Spring Boot + Mybatis + vue2 — 实现分页查询
发布时间:2023年12月28日
后端
pom.xml文件导入依赖
<!--分页查询-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.4.6</version>
</dependency>配置全局配置文件application.properties
# 分页
pagehelper.helper-dialect=mysql
pagehelper.reasonable=true
pagehelper.support-methods-arguments=true
pagehelper.params=count=countSqlStudent.java 学生实体类,里面的属性对应student表中的字段
@Data作用:实现Getter和Setter方法
@AllArgsConstructor作用:实现全参构造方法
@NoArgsConstructor作用:实现空参构造方法
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Student{
/** 所属学院 */
private String school;
/** 所属专业 */
private String major;
/** 所属班级 */
private String className;
/** 学生姓名 */
private String studentName;
}@Data注解的使用需要导入Lombok依赖
<!--lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>Params.java 模糊搜索包含的参数,该实体无对应的表字段
@Data
public class ScoreParams {
/** 所属学院 */
private String school;
/** 所属专业 */
private String major;
/** 所属班级 */
private String className;
/** 学生学号 */
private String studentNumber;
/** 学生姓名 */
private String studentName;
/** 分页大小 */
private Integer pageSize;
/** 分页数 */
private Integer pageNum;
}
StudentMapper.java
注:@Param("params") Params params命名一定要对应前端传来的参数?params: this.Params 保持一致
List<Student> findBySearchValue(@Param("params") Params params);StudentMapper.xml
<select id="findBySearchValue" resultType="com.domain.Student">
SELECT * FROM student
<where>
<if test="params != null and params.school != null and params.school != '' ">
AND school like concat('%', #{params.school}, '%')
</if>
<if test="params != null and params.major != null and params.major != '' ">
AND major like concat('%', #{params.major}, '%')
</if>
<if test="params != null and params.className != null and params.className != '' ">
AND class_name like concat('%', #{params.className}, '%')
</if>
AND student_number like concat('%', #{params.studentNumber}, '%')
</if>
<if test="params != null and params.studentName != null and params.studentName != '' ">
AND student_name like concat('%', #{params.studentName}, '%')
</if>
</where>
</select>StudentService.java
PageInfo<Student> findBySearchValue(Params params);StudentServiceImpl.java
@Override
public PageInfo<Student> findBySearchValue(Params params) {
/** 分页查询 */
PageHelper.startPage(params.getPageNum(),params.getPageSize());
List<Score> bySearchValue = studentMapper.findBySearchValue(params);
return PageInfo.of(bySearchValue);
}StudentController.java
@GetMapping("/search")
public AjaxResult findBySearchValue(Params params){
PageInfo<Student> findBySearchValue = studentService.findBySearchValue(params);
return AjaxResult.success(findBySearchValue);
}前端
我使用的是ElementUI,进入官网:https://element.eleme.cn/2.0/#/zh-CN/component/pagination,任意选择一个分页的样式
SelectStudent.vue
<template>
<div>
<div>
<el-table :data="Table" height="380" border style="width: 100%;">
<el-table-column prop="school" label="学院" align="center" width="140"> </el-table-column>
<el-table-column prop="major" label="专业" align="center" width="120"> </el-table-column>
<el-table-column prop="className" label="班级" align="center" width="120"> </el-table-column>
<el-table-column prop="studentName" label="姓名" align="center" width="100"> </el-table-column>
<el-table-column label="操作" width="250" align="center">
<el-button type="success" icon="el-icon-view" />
<el-button type="primary" icon="el-icon-edit" />
<el-button type="danger" icon="el-icon-delete" />
</el-table-column>
</el-table>
</div>
<!-- 分页查询 -->
<div class="block" style="margin-left: 600px;margin-top: 20px;">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="Params.pageNum"
:page-size="Params.pageSize"
:page-sizes="[10, 20, 30, 40]"
layout="total, sizes, prev, pager, next"
:total="total">
</el-pagination>
</div>
</div>
</template>SelectStudent.vue
export default {
name: "ScoreSelct",
data() {
return {
total: 0,
// 搜索框参数
Params:{
school: '',
major: '',
className: '',
studentName: '',
pageNum: 1,
pageSize: 10,
},
// 查询表格
scoreTable: [],
}
},
// 页面加载时调用
created(){
this.findBySearchValue()
},
methods:{
// 模糊搜索
findBySearchValue(){
request.get('/search',{params: this.Params}).then(res => {
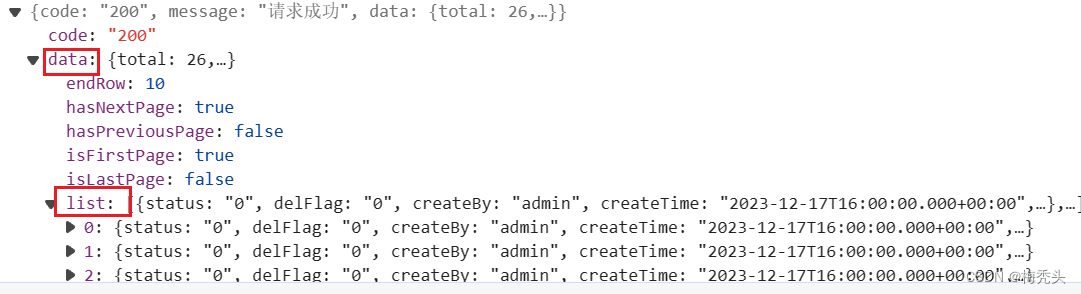
if(res.code === '200'){
this.Table = res.data.list
this.total = res.data.total
this.$message.success('查询成功')
}else{
this.$message.error('查询失败')
}
})
},
// 清空输入框内容
reset(){
this.Params={
school: '',
major: '',
className: '',
studentName: '',
},
this.findBySearchValue()
},
// 点击查询时,触发10条/页
handleSizeChange(pageSize){
this.searchParams.pageSize = pageSize;
this.findBySearchValue();
},
// 点击1,2,3页数切换
handleCurrentChange(pageNum){
this.searchParams.pageNum = pageNum;
this.findBySearchValue();
},
}
}
</script>res.data.list:具体需要看数据所在的位置,这里的数据是位于data下的list数组内

文章来源:https://blog.csdn.net/qq_53376718/article/details/135257976
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!