vue页面和组件的生命周期顺序
发布时间:2024年01月17日

想了很久的一个问题? 为什么有时候页面传递数据给组件? 组件渲染不出来??
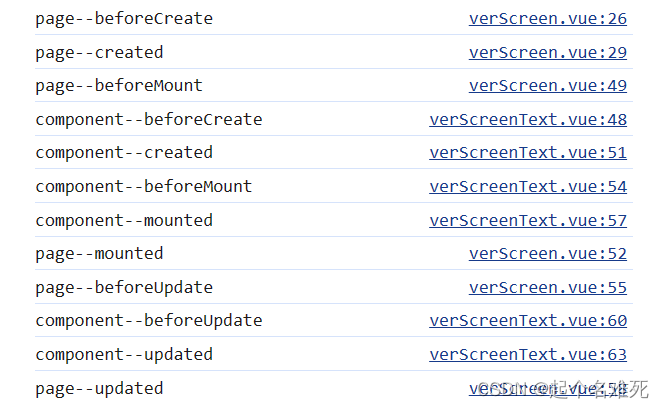
但是打印生命周期函数 在页面的beforecreate生命周期获取数据 在组件mounted中渲染
理论上来说是没问题的??
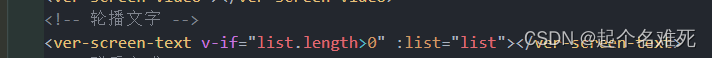
原来是网络请求需要时间? 有可能是没有获取到数据的时候? 空数据已经传递给组件了

需要加判断? 当获取到数据了再打印?
但是加判断需要注意一个问题 一般传递的是对象和数组,空对象和空数组({},[])也是true,是会直接创建组件的? 我们这里是通过长度判断的
至于生命周期的执行顺序 感觉挺有趣的??
懒得下次需要再尝试? 记录一下
文章来源:https://blog.csdn.net/weixin_71104826/article/details/135642126
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 搭建私有镜像站使用tunasync
- 嵌入式Linux学习基本知识记录
- Qt优秀开源项目之二十一:遇见QSkinny,一个轻量级Qt UI库
- IllegalArgumentException原因以及解决方案
- JVM工作原理与实战(二十二):方法区的垃圾回收
- 如何在python中定义变量?
- yocto 裁剪根文件系统
- 10款趣味性不错(炫酷)的前端动画特效及源码(预览获取)分享(附源码)
- MFC多线程编程示例1
- 纳米材料市场分析:预计2029年将达到1367亿元