react 之 ReactRouter
发布时间:2023年12月29日
1.创建路由开发环境
# 使用CRA创建项目
npm create-react-app react-router-pro
# 安装最新的ReactRouter包
npm i react-router-dom
# 启动项目
npm run start
2.基础路由

//index.js
import React from 'react'
import ReactDOM from 'react-dom/client'
const router = createBrowserRouter([
{
path:'/login',
element: <div>登录</div>
},
{
path:'/article',
element: <div>文章</div>
}
])
ReactDOM.createRoot(document.getElementById('root')).render(
<RouterProvider router={router}/>
)
3.抽象路由模块

1.router下index.js文件
import Login from '../page/Login'
import Article from '../page/Article'
import { createBrowserRouter, createHashRouter } from 'react-router-dom'
const router = createBrowserRouter([
{
path: '/login',
element: <Login />
},
{
path: '/article/:id/:name',
element: <Article />
}
])
console.log(router)
export default router
2.index.js文件
import React from 'react'
import ReactDOM from 'react-dom/client'
import './index.css'
import reportWebVitals from './reportWebVitals'
import { RouterProvider } from 'react-router-dom'
// 1. 导入路由router
import router from './router'
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(
<React.StrictMode>
{/* 2. 路由绑定 */}
<RouterProvider router={router}></RouterProvider>
</React.StrictMode>
)
reportWebVitals()
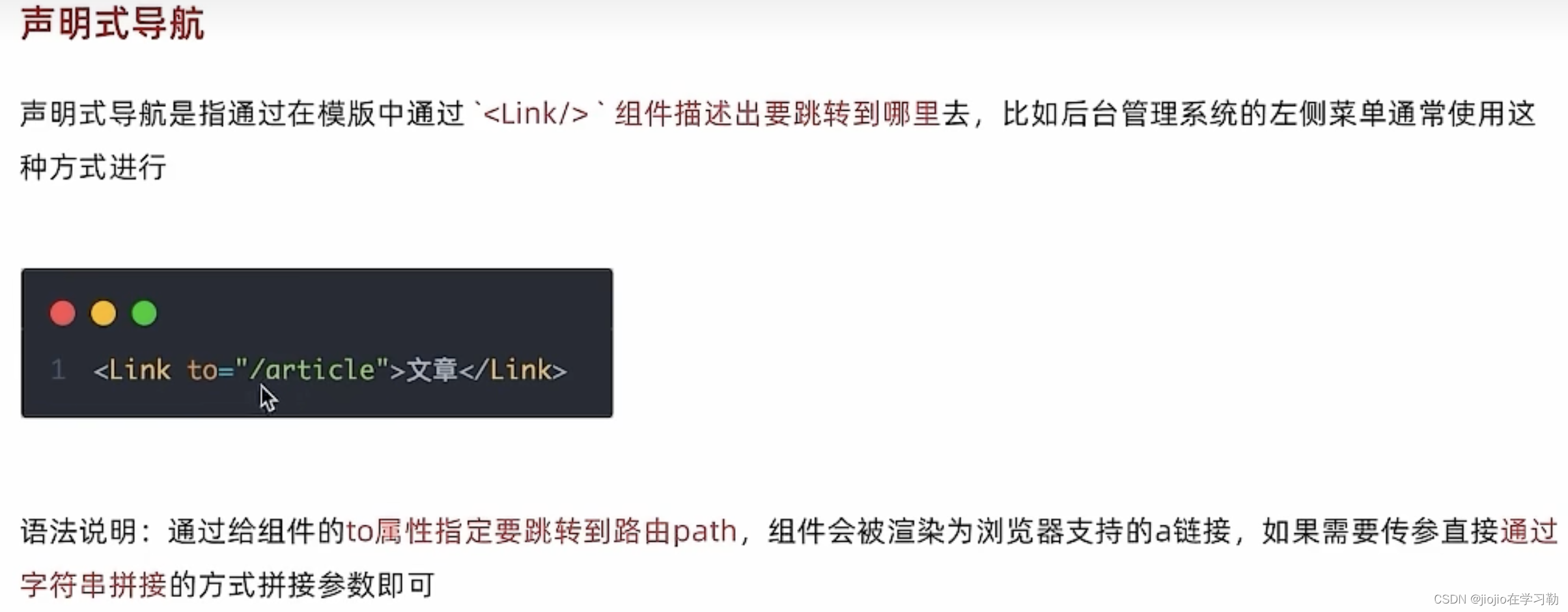
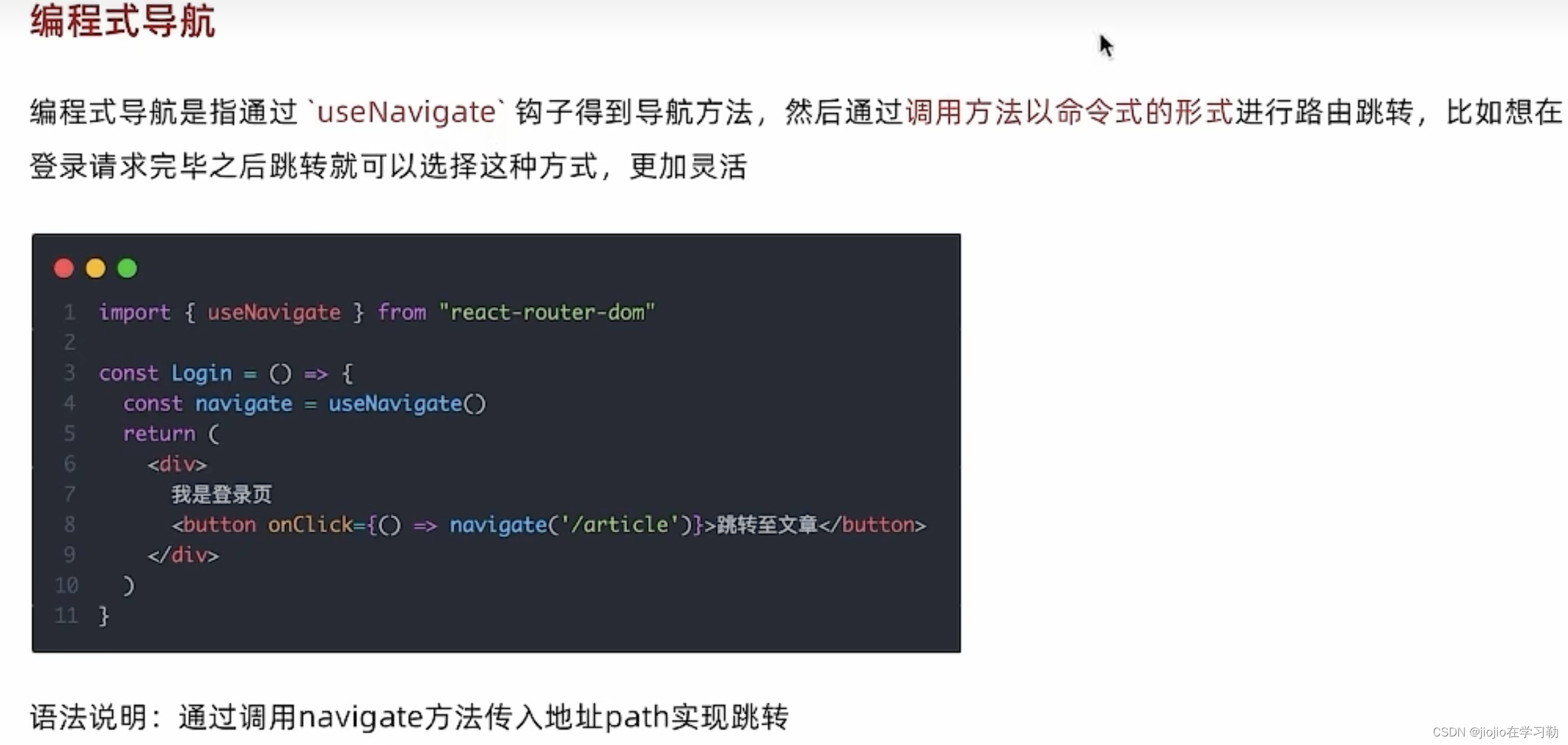
4.路由导航跳转



import { Link, useNavigate } from 'react-router-dom'
const Login = () => {
const navigate = useNavigate()
return (
<div>
我是登录页
{/* 声明式的写法 */}
<Link to="/article">跳转到文章页</Link>
{/* 命令式的写法(编程式导航 */}
<button onClick={() => navigate('/article')}>跳转到文章页</button>
<button onClick={() => navigate('/article?id=1001&name=jack')}>searchParams传参</button>
<button onClick={() => navigate('/article/1001/jack')}>params传参</button>
</div>
)
}
export default Login
import { useParams, useSearchParams } from "react-router-dom"
const Article = () => {
// const [params] = useSearchParams()
// const id = params.get('id')
// const name = params.get('name')
const params = useParams()
const id = params.id
const name = params.name
return <div>我是文章页{id}-{name}</div>
/*
需要在router下的index.js文件
{
path: '/article/:id/:name',
element: <Article />
},
*/
}
export default Article
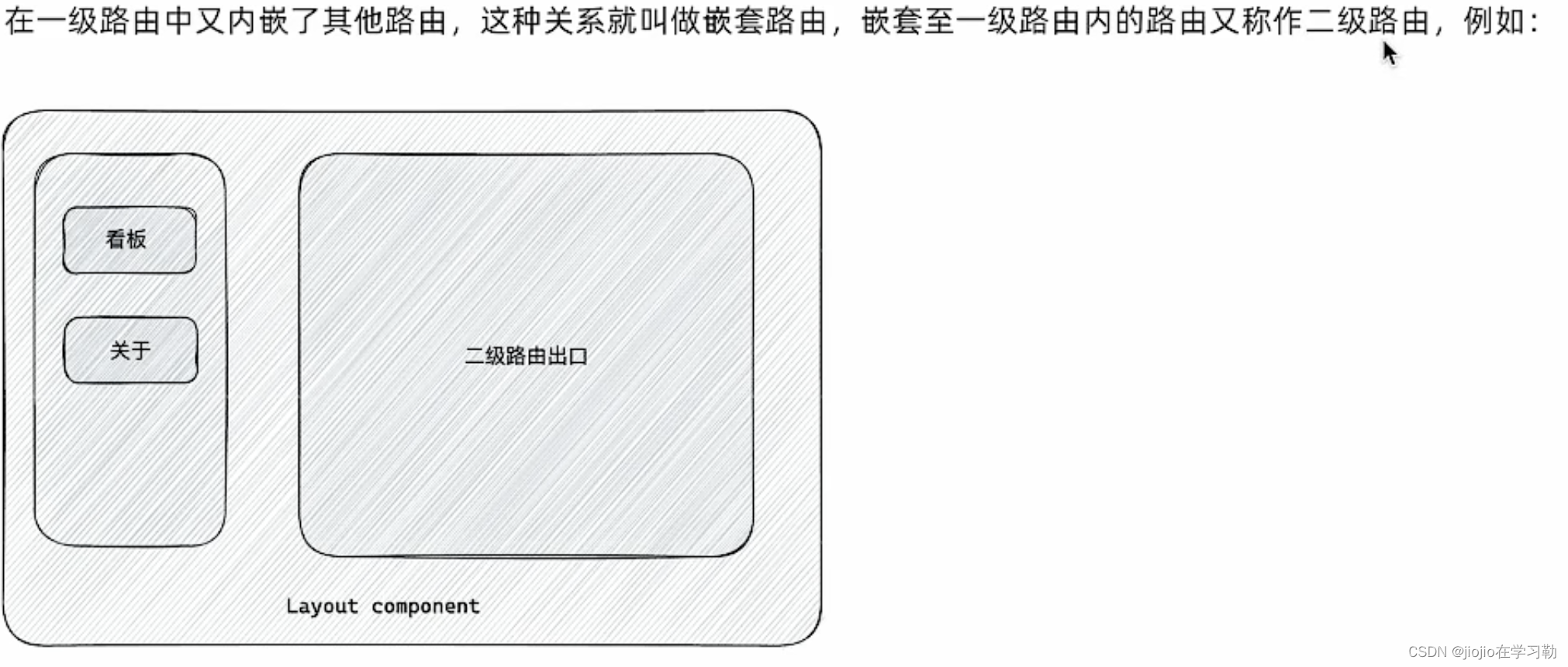
5.嵌套路由配置


import Login from '../page/Login'
import Article from '../page/Article'
import Layout from '../page/Layout'
import Board from '../page/Board'
import About from '../page/About'
import NotFound from '../page/NotFound'
import { createBrowserRouter, createHashRouter } from 'react-router-dom'
const router = createBrowserRouter([
{
path: '/',
element: <Layout />,
children: [
// 设置为默认二级路由 一级路由访问的时候,它也能得到渲染
{
index: true,
element: <Board />
},
{
path: 'about',
element: <About />
}
]
},
{
path: '/login',
element: <Login />
},
{
path: '/article/:id/:name',
element: <Article />
},
{
path: '*',
element: <NotFound />
}
])
console.log(router)
export default router
import { Link, Outlet } from "react-router-dom"
const Layout = () => {
return (
<div>
我是一级路由layout组件
<Link to="/">面板</Link>
<Link to="/about">关于</Link>
{/* 配置二级路由的出口 */}
<Outlet />
</div>
)
}
export default Layout
6.默认二级路由配置

7.404路由配置

8.reactRouter两种路由模式

文章来源:https://blog.csdn.net/weixin_42268006/article/details/135287461
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 自定义线程池
- IP段(CIDR格式)构建匹配库,传入IP查询是否命中
- ubuntu系统 vscode 配置c/c++调试环境
- Oracle 19c RAC集群管理 ---------关键参数以及常用命令
- 搜维尔科技:深入研究工作场所人体工程学中的动作捕捉
- 作为DBA,你需要掌握这些压测工具
- Selenium Grid分布式测试环境搭建
- [Java] map.put() 报错 java.lang.NullPointerException
- 萌番影视APP
- 基于Spring Cloud + Spring Boot的企业电子招标采购系统源码