「 典型安全漏洞系列 」01.XSS攻击详解
引言:XSS漏洞是一种常见的网络安全漏洞,攻击者可以利用它进行窃取敏感信息、操纵浏览器行为等恶意操作。因此,网站或应用程序应该采取相应的措施来防范XSS漏洞,确保用户数据的安全性。
1. 定义
跨站脚本攻击(Cross-Site Scripting,XSS)是一种网络安全攻击手段,它通过在受害者的网页上注入恶意代码,从而窃取用户数据、操纵用户行为或向用户展示恶意内容。
XSS攻击分类:
- 反射型XSS攻击:此类攻击在用户与攻击者之间存在交互的情况下进行,利用网站对用户输入不进行充分过滤或验证的漏洞,使攻击者在网站未直接加载含有恶意代码的页面时仍然能够将恶意脚本传输给受害者,受害者在浏览含有攻击代码的网页时,脚本在用户浏览器上反射执行。
Note:恶意脚本存在于在当前请求中。
- 存储型XSS攻击:攻击者在服务器端存储恶意脚本,当用户访问该页面时,恶意脚本被执行。攻击者通常会将恶意脚本隐藏在正常数据的某一部分,常见的如评论区域、用户发布内容等,当用户访问并浏览这些内容时,恶意脚本被加载并执行。
Note:恶意脚本存在于网站后台数据库。
- DOM型攻击:利用浏览器解析HTML文档的DOM(文档对象模型)机制,通过注入恶意脚本代码到网页中,从而窃取用户敏感信息、操纵用户行为或进行其他恶意操作。
Note:文档对象模型(DOM)是web浏览器对页面上元素的分层表示。网站可以使用JavaScript来操作DOM的节点和对象以及它们的属性。DOM操作本身不是问题。事实上,它是现代网站工作方式的一个组成部分。然而,不安全地处理数据的JavaScript可能会引发各种攻击。当网站包含JavaScript,该JavaScript获取攻击者可控制的值(称为source),并将其传递给危险的函数(称为sink)时,就会出现基于DOM的漏洞。
2. 攻击原理
XSS的工作原理是操纵易受攻击的网站,使其向用户返回恶意JavaScript脚本。当恶意代码在受害者的浏览器内执行时,攻击者可以完全破坏他们与应用程序的交互,从而对用户造成危害。
3. 危害
- 信息泄露:攻击者可能会窃取用户的敏感信息,如用户登录凭据、信用卡号或个人身份信息。
- 操纵用户行为:攻击者可能会向受害者展示虚假信息或操纵受害者的行为,如引导他们访问恶意网站或执行恶意代码。
- 跨站钓鱼:攻击者可能会通过跨站的方式向受害者展示恶意内容,诱使用户点击链接或下载恶意文件,从而实施钓鱼攻击。
4. 常见攻击上下文
- 位于HTML标签之间:引入触发JS执行的新标签,如
<script>alert(document.domain)</script> - 位于HTML标签属性中:终止前一个属性,同时引入一个新属性,如
"><script>alert(document.domain)</script> - 位于己有JS中:
- 终止已有脚本,比如
</script><img src=1 onerror=alert(document.domain)>; - 终止已有字符串,如
\';alert(document.domain)//; - 使用HTML编码,如
'-alert(document.domain)-',转义为为```
Note:当浏览器解析出响应中的HTML标记和属性时,它将在进一步处理标记属性值之前对其进行HTML解码。如果服务器端应用程序阻止或清除成功利用XSS所需的某些字符,则通常可以通过对这些字符进行HTML编码来绕过输入验证。
- 终止已有脚本,比如
5. 攻击步骤
- 1.找到XSS注入点,比如搜索框、输入框等用户可输入的位置;
- 2.注入随机字符串,观察子符串在响应中出现的位置 ,判断XSS上下文;
- 3.根据上下文环境,构建XSS payload;
- 4.查看应用所用的防御方法,绕过防御实施XSS攻击。
6. 防御方法
为了防止XSS攻击,可以采取以下措施:
- 1. 输入验证:对用户输入进行严格的验证,确保输入内容符合预期格式和范围。通过正则表达式、数据类型检查、 whitelist 等方式对输入数据进行过滤,避免恶意代码注入。
- 2. 输出编码:在将用户数据插入到前端页面之前,对其进行适当的编码,如HTML实体编码、JavaScript编码等,以防止恶意代码在浏览器中执行。
- 3. 内容安全策略(CSP):CSP 是一种安全策略,可以限制浏览器中执行的脚本来源。通过在服务器端设置 CSP 策略,可以有效防止跨站脚本攻击。
- 4. XSS Filter:使用一些现成的 XSS 过滤库或框架,如 Apache 的Mod_Security,对恶意脚本进行拦截和过滤。
- 5. 安全编码规范:遵循安全编码规范,避免在应用程序中使用不安全的函数或方法,如使用
htmlspecialchars()函数对用户输入进行转义,而非直接使用<和>字符。 - 6. 操作权限控制:对用户操作进行权限控制,限制用户对敏感数据的访问和操作。例如,对文件管理、数据管理等操作进行权限验证,防止恶意行为。
- 7. 使用 HTTP-Only 的 Cookie:将 Cookie 设置为 HTTP-Only,防止攻击者通过窃取 Cookie 进行会话劫持等攻击。
- 8. 更新和修复:定期更新服务器端软件和库,修复已知的安全漏洞。同时,关注安全社区和漏洞公告,及时了解并解决潜在的安全问题。
- 9. 安全测试:定期对网站进行安全测试,如使用 XSS 扫描工具、渗透测试等,发现并修复潜在的安全隐患。
- 10. 用户教育:提高用户对网络安全的意识,教育用户如何识别和防范 XSS 攻击,如避免点击不明链接、不随意填写个人信息等。
通过以上方法,可以有效降低 XSS 攻击的风险,保护网站和用户的安全。
7. 动手实践
目标网站:https://portswigger.net/web-security/cross-site-scripting/stored/lab-html-context-nothing-encoded
当前网站中有大量案例可以动手实践。无需自己再搭建漏洞靶场,比较方便大家进行演练学习。
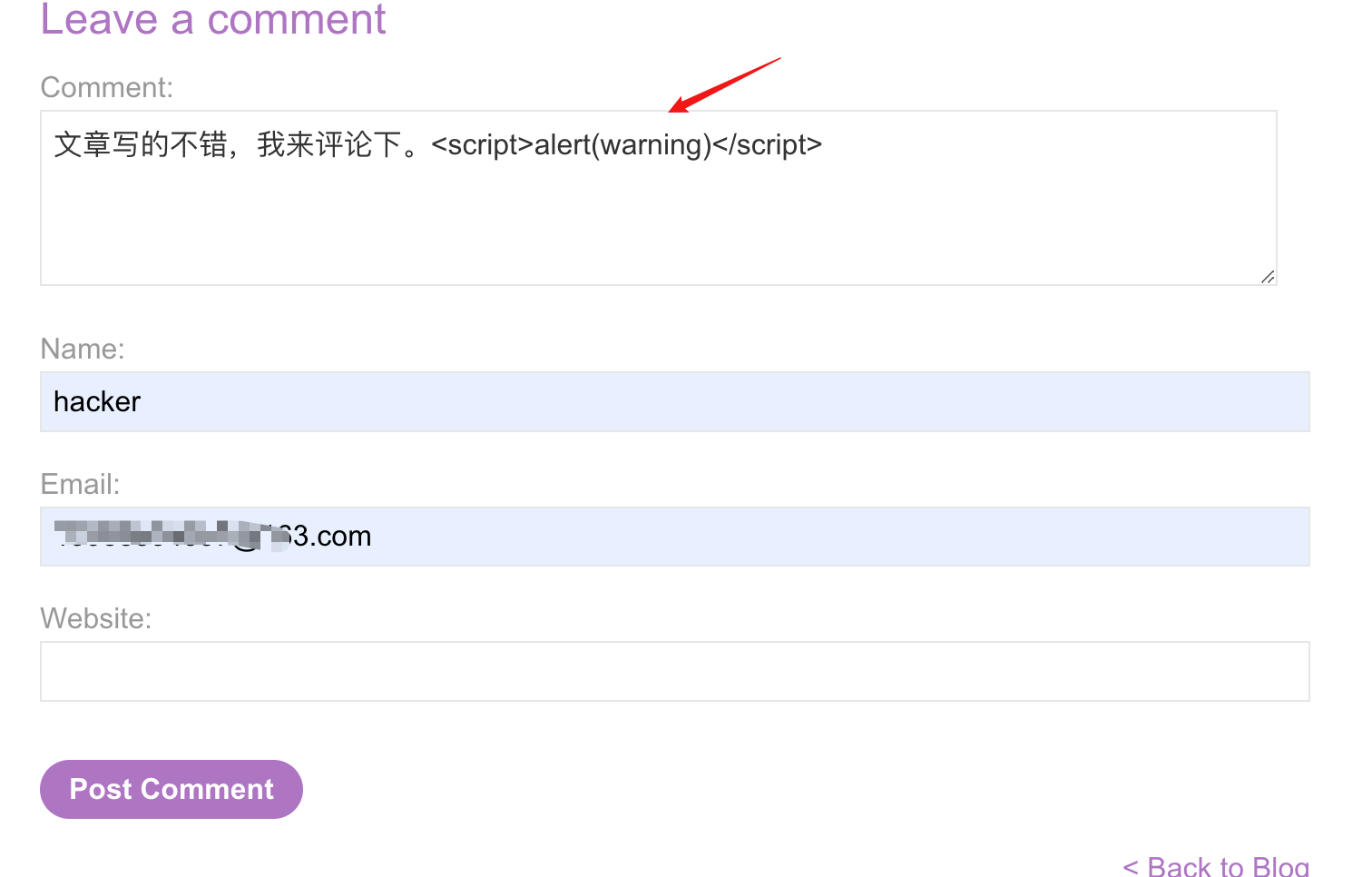
1、在文章下面回复如下评论,在评论区注入payload

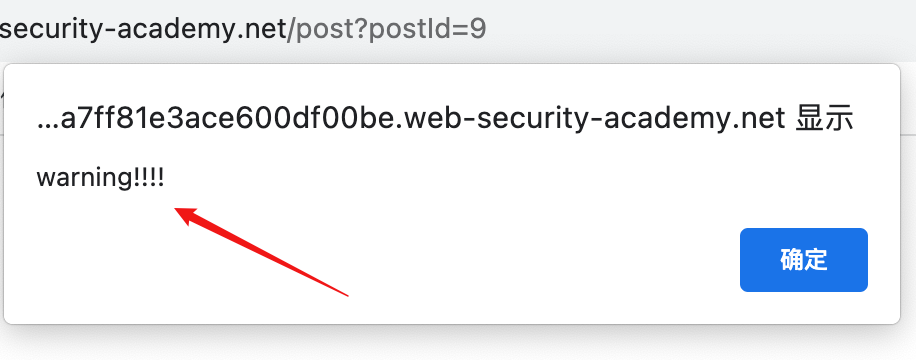
2、当有其他用户打开此篇文章时,就会出现如下弹窗。

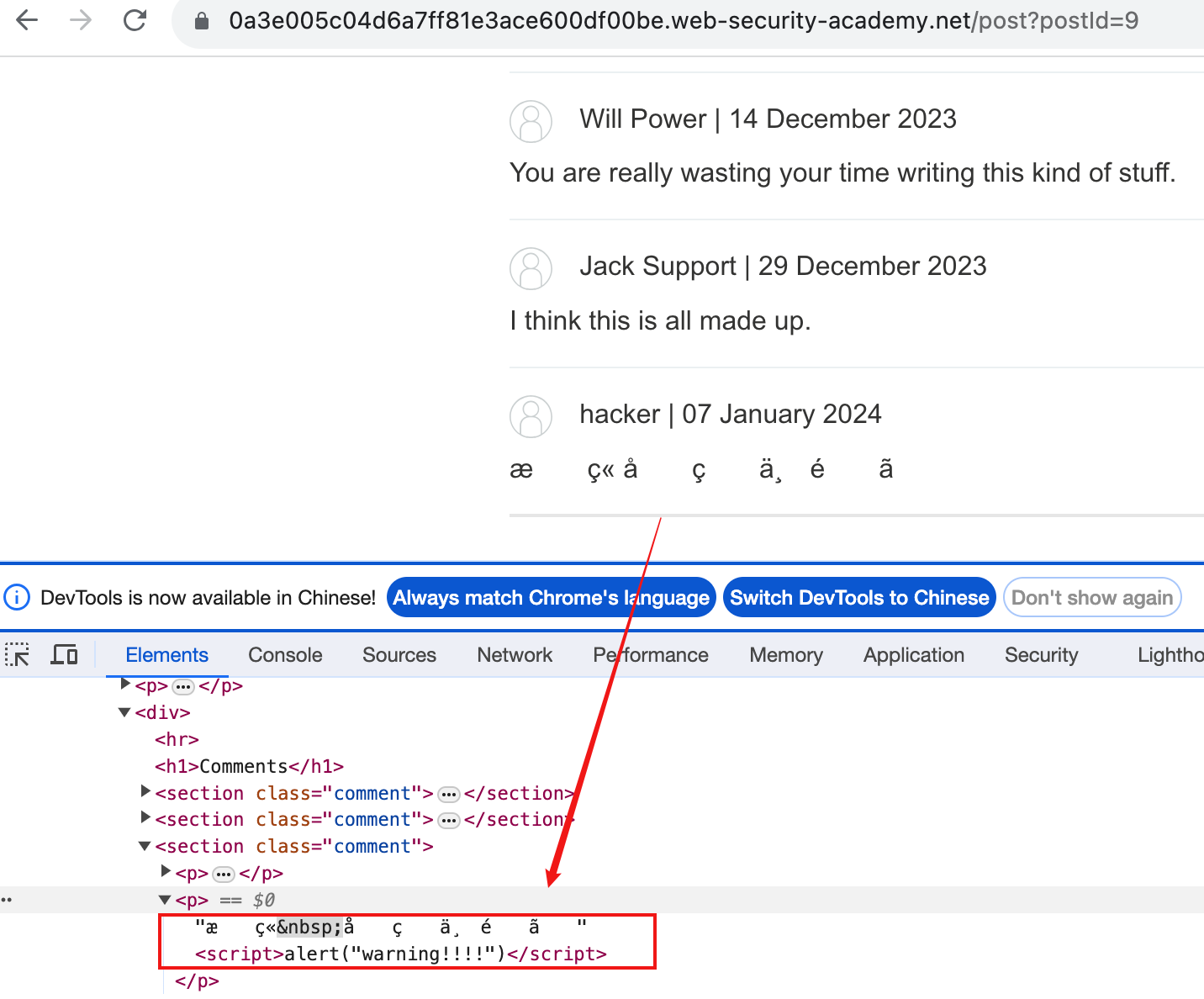
3、查看网页源码可以发现评论内容直接输出到页面了,当前网站未做任何防御处理。

PS:网页中文显示乱码是由于当前网站不支持中文编码。
8. 参考
[1] https://portswigger.net/web-security/cross-site-scripting
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 避雷!仅1天撤回55篇中国学者的研究论文!这本毕业神刊需要注意!
- 为什么鸿蒙能设计出CustomDialogController这么恶心的弹窗
- 华为机试真题实战应用【赛题代码篇】-预订酒店(附Java、python和C++代码)
- 「微服务」微服务架构中的数据一致性
- 详解白帽子以及红队、蓝队和紫队
- Kubernetes-Scheduler调度器
- 【WPF.NET开发】流文档
- 关于勒索软件盛行,LockBit网络攻击者气焰嚣张的动态情报
- 企业级大数据安全架构(四)Ranger安装
- vp与vs联合开发-通过CogAcqFifoTool工具连接相机