前后端分离跨域问题的OPTIONS请求
本篇文章用于个人的问题记录
问题描述:
使用了springboot+vue3做前后端分离,使用sa-token做登录认证
由于sa-token的前后端分离的登录认证需要在请求发起时自定义添加头部satoken

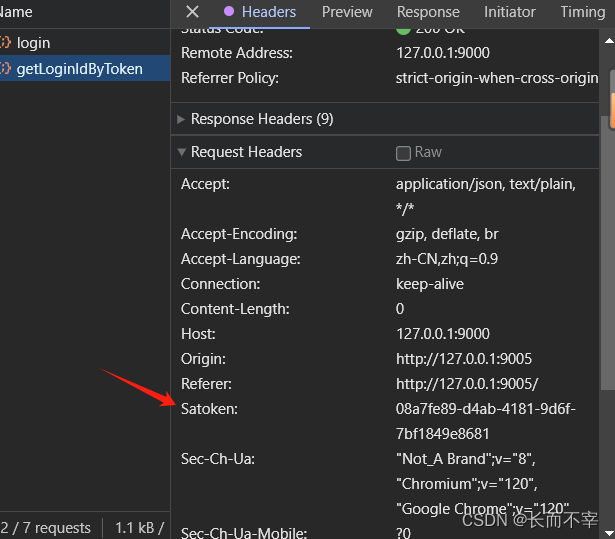
好那么问题来了,我请求的时候看我的请求头是存在satoken这个头部信息的

但我在springboot的拦截器中并没有发现这个header
request.getHeader(“satoken”);
去拿它的头发现是空的,然后前端报错
Access to XMLHttpRequest at 'http://127.0.0.1:9000/account/getLoginIdByToken' from origin 'http://127.0.0.1:9005' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
跨域问题?不是我后端已经对跨域问题做了处理
后面经过一番查询,发现这个请求不是一个真正的请求,它是一个OPTIONS请求,而OPTIONS请求是不带我自定义的header的
什么是OPTIONS请求?
只有在满足一定条件的跨域请求中,浏览器才会发送OPTIONS请求(预检请求)。这些请求被称为“非简单请求”。反之,如果一个跨域请求被认为是“简单请求”,那么浏览器将不会发送OPTIONS请求。
简单请求需要满足以下条件:
只使用以下HTTP方法之一:GET、HEAD或POST。
只使用以下HTTP头部:Accept、Accept-Language、Content-Language、Content-Type。
Content-Type的值仅限于:application/x-www-form-urlencoded、multipart/form-data或text/plain。
好家伙我tm全中,我Content-Type:application/json而且我还自定义了一个header
ok,发现问题,就是解决问题的一半
我的解决方法简单粗暴,直接通过HttpServletRequest判断这个请求是不是OPTIONS请求如果是,直接放行
判断起来也很简单粗暴
"OPTIONS".equals(request.getMethod())
最终代码:
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) {
request.getHeader("satoken");
// 如果这个请求是一个预检请求,或者它登录了则接口放行
if ("OPTIONS".equals(request.getMethod()) || StpUtil.isLogin()) {
return true;
} else {
response.setStatus(STATUS_CODE);
return false;
}
}
问题完美解决
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 你知道什么是Java中的类型强转吗?
- 国家信息安全水平等级考试NISP二级题目卷⑤(包含答案)
- 基于Vue与Node.js的二手车交易平台设计与实现-计算机毕业设计源码83872
- 在Vivado下利用Tcl实现IP的高效管理
- 交换机04_远程连接
- cnstd使用效果测试
- iPhone 15、Plus、Pro 和 Pro Max 的制造成本是多少?
- Java反序列化链子分析-3
- MySQL Update语句一个非常经典的“坑”
- Python-用中国地图验证四色定理