智能小程序工具使用指南
Tuya MiniApp Tools 帮助开发者进行 Tuya MiniApp 的开发调试,当前主要包括模拟器和调试器两大部分。后续我们会以插件的形式集成更多功能,来提升开发调试体验。
该工具没有集成代码编辑器的功能,所以它看起来像一个“小程序浏览器”。鉴于当前的代码编辑器(如 Visual Studio Code)已经相当成熟,我们推荐开发者采用开发者工具和自选代码编辑器配合的方式进行开发,就像开发 web 程序一样。
Tuya MiniApp 团队会专注在 Tuya MiniApp 本身的功能,也会探索如何与外部编辑器更好配合。
登录页
- 账号为 IoT 的账号,可以在?涂鸦 IoT 开发平台?注册。
- 可以在右上角切换语言。

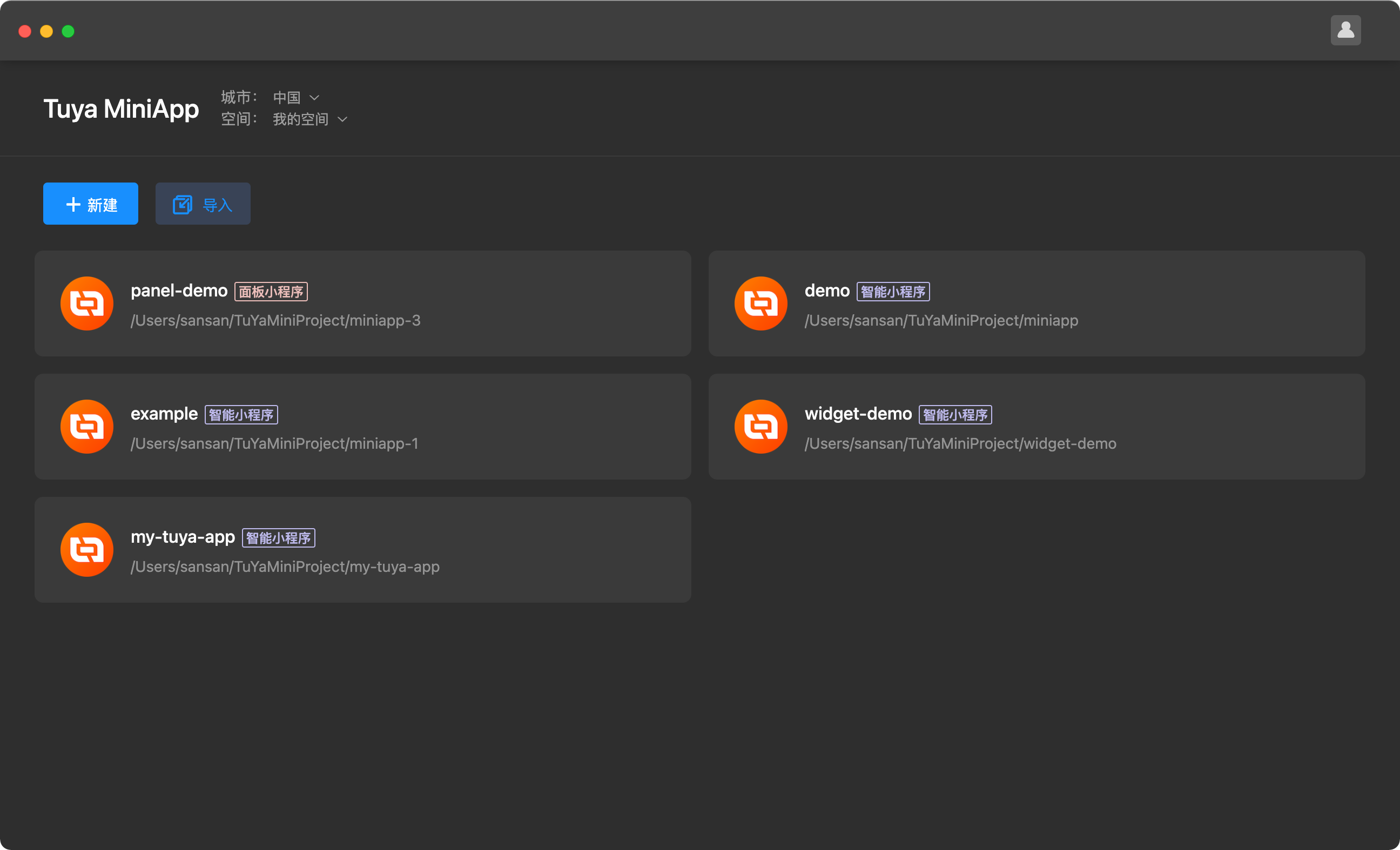
项目管理页
基本页面:

切换国家
在标题的旁边可以切换国家,从而选择不同的数据中心。
切换空间
在标题的旁边可以切换空间,从而可以关联不同空间的小程序和显示应已关联该空间下小程序的项目
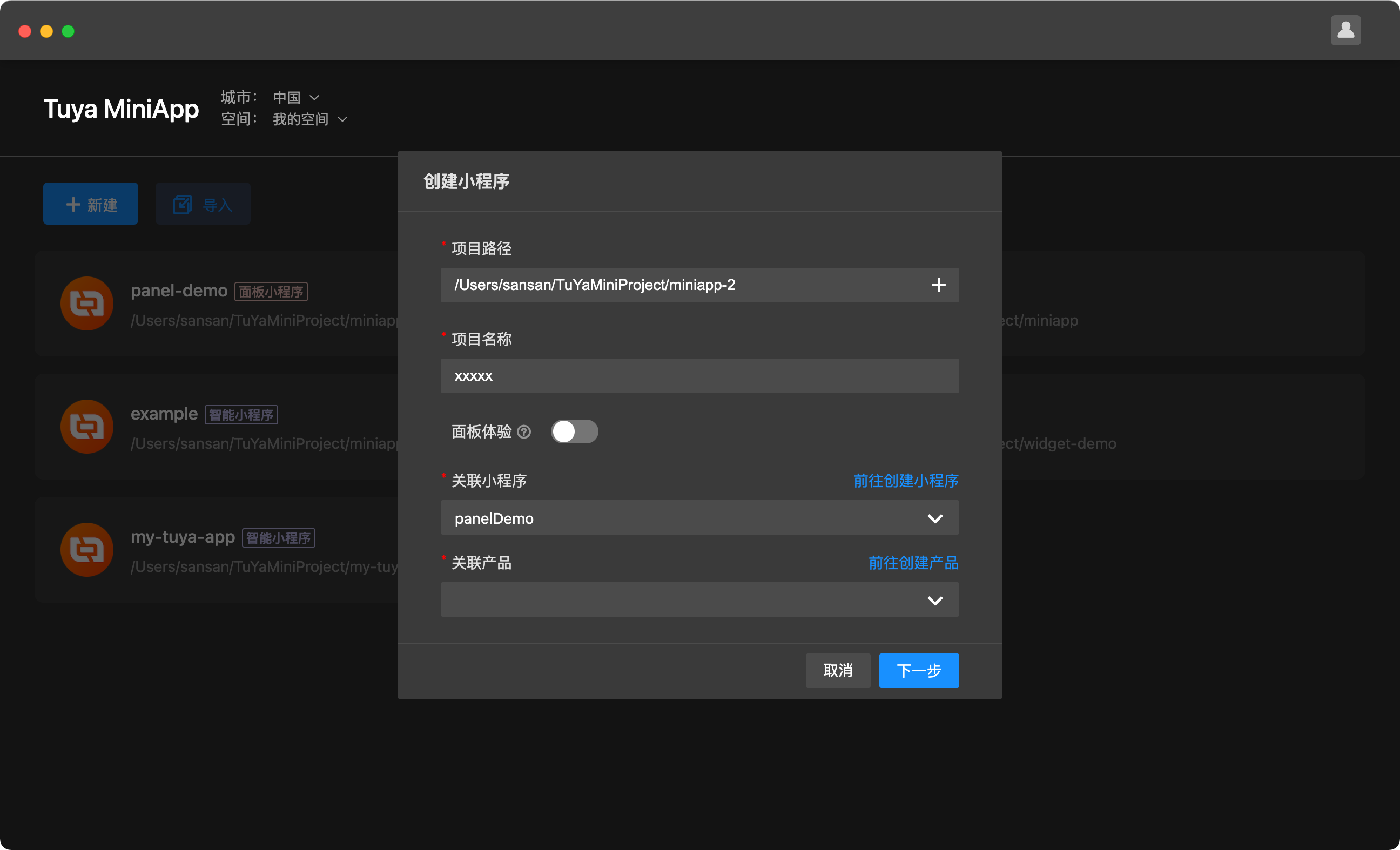
新建项目
1、单击?新建?按钮,填写必要的数据:
- 项目路径:默认是一个固定的路径,和一个递增的文件夹名字。
- 项目名称:只是方便用户区分自己现有的小程序,暂时没有在其他地方用到。
- 关联智能小程序:把本地项目关联到?开发者平台?对应的小程序。
需要先在?开发者平台?创建一个小程序。
- 关联产品(非必选):如果所选的?关联智能小程序?为面板小程序,则一定需要关联产品。

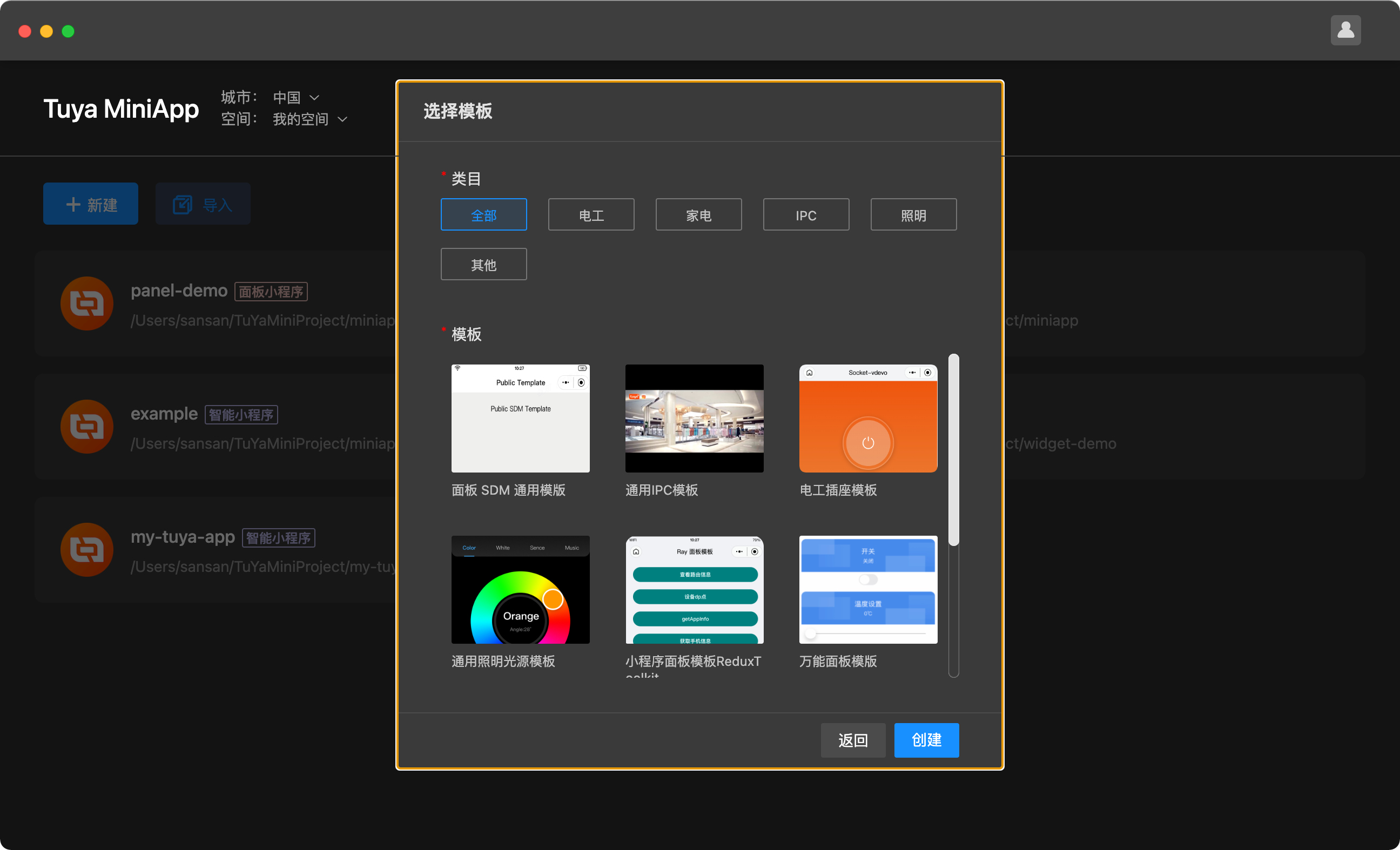
2、选择初始化模板。

导入项目
单击?导入?按钮,选择项目根目录后,会补全必要的信息(和创建基本一致)。
- 项目名称可以修改。
- 关联的?开发者平台小程序?需要关联到对应的小程序。
- 导入时,如果项目根目录没有?
project.tuya.json,则会创建一个。多人协同开发时,请保证该文件的一致性。
快捷启动
-
在新建和导入项目后,都会生成快捷入口,可以直接单击该项目卡片进入工作区。
-
悬浮在项目卡片上,右边出现删除按钮。如果选择?删除本地项目,本地文件夹也会被一起删除。

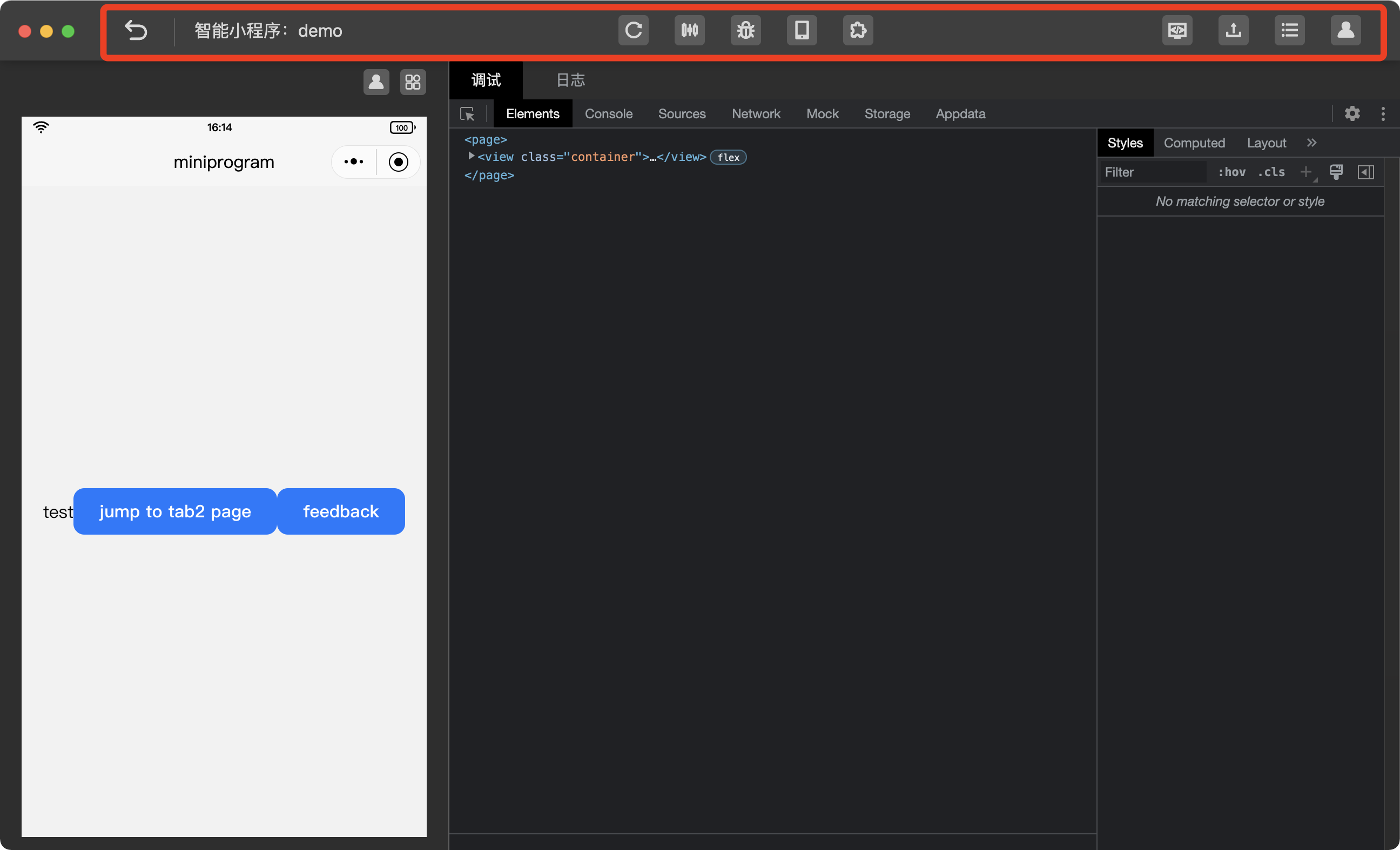
工作区页
基础页面:

模拟器
左边部分为模拟器,会尽可能地模拟移动端上的真实情况。但上线前,请在真机确认最终效果。
调试器
大体上功能和 Google Chrome 的?devtool?一致,各个面板如下:
- Elements:和?
devtool?一致。 - Network: 和?
devtool?一致。 - Console:和?
devtool?一致。 - Sources:和?
devtool?一致。 - Appdata:获取到对应 page 级别的 data,支持实时修改。
- Storage:获取小程序内部的 storage。
功能栏

顶部功能栏现有的功能:
- 返回首页:退回到项目管理页。
- 刷新:刷新当前模拟器,会使模拟器重新开始运行,但不触发编译。
- 编译参数和真机调试:参考文档。
- 插件
- 面板工具:?面板小程序的调试功能,只在小程序类型为面板的时候显示。
- 在 VS Code 打开项目:需要配置 VS Code 的?code?命令。
- 上传源码:打包上传源码。
- 基础信息:
- 项目的基本信息。
- 可修改基础库版本和 kit 版本。
- 启用多语言、主题色等。
- 登录态管理。
功能细节
-
启用多语言:打开启用按钮的话,可以在开关后面,单击下载多语言文件。修改后,会在编译打包的时候上传到多语言平台。
-
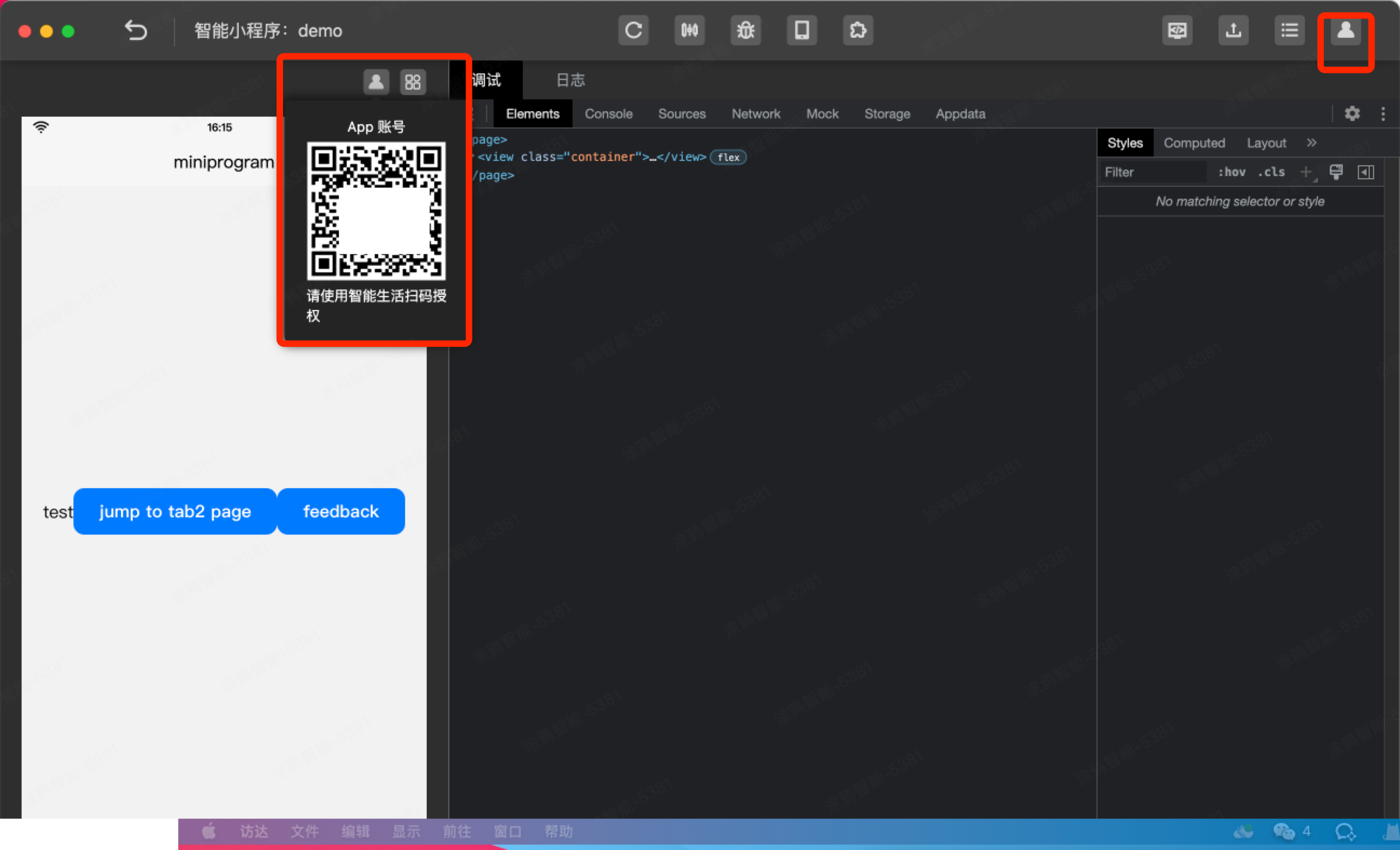
登录态管理(如下图)
- 开发者账号是提供给?
ide?自身的用户权限判断。 - App 账号是提供给?小程序?运行时的用户权限。
- 开发者账号是提供给?

-
上传代码包
- 打包当前的小程序项目,上传到 Tuya MiniApp 开发者平台。
- 注意以下几点,否则可能导致上传失败。
- 上传包的大小必须小于 5 MB,上传的时候会判断。
- 上传权限需要在开发者平台配置。
- 版本号不能重复。
- 编译过程的错误,会输出到 Console 面板。
-
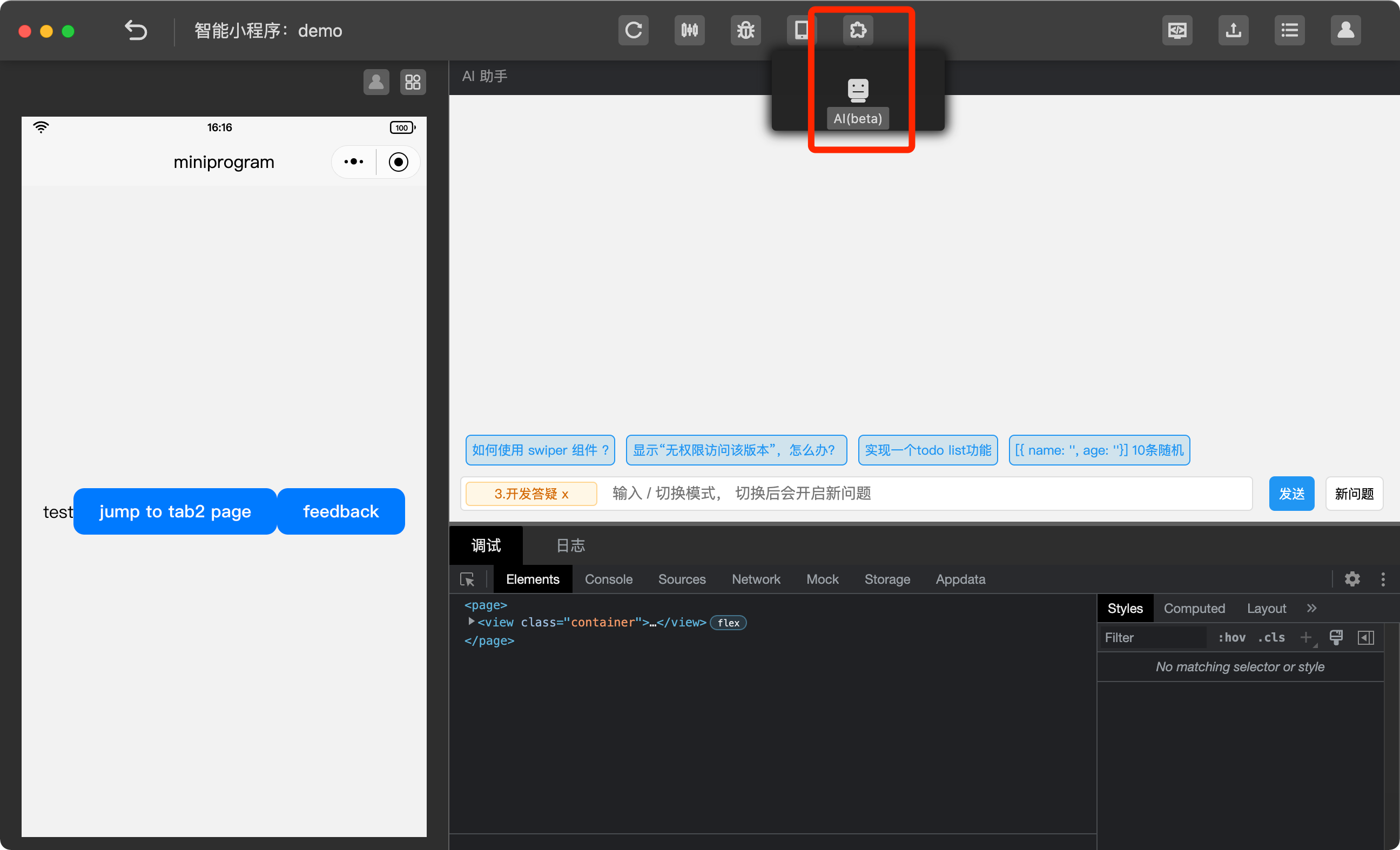
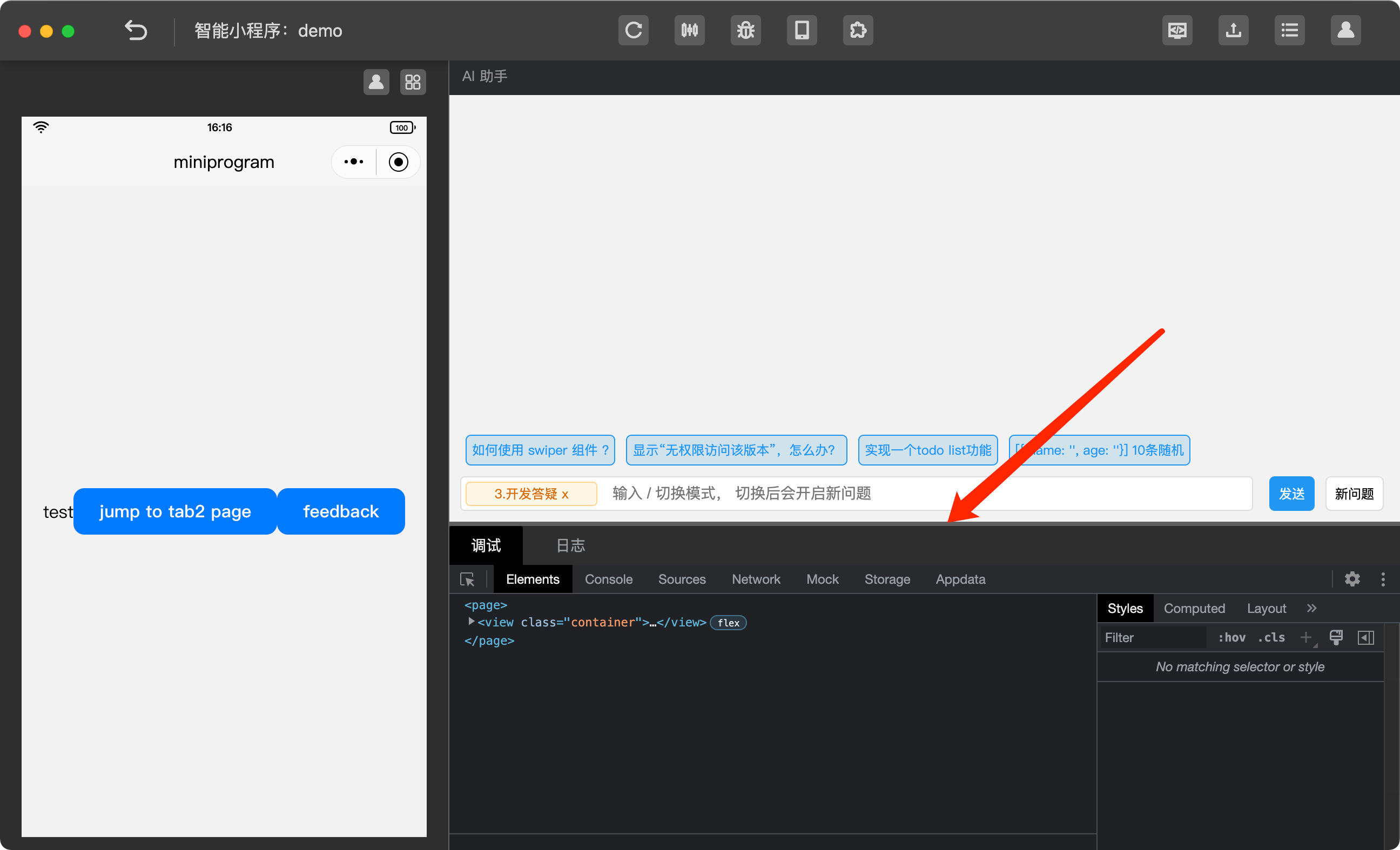
插件
- 每次单击只能开启一个插件,再次单击为关闭。

- 可按住拖动边界,来改变?
devtools?和?插件?的大小。

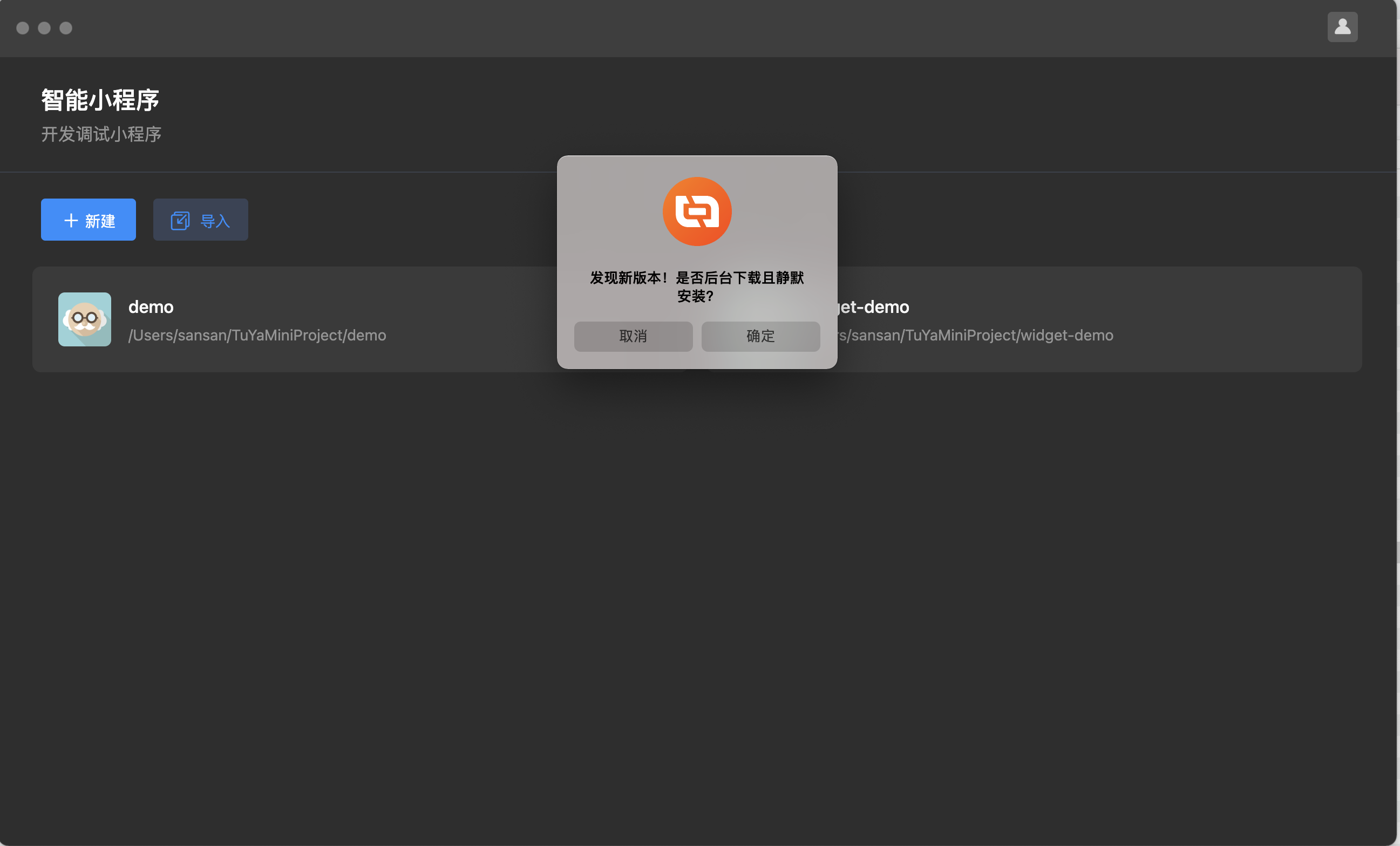
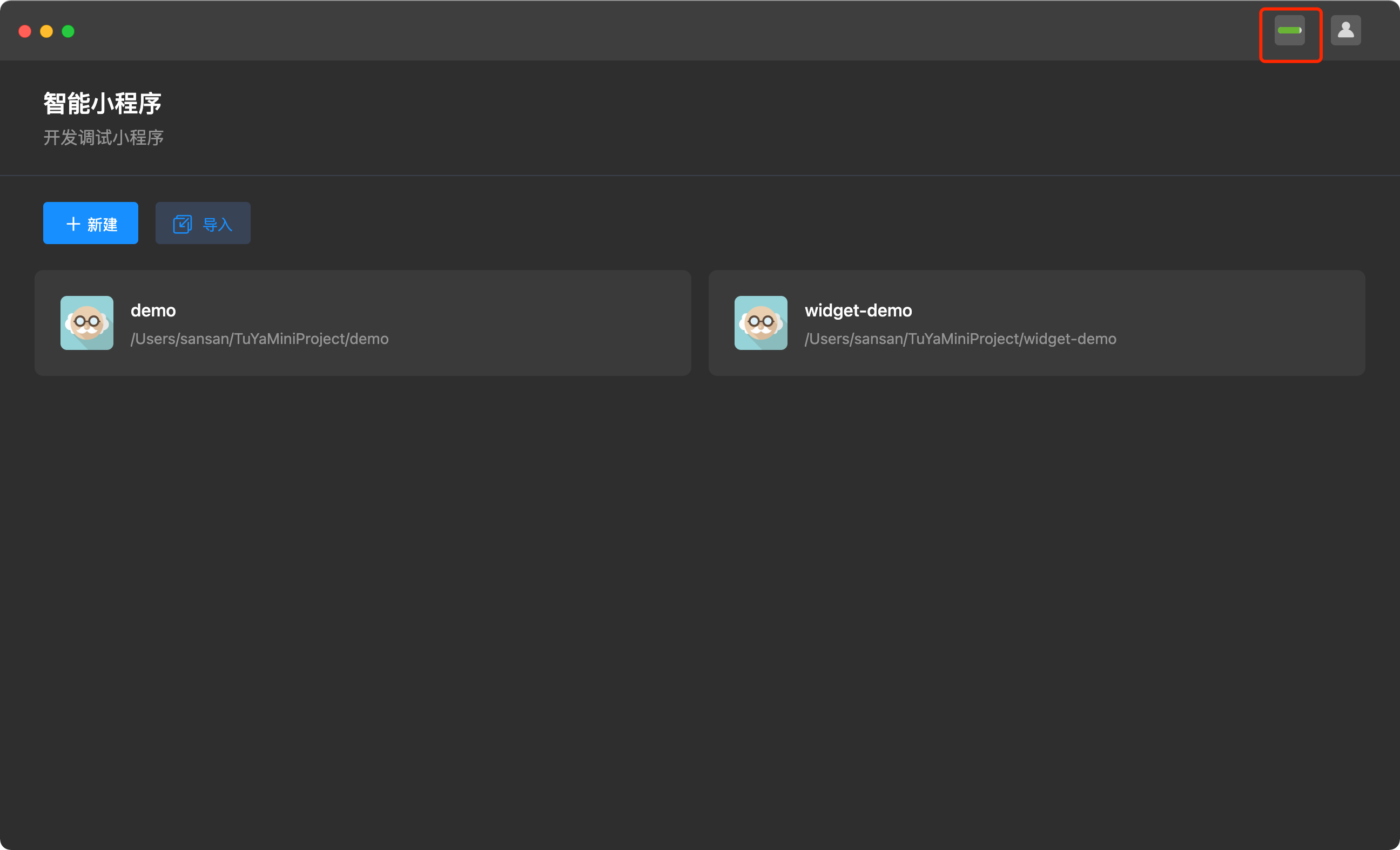
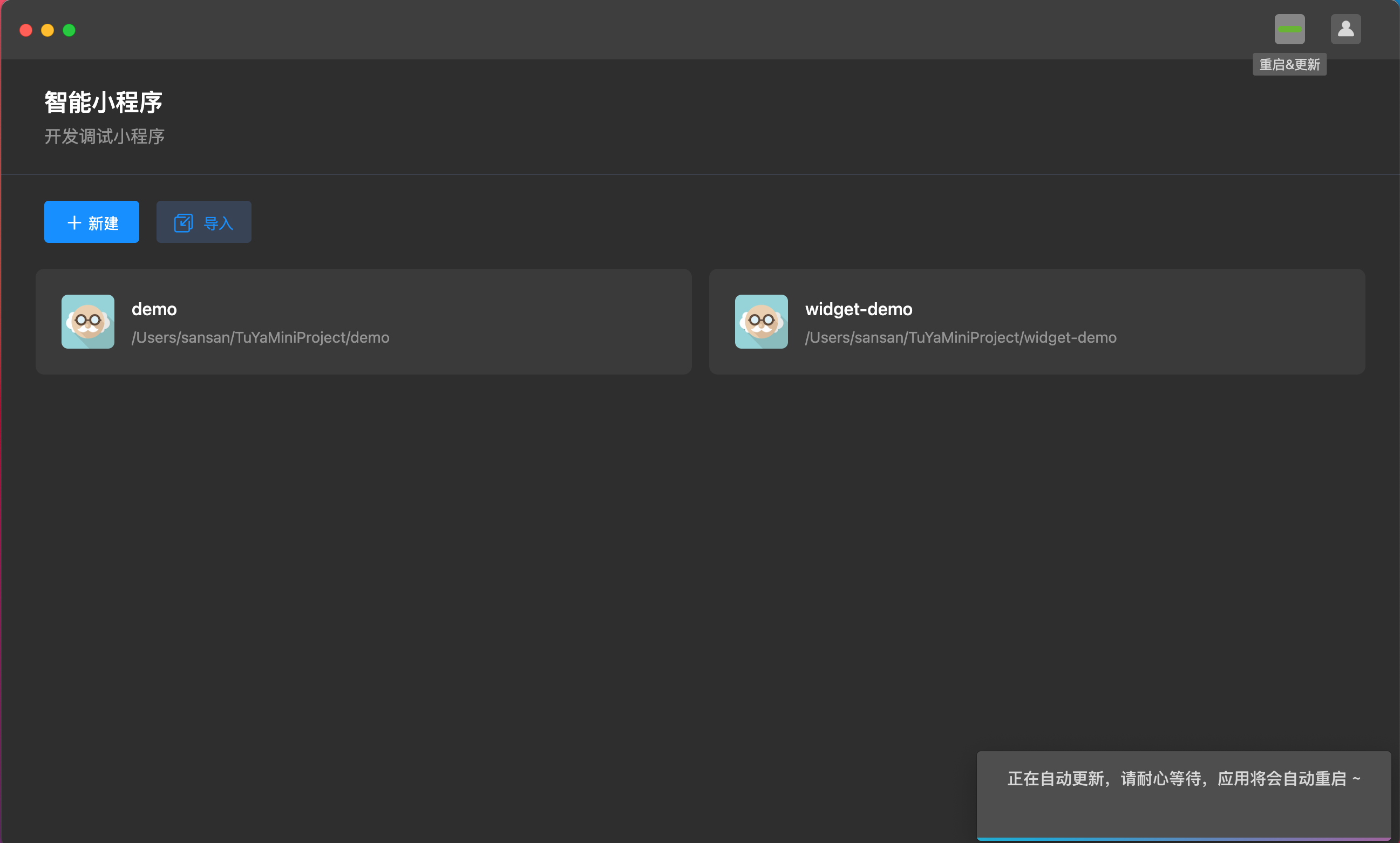
自动更新
当对应版本(release 和 nightly)发现新版本时,会提示更新,如下图:

-
单击?取消,则会在下一次打开时继续提示。
-
单击?确定,则开始?无感的自动升级。
- 完成下载后会自动替换安装,该步骤不会影响当前打开的 IDE,只会在下次打开 Tuya MiniApp Tools 时启动新版本。但如果关闭和打开 Tuya MiniApp Tools 的时间间隔很短,则取消安装,等待下一次。

- 如果想?快速使用新版本,也可以在右上角按钮提示为?重启&更新?时单击该按钮,IDE 会?自动关闭?后安装新应用,之后?自动打开。如果长时间没响应,可以重新手动打开 Tuya MiniApp Tools 或者关闭 Tuya MiniApp Tools 再打开重试。

提示
- 可以双击取消右下角的通知。
- 如果开发者工具的日志目录出现问题,可以反馈给开发者人员,排查问题。
- Mac
/Users/用户名/Library/Application Support/tuya-ark-ide/logs
- Windows
C:\Users\用户名\AppData\Roaming\tuya-ark-ide\logs
- Mac
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Flink---处理函数
- 【Java基础】 什么是深克隆和浅克隆
- PDF编辑工具福昕编辑器2023.03版本下载与安装配置
- pngPackerGUI_V2.0是什么工具?
- java体育馆预定系统(开题+源码)
- 2.1-学成在线内容管理之课程查询
- 基于ssm在线作业管理系统的设计与实现论文
- Redis高可用(主从复制、哨兵模式和Cluster集群)
- 超实用!整理了34个Python自动化办公库!
- C语言深度剖析 -- 深度理解符号