ActiveReportsJS 4.2 Crack
ActiveReportsJS - An Advanced JavaScript Reporting Solution
ActiveReportsJS is a powerful reporting tool for web applications that allows developers and report authors to easily design and display reports within their applications. With a wide range of features, such as drill-down, runtime data filtering, and parameter-driven reports, as well as compatibility with popular frameworks, ActiveReportsJS simplifies the process of creating and managing reports.
- Design reports with our cross-platform standalone designer app
- Create responsive, mobile-friendly reporting applications
- Built-in support for?Angular,?React, and?Vue
- Enable reporting on the client without server dependencies
Overview
A JavaScript reporting tool is a set of web components used for data consolidation and visualization. ActiveReportsJS is a solution used by front-end developers to embed reporting within web applications. Major features such as the report designer and viewer components, powerful data visualizers, and the rich API make ActiveReportsJS an industry leader in JavaScript reporting tools.

JavaScript Reporting Engine
Leverage the powerful reporting engine to load and generate your reports in JavaScript on any device.

Multiple Report Types
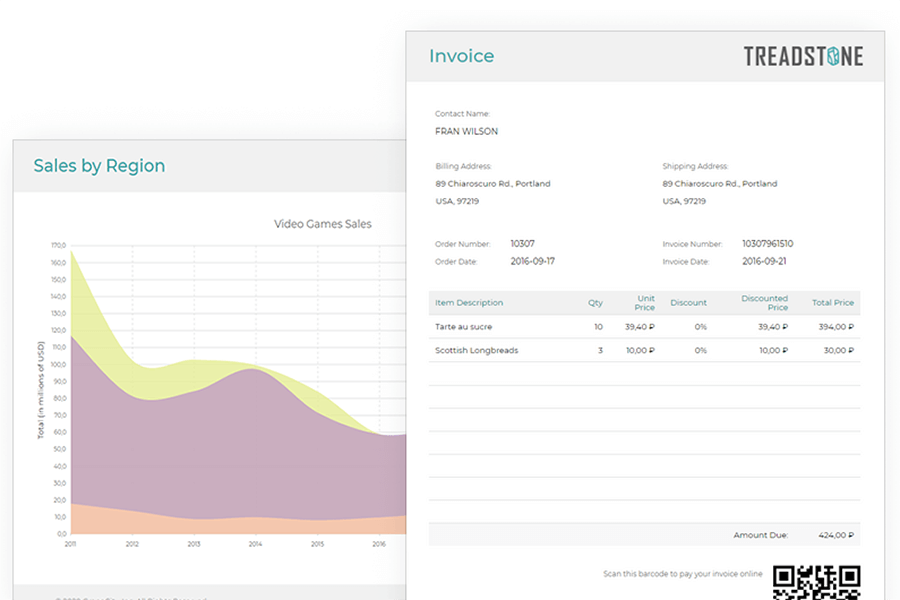
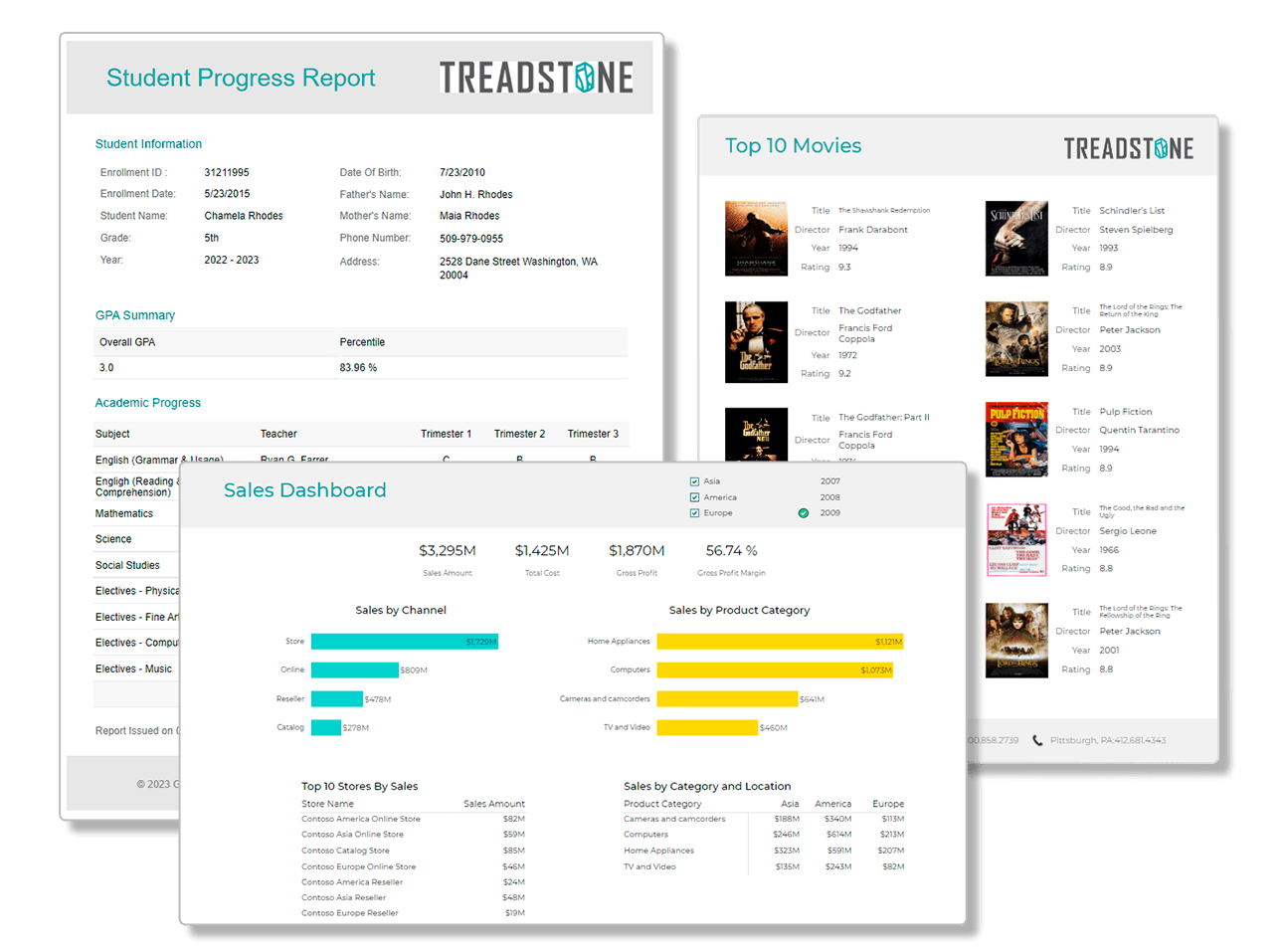
Fulfill your requirements for a reporting solution by building printable, analytical, interactive, or fixed-layout reports.

Zero Server Dependencies
Forget about back-end dependencies and focus on the reporting functionality of your client-side application.

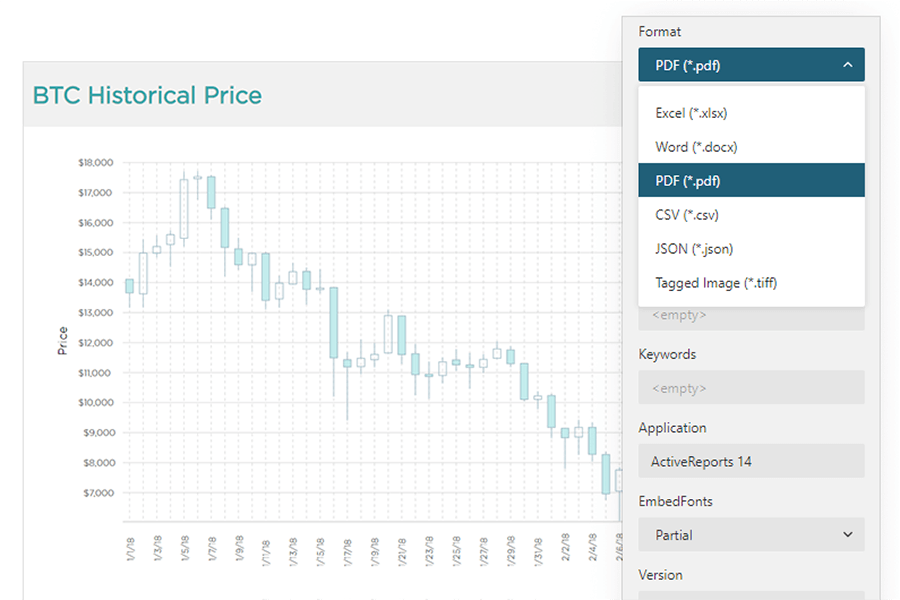
Client-Side Exporting and Printing
Allow your end-users to quickly print or export report output to PDF, Tabular Data, or HTML formats providing the document settings.

Reporting for any JS Framework
Use ActiveReportsJS libraries for?Angular,?React,?Svelte,?Vue,?Vite,?Next,?Nuxt?or integrate pure JavaScript components into any front-end solution.

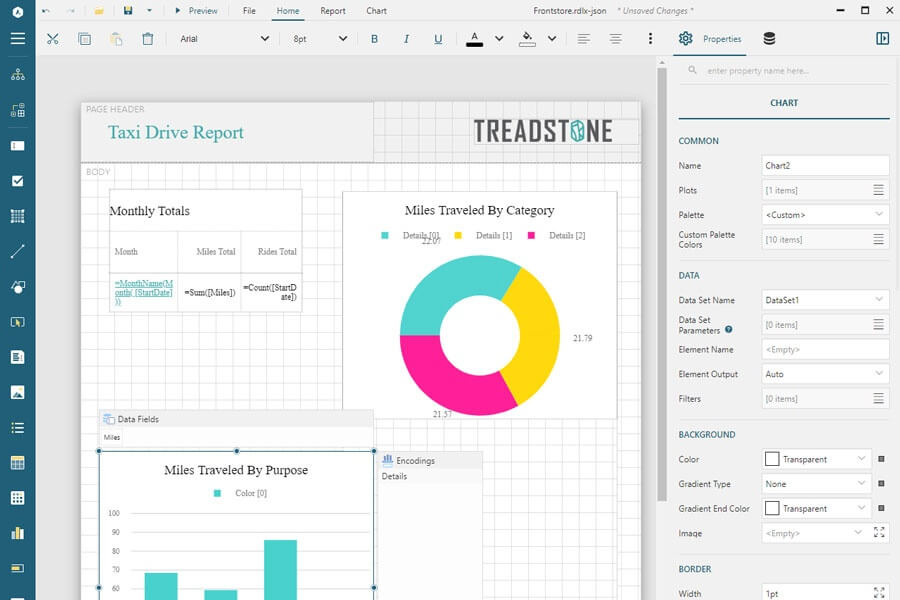
Design Interactive JS Reports
Provide report readers with comprehensive data visualizations including drill-down, drill-through, runtime sorting, and other interactive capabilities.
Previous

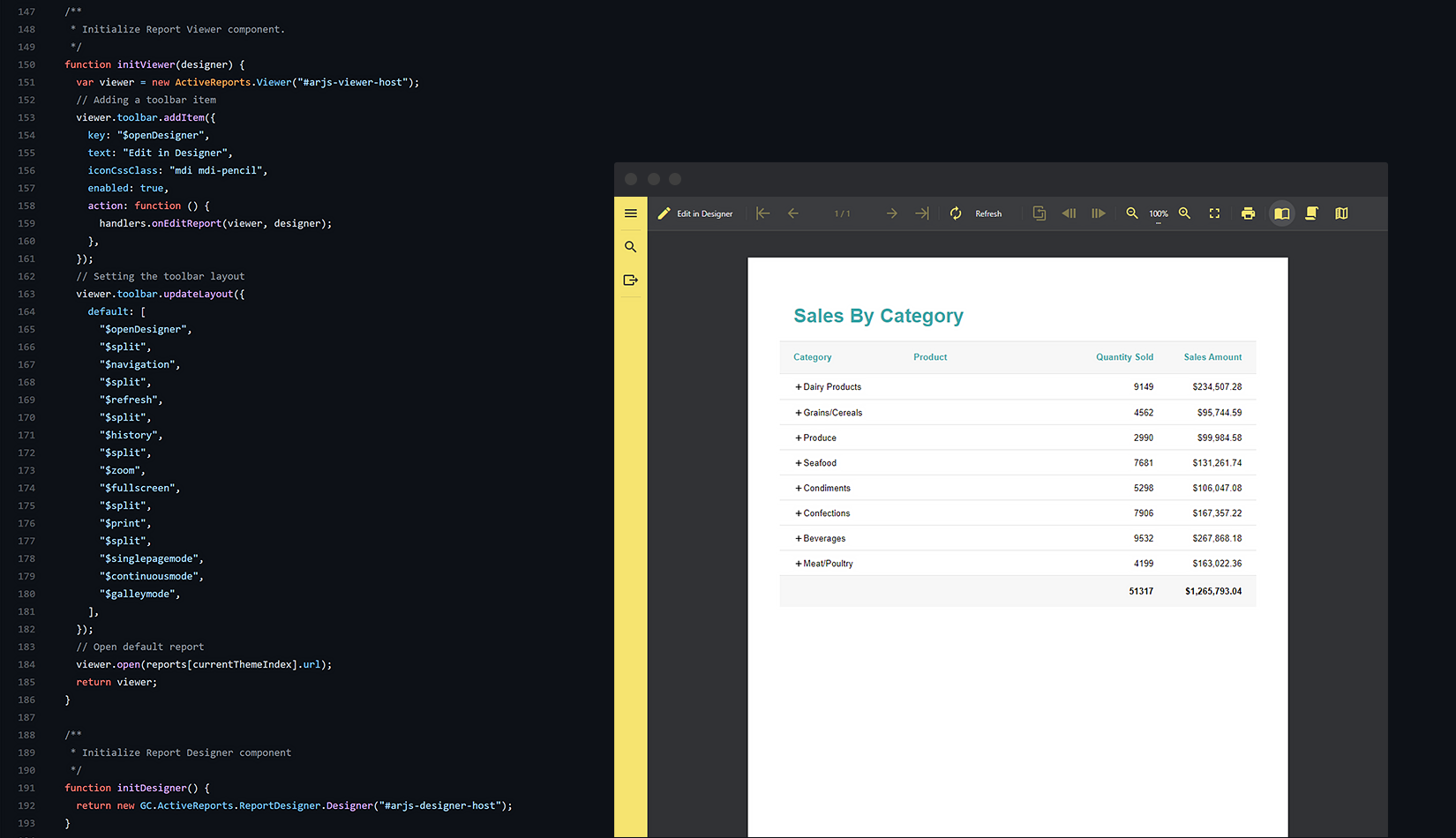
Create Reports Programmatically
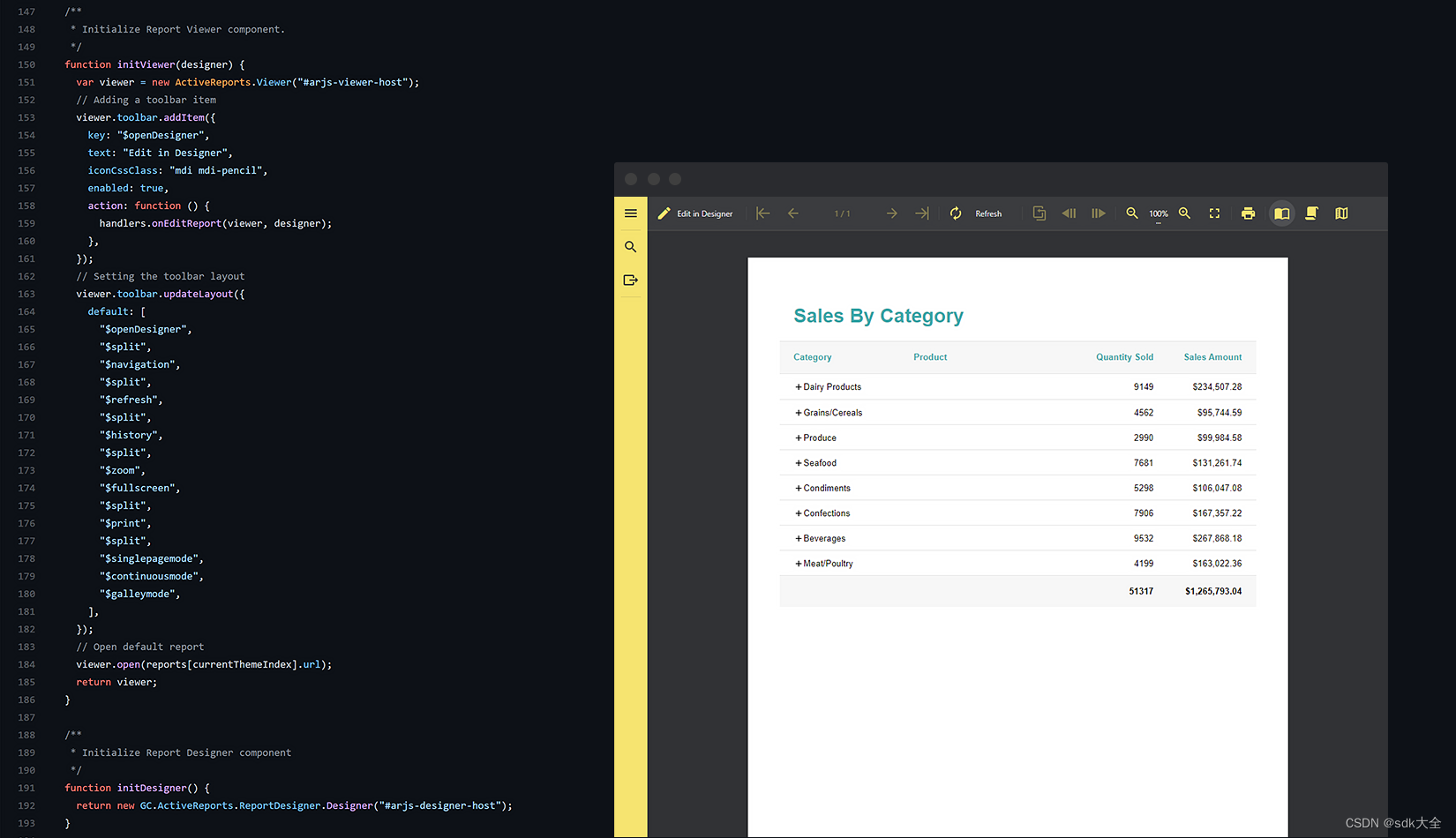
Build custom report designers using the API supplied with TypeScript declarations.

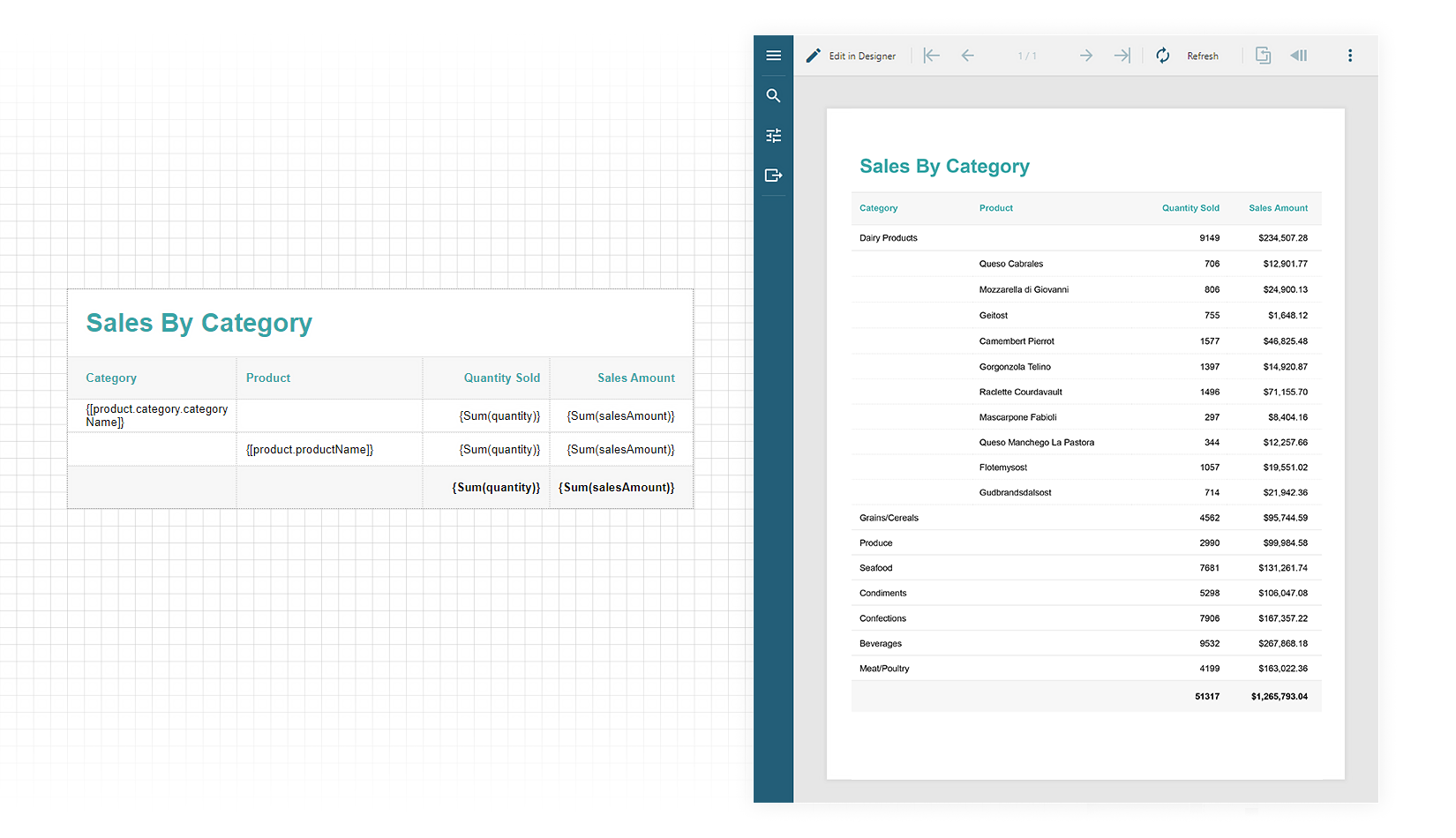
Tabular Reports
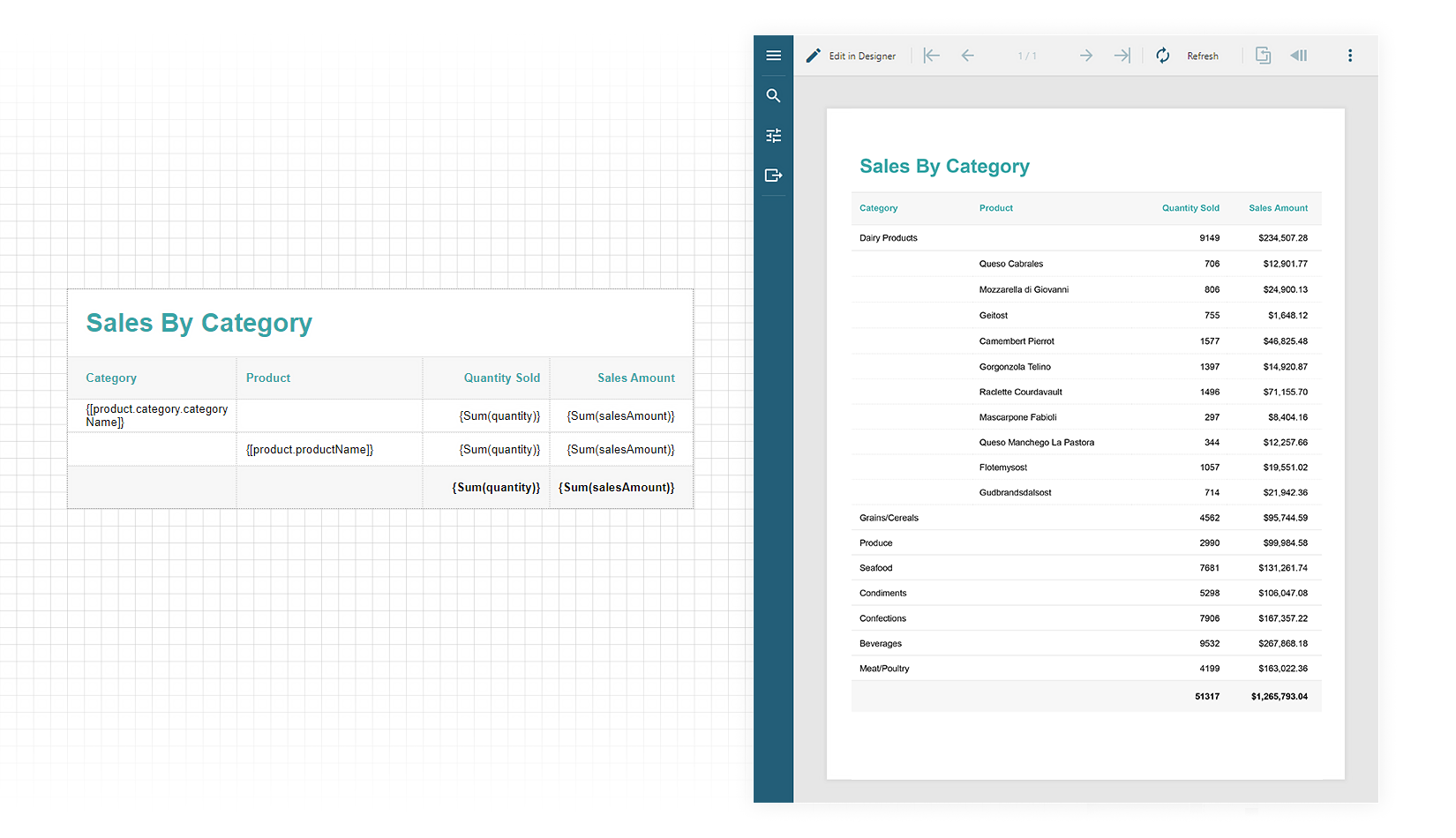
Build inventory lists, product catalogs, and other Tabular Reports organized in a multicolumn, multirow fashion and apply conditional formatting, grouping, sorting, and filtering to the data based on pre-defined conditions or user input.

Banded Reports
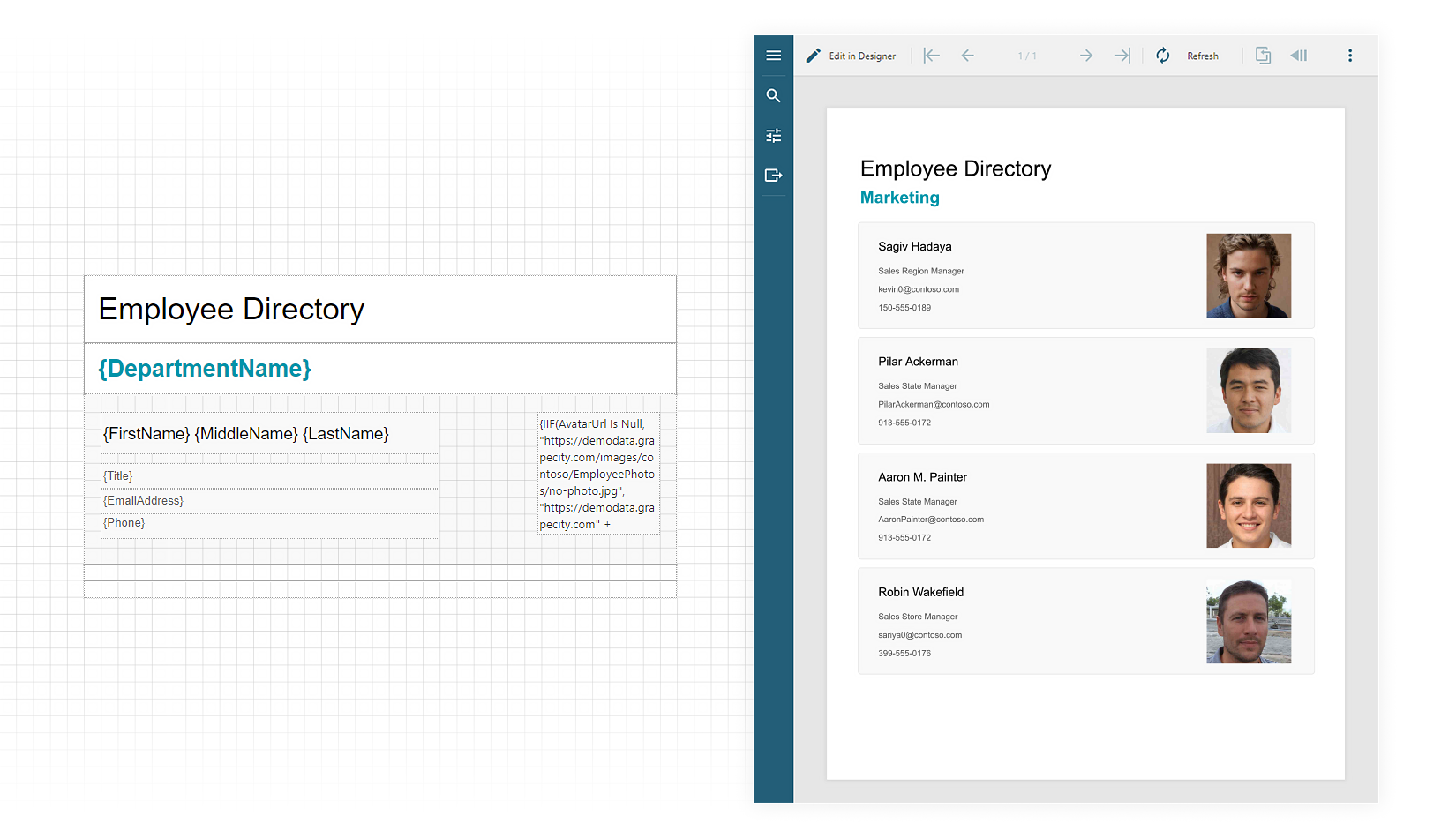
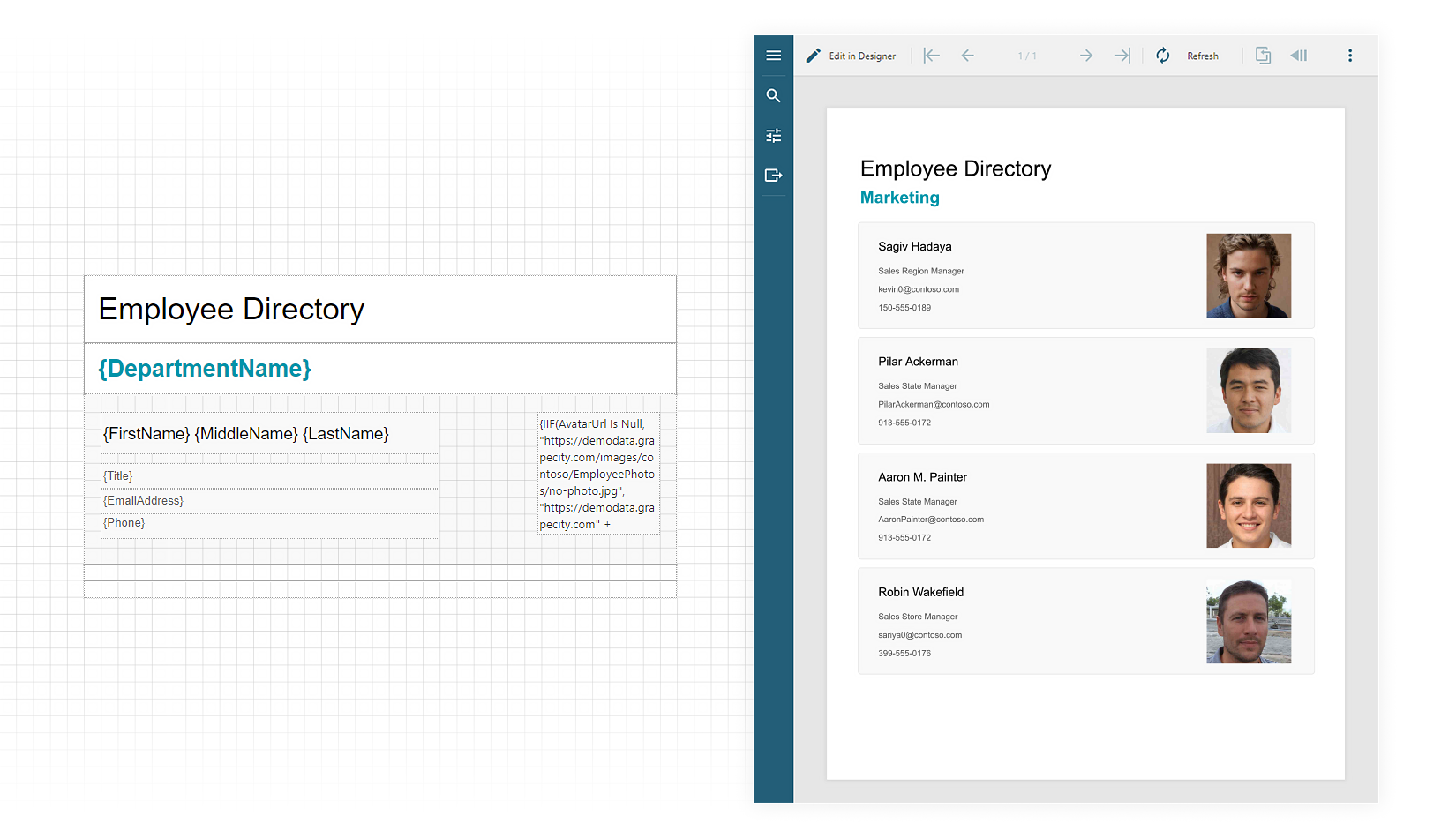
Build product catalogs, employee directories, and other list-like data views with Banded Reports organized with multiple types of sections that display data in a free-form layout fashion.

Fixed Reports
Build purchase orders, quotes, parking tickets, and other pre-printed forms with unparalleled accuracy using the unique Fixed Layout Reports. The output of such a report is a completed form that you can view in a browser, print, or export to one of the supported formats and share the export output with interested parties.

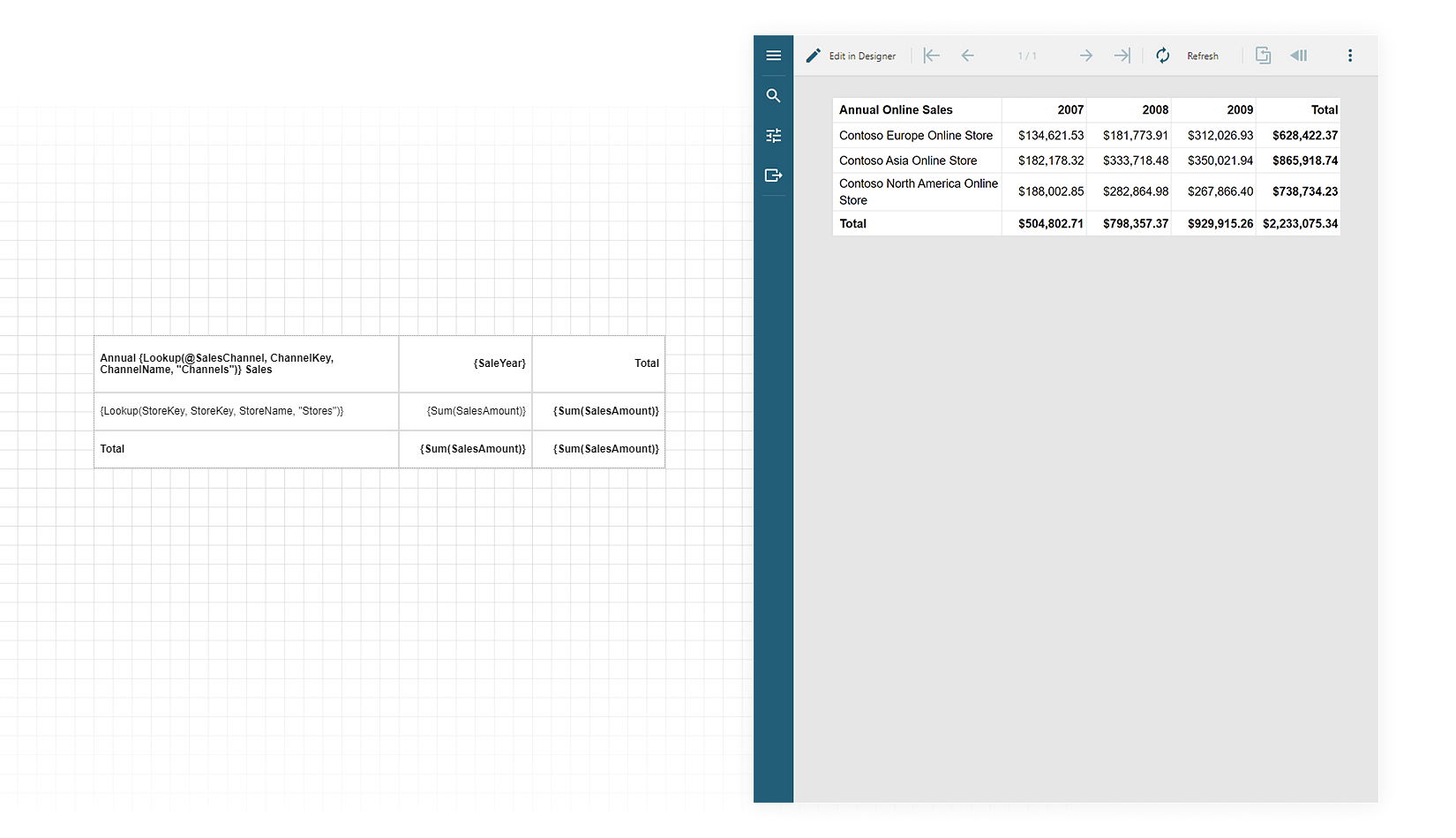
Summary Reports
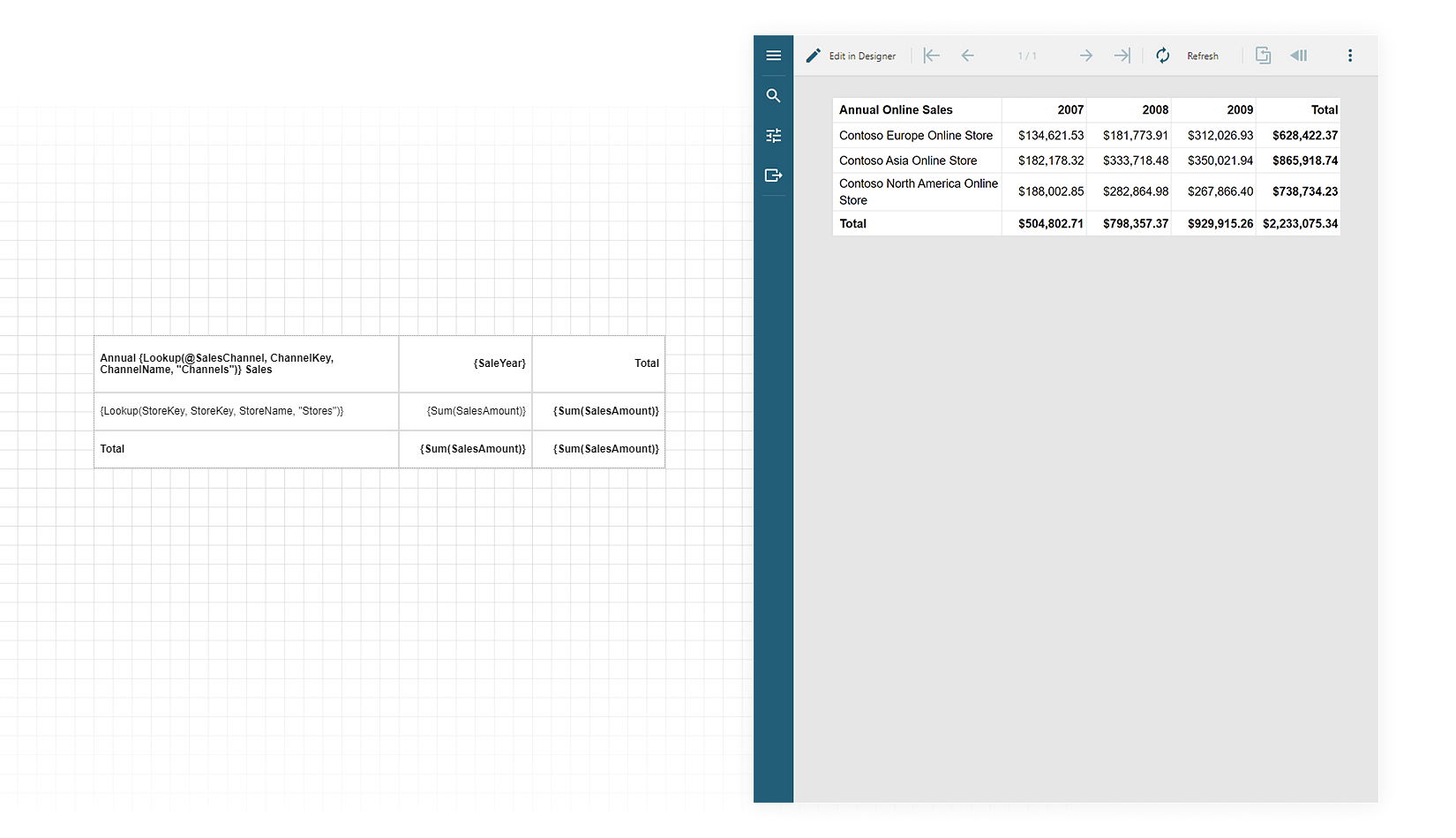
Build summary reports that reduce a complete, often large, set of raw data into smaller views that help yield useful information. Group, sort, and filter the data based on pre-defined conditions or user input with pivot tables or charts.

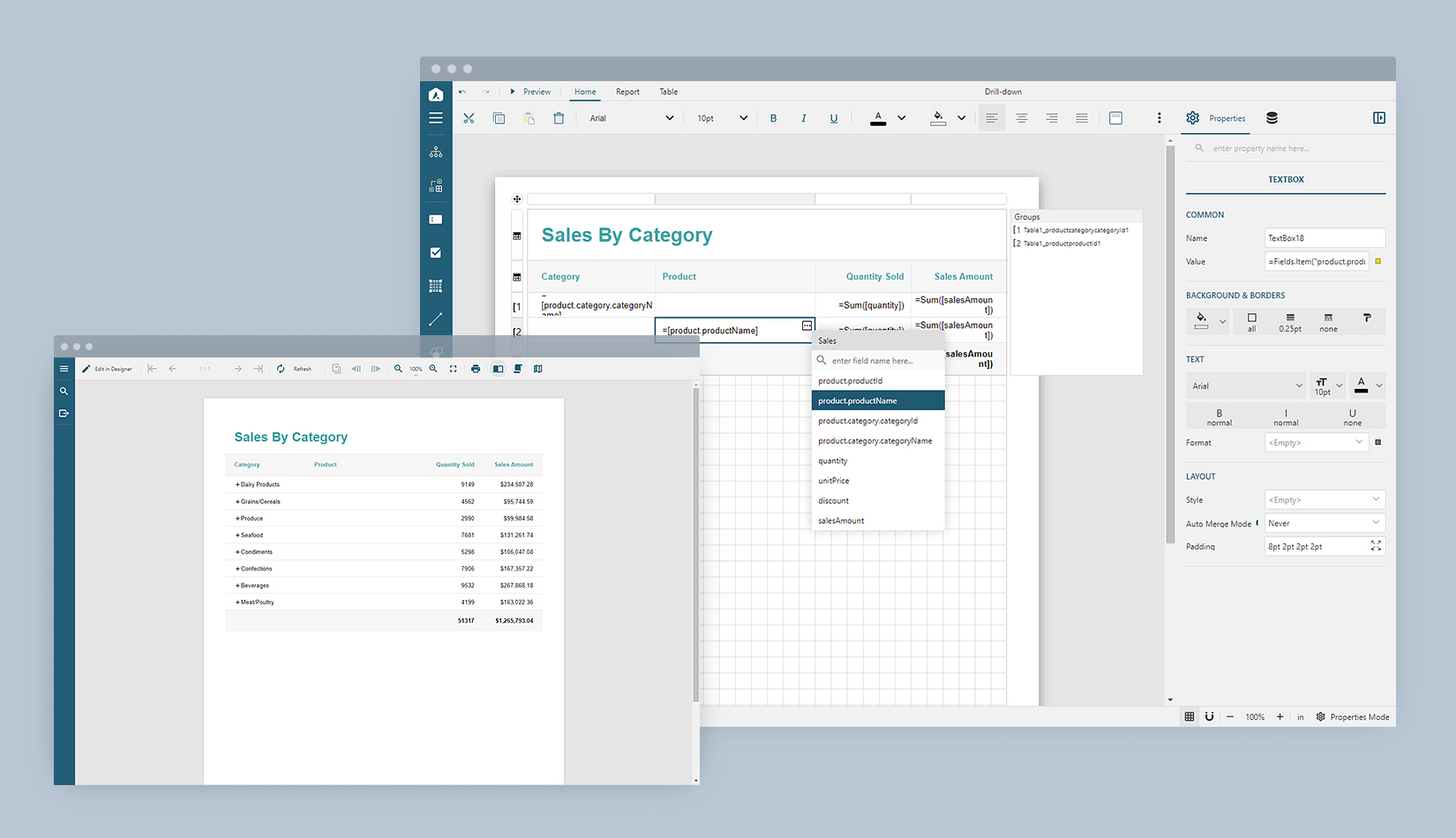
Drill-down Reports
Build interactive analytical reports that allow a reader to switch between a comprehensive data view and a more detailed one.

Drill-through Reports
Build interactive reports that allow a reader to navigate back and forth between the main report and a sequence of subreports by clicking parametrized links.

Serverless Reporting
Integrate ActiveReportsJS reporting engine into your front-end applications using NPM packages, CDN-hosted, or app-hosted JavaScript code with ZERO server-side dependencies.

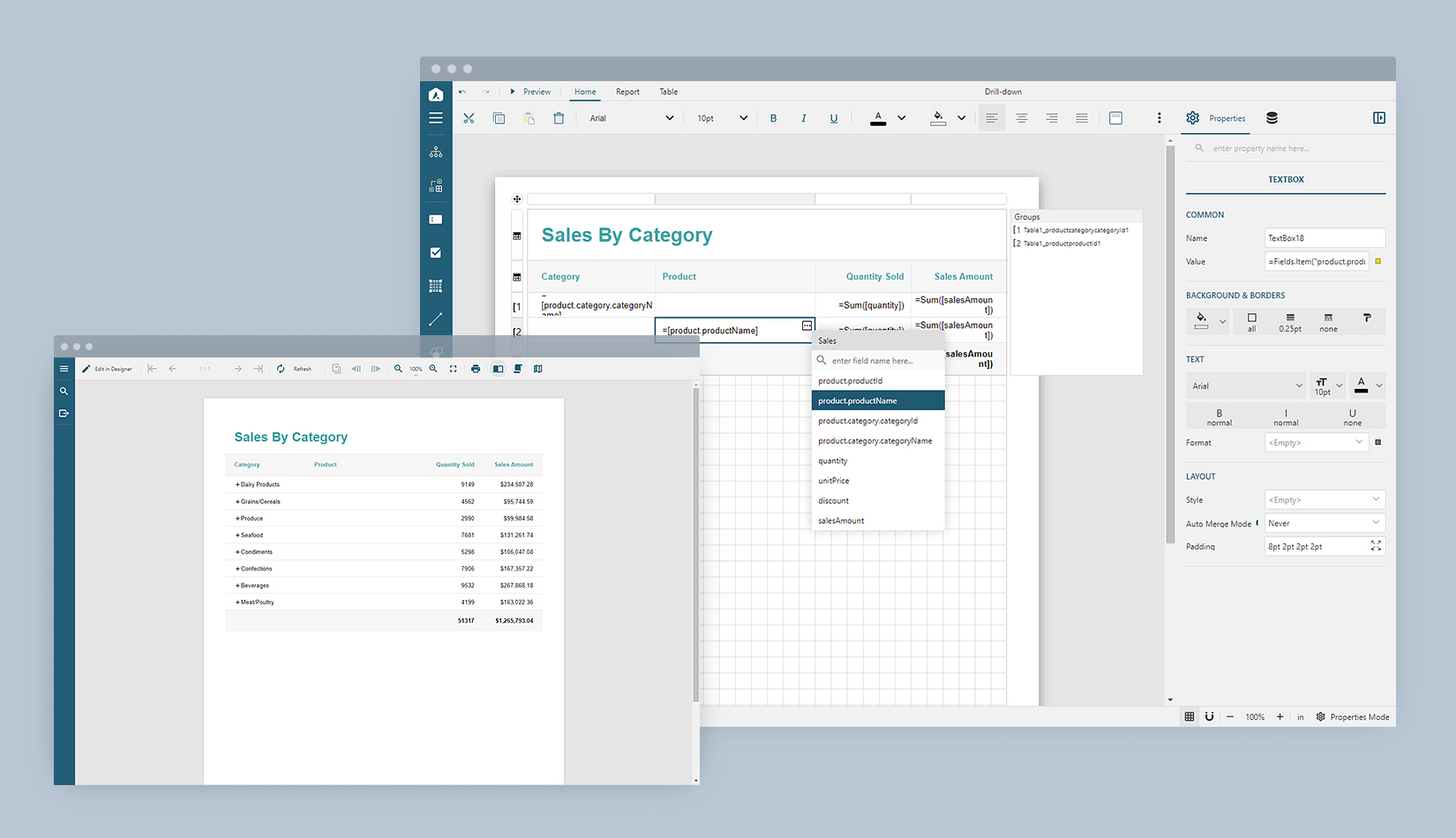
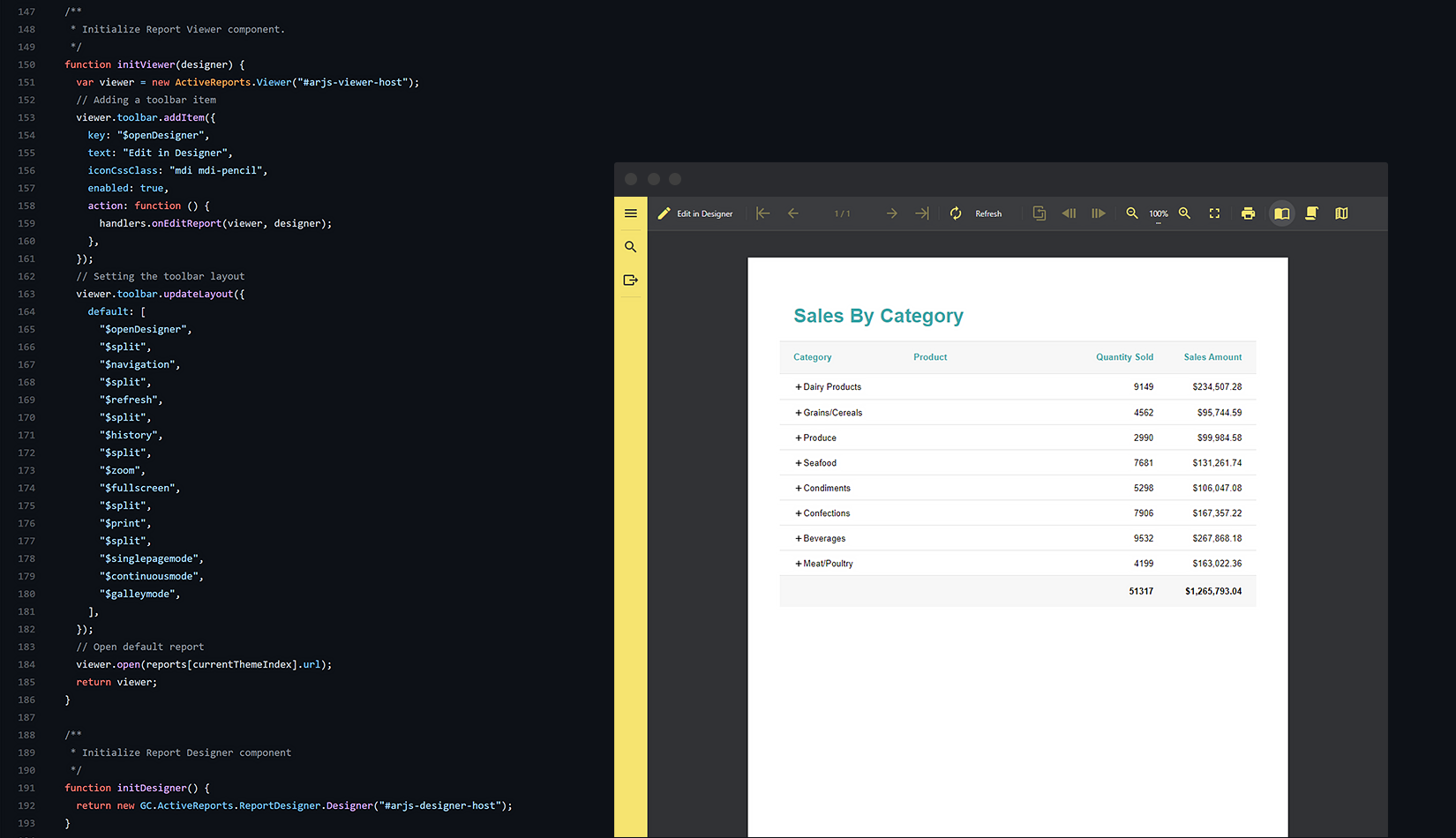
Embeddable Components
Allow end-users of your app to preview a report output and modify it on the fly by integrating Viewer and Designer components.

Seamless Integration
Use Angular, React, Vue, and Svelte libraries to easily integrate ActiveReportsJS components into your application.

Create Reports Programmatically
Build custom report designers using the API supplied with TypeScript declarations.

Tabular Reports
Build inventory lists, product catalogs, and other Tabular Reports organized in a multicolumn, multirow fashion and apply conditional formatting, grouping, sorting, and filtering to the data based on pre-defined conditions or user input.

Banded Reports
Build product catalogs, employee directories, and other list-like data views with Banded Reports organized with multiple types of sections that display data in a free-form layout fashion.

Fixed Reports
Build purchase orders, quotes, parking tickets, and other pre-printed forms with unparalleled accuracy using the unique Fixed Layout Reports. The output of such a report is a completed form that you can view in a browser, print, or export to one of the supported formats and share the export output with interested parties.

Summary Reports
Build summary reports that reduce a complete, often large, set of raw data into smaller views that help yield useful information. Group, sort, and filter the data based on pre-defined conditions or user input with pivot tables or charts.

Drill-down Reports
Build interactive analytical reports that allow a reader to switch between a comprehensive data view and a more detailed one.

Drill-through Reports
Build interactive reports that allow a reader to navigate back and forth between the main report and a sequence of subreports by clicking parametrized links.

Serverless Reporting
Integrate ActiveReportsJS reporting engine into your front-end applications using NPM packages, CDN-hosted, or app-hosted JavaScript code with ZERO server-side dependencies.

Embeddable Components
Allow end-users of your app to preview a report output and modify it on the fly by integrating Viewer and Designer components.
LEARN MORE ABOUT THE VIEWER COMPONENT?LEARN MORE ABOUT THE DESIGNER COMPONENT

Seamless Integration
Use Angular, React, Vue, and Svelte libraries to easily integrate ActiveReportsJS components into your application.

Create Reports Programmatically
Build custom report designers using the API supplied with TypeScript declarations.
LEARN MORENext
- Go to slide 1
- Go to slide 2
- Go to slide 3
- Go to slide 4
- Go to slide 5
- Go to slide 6
- Go to slide 7
- Go to slide 8
- Go to slide 9
- Go to slide 10
JavaScript Reporting Top Features
Build interactive, customizable reports with a cross-platform standalone designer application.
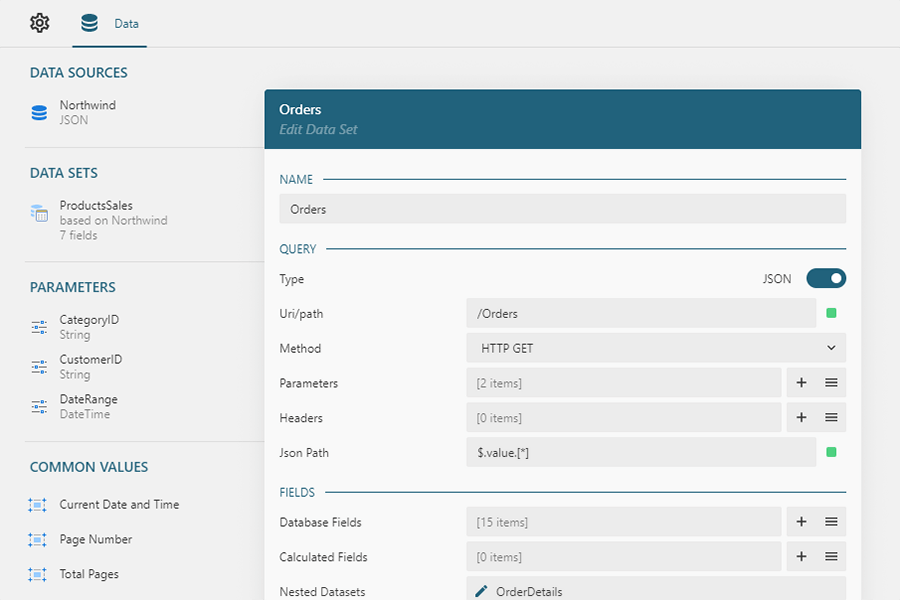
Bind a report to the REST API, OData, or GraphQL end-point in no time with the advanced data binding capabilities.
Choose between two layout types and dozens of controls to create a pixel-perfect report.
Make use of the Report Designer component to let users fine-tune reports.
Give end-users of your application the ultimate view, export, and print capabilities with the Viewer component.
ActiveReportsJS supports all major frameworks, making it easy to integrate into your Angular, React, Svelte, Vue, Vite, Next, and Nuxt applications.
?
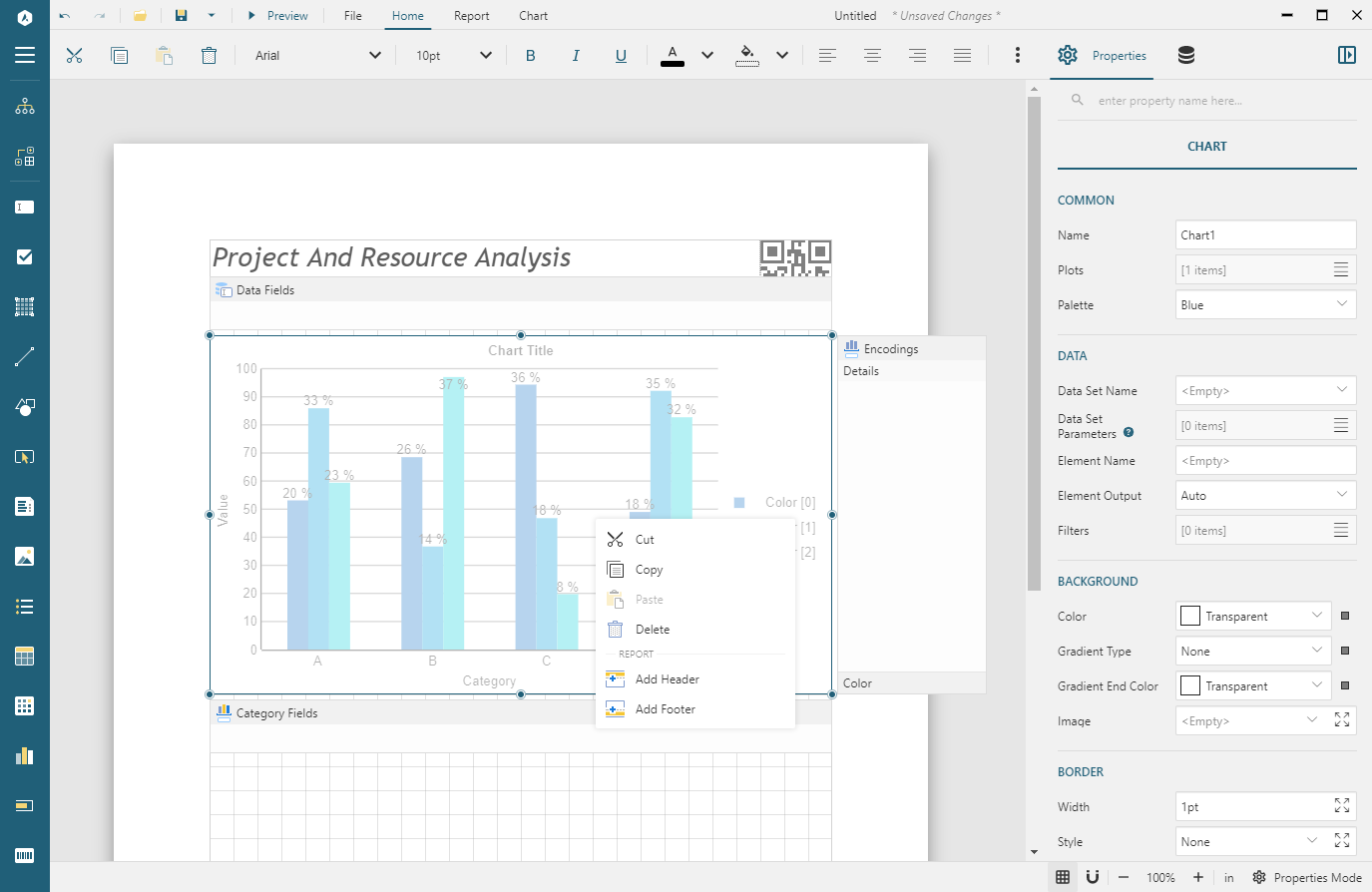
Standalone Report Designer
Build interactive, customizable report templates with a cross-platform report designer application.

Install on your OS
The standalone report designer can be installed on Windows, Mac, or Desktop Linux.
User-friendly Interface
Create printable, analytical, or interactive reports using the intuitive interface and a rich set of data visualization components.
JSON Report Templates
Save report templates in JSON format and integrate them into your application as static resources or dynamic modules.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ssm搬家预约系统(开题+源码)
- 如何开发一套家政预约小程序,家政系统有哪些功能?
- 虹科技术丨如何用TSN流识别技术破解航空电子网络的传输难题?
- Dubbo 扩展方法的使用
- 解析消费增值----电商模式打造生鲜冻品行业新机遇
- #Uniapp: onReachBottom页面触底的事件回调
- 链接数据库提示:证书链是由不受信任的颁发机构颁发的
- 基于NASM搭建一个能编译汇编语言的汇编软件工具环境(利用NotePad++)
- Azure Machine Learning - 提示工程简介
- 基于Java+Vue的农家乐平台 (源码+文档+包运行)