vue事件绑定
发布时间:2023年12月22日
vue提供了v-on事件绑定指令,用来辅助程序员为DOM元素绑定事件监听,语法格式如下:

v-on:指令可以简写为@
注意:原生DOM对象有onclick,oninput,onkeyup等原生事件,替换为vue的事件绑定形式后,分别为:@click,@input,@keyup
$event的应用场景:如果默认的事件对象e被覆盖了,则可以手动传递一个$event,例如:

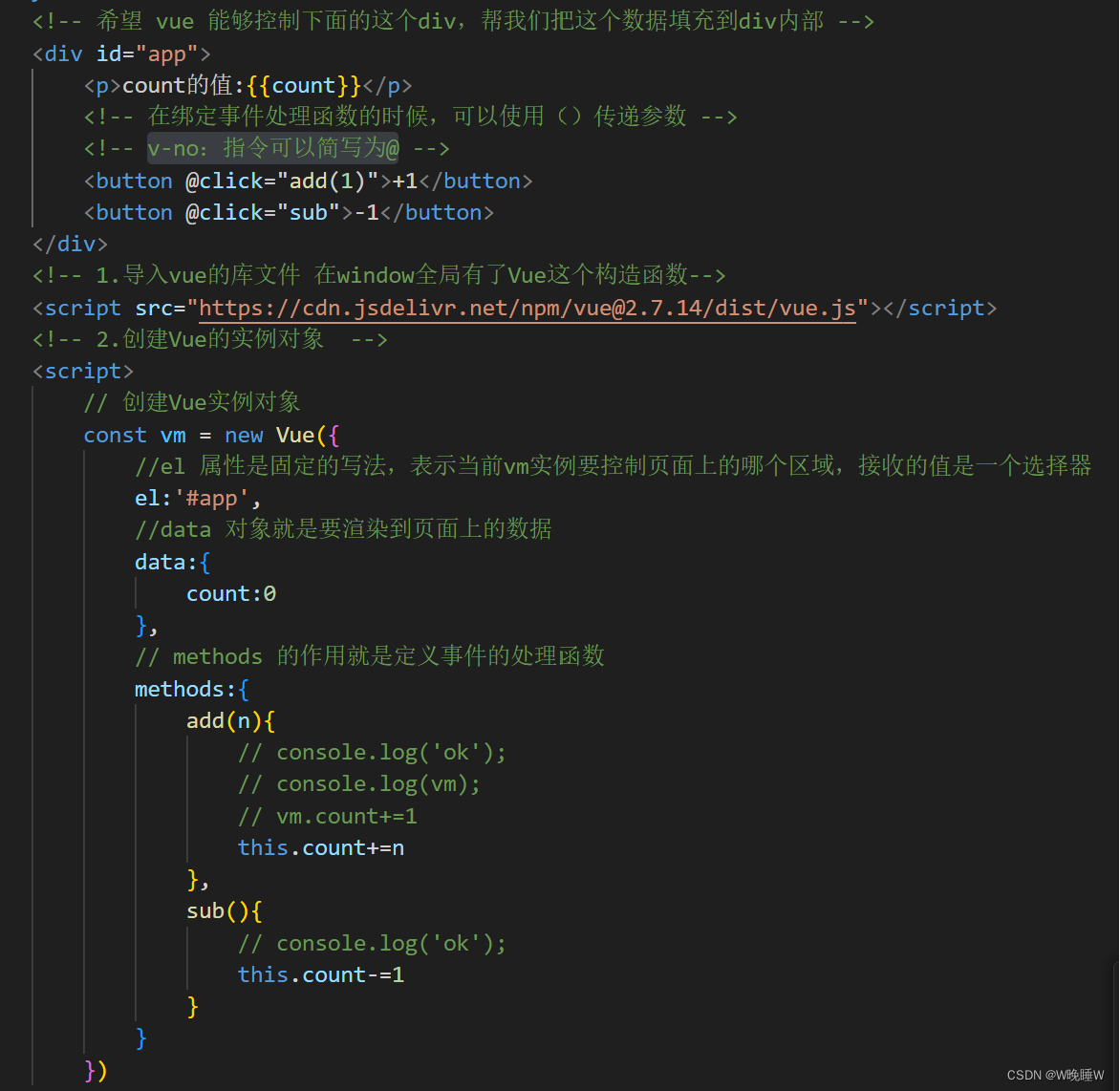
v-on案例:

文章来源:https://blog.csdn.net/m0_72174711/article/details/135156770
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据通讯平台建设方案(物联网数据采集平台)
- 给软件行业年轻人的2024新年寄语
- CTFHub | 存储型
- 环球市场的风险管理:跨境电商如何规遍全球商务
- 高效通讯赋能企业发展,5G消息链接数字未来
- 利用前缀和求解的lc题目汇总
- EMI 滤波器的应用及选择
- Gin之GORM事务(转账操作)
- 【ONE·MySQL || 库的操作&&表的操作(基础篇)】
- 代码随想录算法训练营Day37|738.单调递增的数字、贪心算法总结