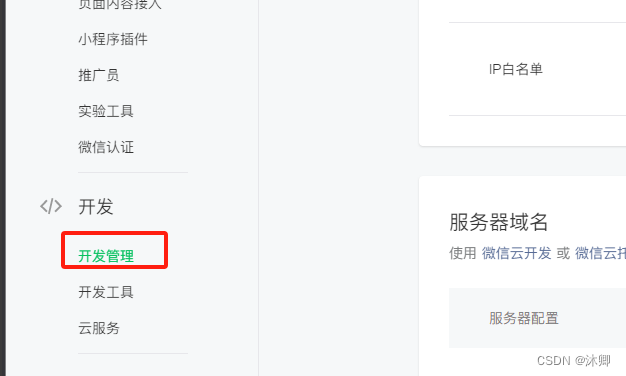
进入小程序-开发管理-开发设置

第二,
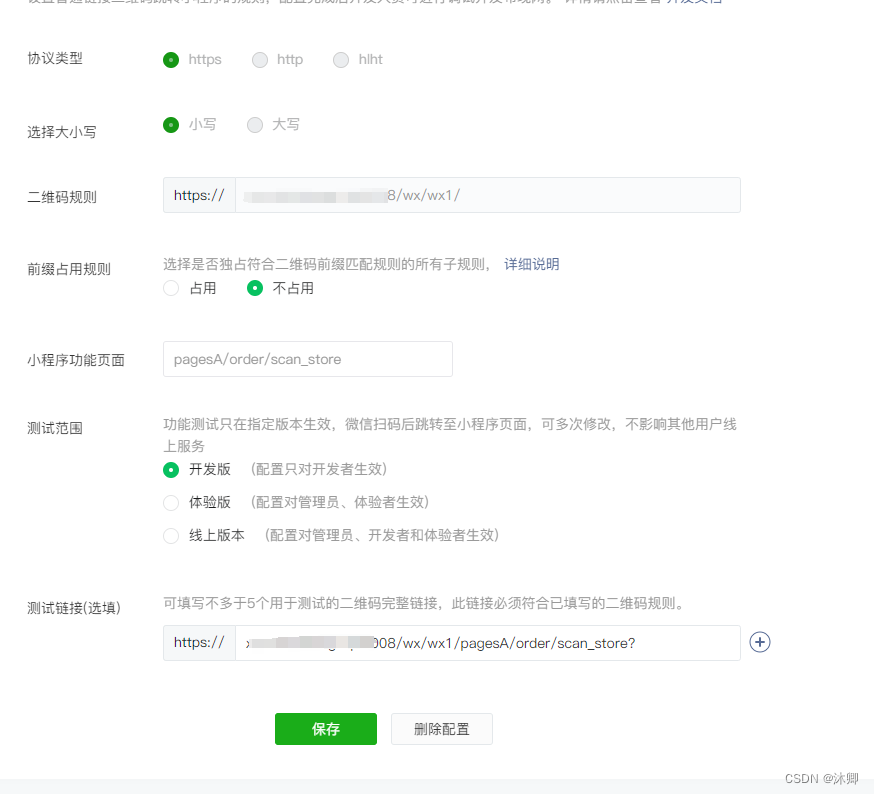
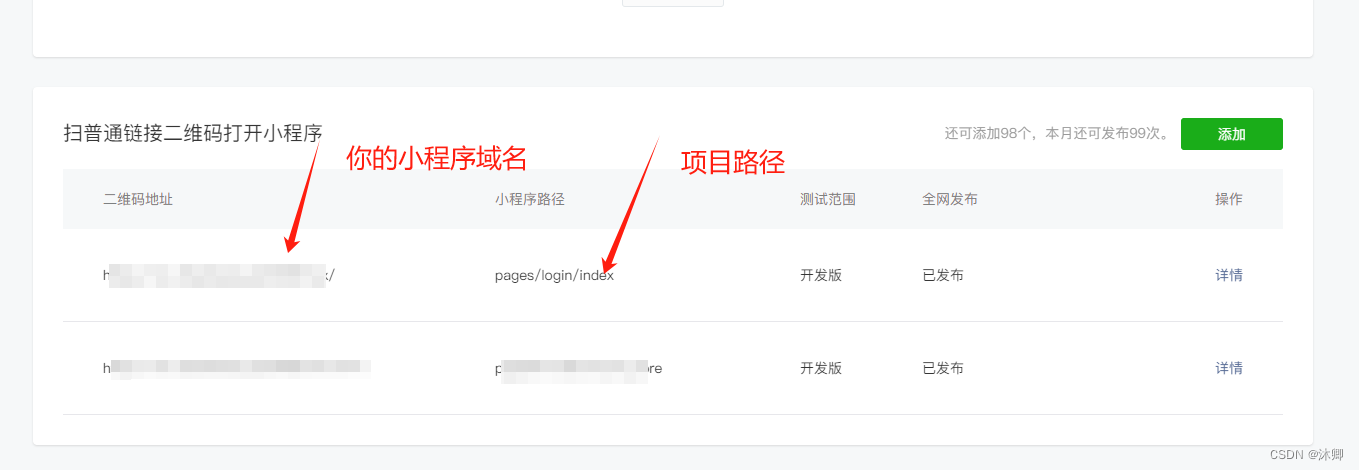
点添加设置配置

这个下载下来放到服务器指定目录
 ?
?

添加好之后你就可以去草料或者其他平台链接转码试试扫码了
https://cli.im/url?749a584f69e69be00f5b350a99e3bd03
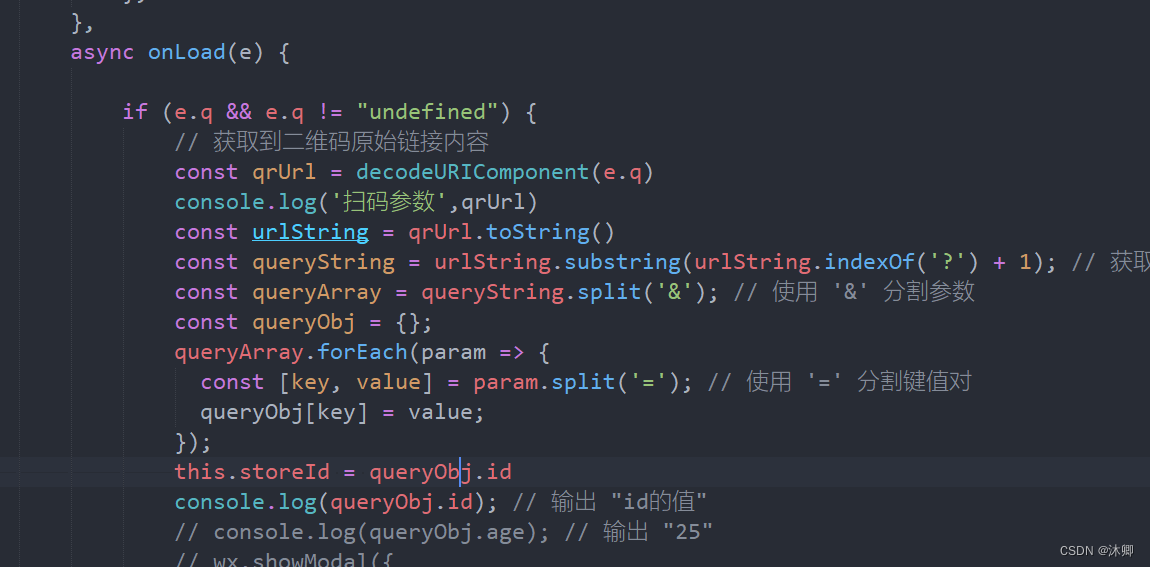
配置好之后进入小程序页面设置,扫码回调

if (e.q && e.q != "undefined") {
// 获取到二维码原始链接内容
const qrUrl = decodeURIComponent(e.q)
console.log('扫码参数',qrUrl)
const urlString = qrUrl.toString()
const queryString = urlString.substring(urlString.indexOf('?') + 1); // 获取问号后面的部分
const queryArray = queryString.split('&'); // 使用 '&' 分割参数
const queryObj = {};
queryArray.forEach(param => {
const [key, value] = param.split('='); // 使用 '=' 分割键值对
queryObj[key] = value;
});
this.storeId = queryObj.id
console.log(queryObj.id); // 输出 "id的值"
// console.log(queryObj.age); // 输出 "25"
// wx.showModal({
// title: '提示',
// content: qrUrl.toString(),
// })
//判断用户是否登录
// if (this.TOKEN) {
// uni.redirectTo({
// url: '/pagesB/league-store/league-pay?id=' + this.storeId
// })
// }
}else{
不是扫描进入的
this.storeId = 36
}
文章来源:https://blog.csdn.net/Leijiang0504/article/details/135250119
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【ModelScope】从入门到进阶
- Python3中的数字(Number)
- 编程探秘:Python深渊之旅-----机器学习入门(七)
- 如何本地搭建WebDAV并结合cpolar制作可公网访问的个人私有云盘
- Adobe illustrator各版本安装指南
- 【前端】安装指定版本的nodejs
- 直播录屏的视频在哪里?让你不再浪费时间
- Unity 通过鼠标控制模拟人物移动和旋转视角
- Java中的运算符
- 字符串、字典 - 1.两数之和(C#和C实现)